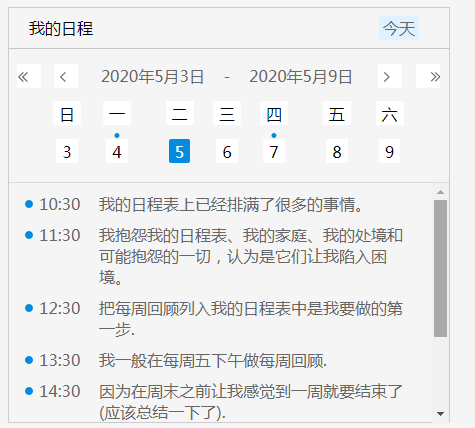
Jadualkan kesan dengan gaya yang boleh disesuaikan
Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
 Bagaimanakah saya boleh membuat penggayaan kotak pilihan yang boleh disesuaikan dengan CSS dan ketelusan?
Bagaimanakah saya boleh membuat penggayaan kotak pilihan yang boleh disesuaikan dengan CSS dan ketelusan?07Nov2024
Penggayaan Kotak Semak Boleh Disesuaikan dengan CSS dan TransparencyMenggayakan kotak pilihan dengan CSS telah menjadi perkara biasa, tetapi untuk senario yang lebih kompleks, lebih...
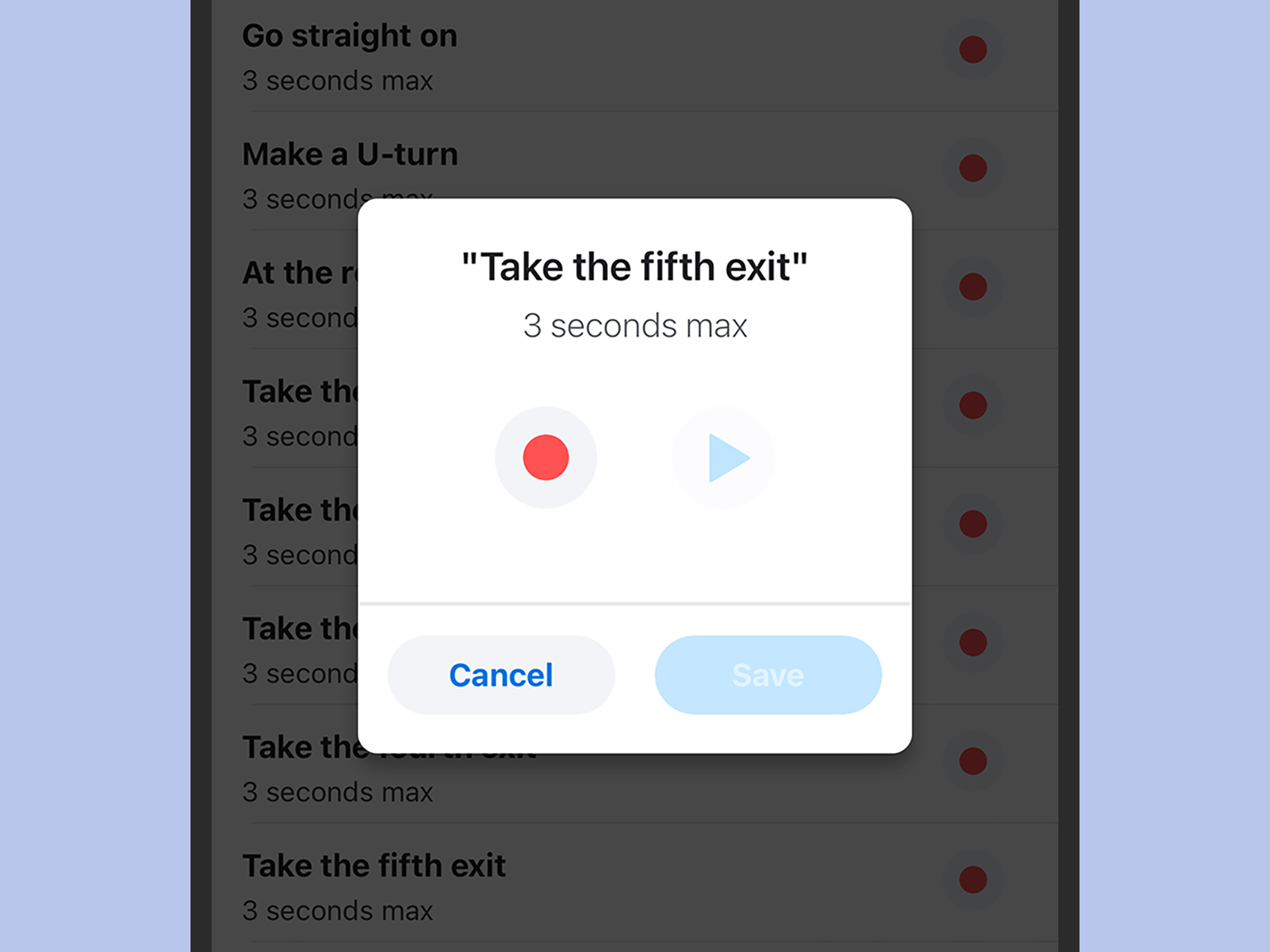
 Sesiapa sahaja boleh menjadi panduan perjalanan anda dengan suara waze yang disesuaikan
Sesiapa sahaja boleh menjadi panduan perjalanan anda dengan suara waze yang disesuaikan24Feb2025
Waze: Peribadikan navigasi anda dengan arahan suara tersuai Bosan dengan suara navigasi lama yang sama? Waze, yang boleh didapati di Android dan iOS, membolehkan anda membuat dan berkongsi arahan suara tersuai, menambah sentuhan yang menyeronokkan dan peribadi untuk pengalaman memandu anda.
 Bagaimanakah saya boleh menggunakan modul `difflib` Python untuk perbandingan rentetan kabur dengan pilihan yang boleh disesuaikan?
Bagaimanakah saya boleh menggunakan modul `difflib` Python untuk perbandingan rentetan kabur dengan pilihan yang boleh disesuaikan?28Oct2024
Perbandingan Rentetan Kabur dalam PythonSalah satu cabaran dalam pemprosesan bahasa semula jadi ialah membandingkan rentetan dengan cekap dan tepat. bila...
 Apakah maksud tarikh dalam php
Apakah maksud tarikh dalam php11Feb2022
Dalam PHP, tarikh bermaksud "tarikh". Fungsi tarikh() boleh memformat cap masa ke tarikh dan masa yang lebih mudah dibaca $cap masa)".
 Bagaimanakah Saya Boleh Mencipta Kesan Kilauan Kecerunan Radial yang Memukau dengan CSS?
Bagaimanakah Saya Boleh Mencipta Kesan Kilauan Kecerunan Radial yang Memukau dengan CSS?14Dec2024
Menghidupkan Kecerunan Radial dengan CSSDalam usaha mencipta kesan kilauan kecerunan jejari yang memukau, pembangun sering menghadapi cabaran...
 Bagaimana untuk Menukar Tarikh dan Masa JavaScript kepada MySQL DateTime?
Bagaimana untuk Menukar Tarikh dan Masa JavaScript kepada MySQL DateTime?03Dec2024
Cara Menukar Masa Tarikh JavaScript kepada Waktu Tarikh MySQLMenukar masa tarikh JavaScript kepada masa tarikh MySQL adalah tugas biasa dalam pembangunan web. Di sini...
 Apakah perbezaan asas antara Timestamp dan Datetime dalam SQL Server?
Apakah perbezaan asas antara Timestamp dan Datetime dalam SQL Server?02Nov2024
Cap Masa lwn Masa Tarikh dalam Pelayan SQLDalam Pelayan SQL, kedua-dua jenis data Cap Masa dan Masa Tarikh kelihatan mampu menyimpan tarikh dan masa. Namun, terdapat...
 Apakah arahan untuk mengubah suai masa sistem dalam Linux?
Apakah arahan untuk mengubah suai masa sistem dalam Linux?24Dec2021
Perintah Linux untuk mengubahsuai masa sistem ialah "tarikh". Fungsi arahan tarikh adalah untuk memaparkan atau menetapkan tarikh dan masa sistem. Sintaksnya ialah: "tarikh 'cap masa'".


Alat panas

Kesan jam Roman TikTok
Kesan jam Roman TikTok

Kesan jam js mudah
Jam direka menggunakan html, css dan javascript untuk memaparkan masa semasa.

Pemalam kalendar harga PriceCalendar
Pemalam kalendar harga PriceCalendar

Jam digital teknologi vue kesan khas
jam, jam html5, vue