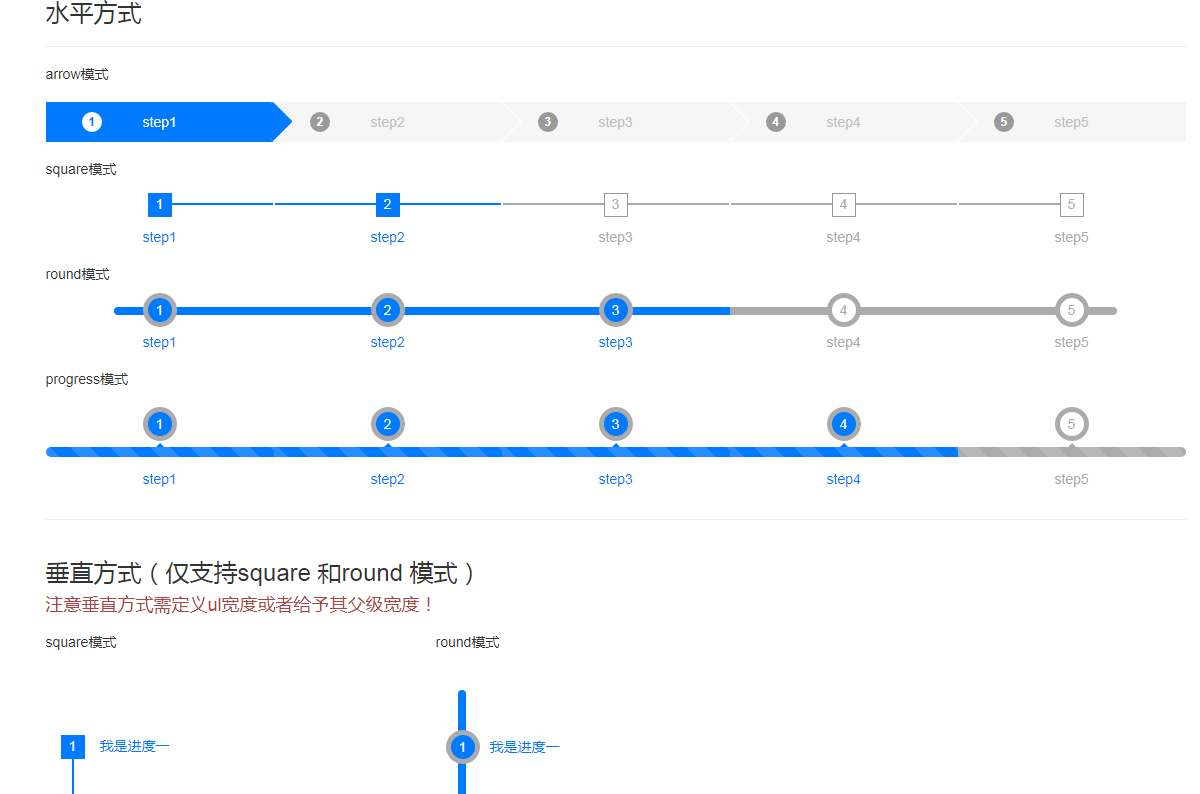
Pelbagai kesan bar kemajuan bootstrap
Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
 N cara untuk mencipta pelbagai bar kemajuan menggunakan CSS tulen (perkongsian ringkasan)
N cara untuk mencipta pelbagai bar kemajuan menggunakan CSS tulen (perkongsian ringkasan)04Nov2021
Artikel ini akan berkongsi dengan anda beberapa cara untuk mencipta bar kemajuan menggunakan CSS tulen Saya harap ia akan membantu anda!
 Cara melaksanakan pelbagai bar kemajuan hanya menggunakan HTML/CSS (tersusun dan dikongsi)
Cara melaksanakan pelbagai bar kemajuan hanya menggunakan HTML/CSS (tersusun dan dikongsi)12Jan2022
Artikel ini telah menyusun cara untuk melaksanakan pelbagai bar kemajuan menggunakan HTML/CSS sahaja. Saya harap ia akan membantu anda.
 Mengapa Perintah Penyambungan Isyarat kepada Kemas Kini Bar Kemajuan Kesan Slot dalam PyQt?
Mengapa Perintah Penyambungan Isyarat kepada Kemas Kini Bar Kemajuan Kesan Slot dalam PyQt?30Oct2024
Menyambung Isyarat ke Slot untuk Memulakan Operasi Latar Belakang dalam PyQtOne senario biasa dalam pembangunan GUI adalah untuk mencetuskan operasi latar belakang...
 Analisis ringkas tentang penggunaan kumpulan senarai, paging dan komponen bar kemajuan dalam Bootstrap
Analisis ringkas tentang penggunaan kumpulan senarai, paging dan komponen bar kemajuan dalam Bootstrap09May2022
Bagaimana untuk melaksanakan kumpulan senarai, paging dan bar kemajuan dalam Bootstrap? Artikel berikut akan memperkenalkan kepada anda penggunaan kumpulan senarai, paging dan komponen bar kemajuan dalam Bootstrap. Saya harap ia akan membantu anda!
 Ketahui tentang pelbagai kesan karusel imej dalam Bootstrap dalam satu artikel
Ketahui tentang pelbagai kesan karusel imej dalam Bootstrap dalam satu artikel02Dec2021
Artikel ini akan membawa anda melalui karusel imej dalam Bootstrap dan memperkenalkan penggunaan komponen karusel imej Karusel saya harap ia akan membantu anda.
 Bagaimanakah saya dapat berkomunikasi dengan cekap antara pelbagai bentuk tingkap di C#?
Bagaimanakah saya dapat berkomunikasi dengan cekap antara pelbagai bentuk tingkap di C#?02Feb2025
Komunikasi yang cekap antara pelbagai bentuk tingkap di C# di dunia pembangunan C#, berkomunikasi dengan lancar antara pelbagai tingkap ...
 Bagaimana cara menukar antara zon waktu Windows dan IANA di .net?
Bagaimana cara menukar antara zon waktu Windows dan IANA di .net?29Jan2025
Menterjemahkan antara zon waktu tingkap dan IANA di. Zon waktu malam datang dalam dua bentuk: gaya tingkap dan gaya IANA ....
 Cookie Clicker menggunakan Python Tkinter
Cookie Clicker menggunakan Python Tkinter09Nov2024
Import daripada import tkinter * Ini mengimport semua fungsi dan kelas daripada modul tkinter, membolehkan kami mencipta GUI dalam Python. Membuat Tingkap tingkap = Tk() Memulakan tetingkap utama untuk aplikasi. Tk() buat


Hot Tools

jQuery pemalam pop timbul sejuk-hsycmsAlert.js
Kongsi pemalam pop timbul jQuery-hsycmsAlert.js yang hebat

Fungsi tapak web membimbing pengguna untuk menggesa kesan operasi
Fungsi tapak web membimbing pengguna untuk menggesa kesan operasi

19 jenis html5+CSS3 kesan peralihan animasi tetingkap pop timbul yang cantik
19 jenis html5+CSS3 kesan peralihan animasi tetingkap timbul yang cantik

Pemalam pop timbul halaman html5 WinBox.js ringan
Pemalam pop timbul halaman WinBox.js html5 moden dan ringan

js halaman web klik kesan menu klik kanan
Animasi warna latar belakang kecerunan, klik tetikus halaman web kesan menu klik kanan, menu klik kanan