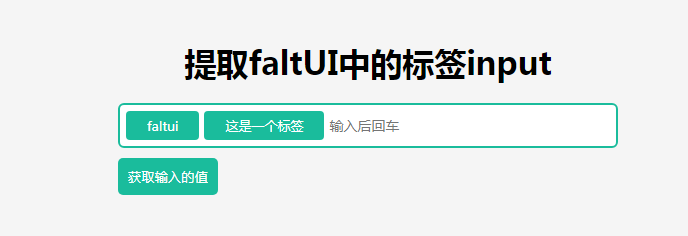
Input label dalam faltUI
Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
 Bagaimana untuk Menjajarkan Label Bersebelahan dengan Input dalam Borang?
Bagaimana untuk Menjajarkan Label Bersebelahan dengan Input dalam Borang?05Nov2024
Menjajarkan Label dalam BorangDalam reka bentuk borang, menjajarkan label di sebelah input meningkatkan kebolehbacaan dan interaksi pengguna. Berikut adalah langkah-langkah untuk mencapainya...
 Bagaimana untuk Menjajarkan Label Bersebelahan dengan Input dengan Betul dalam Borang?
Bagaimana untuk Menjajarkan Label Bersebelahan dengan Input dengan Betul dalam Borang?05Nov2024
Jajarkan Label Bersebelahan Input dengan Betul dalam BorangSenario biasa dalam reka bentuk borang ialah menjajarkan label dengan betul di sebelah medan inputnya. Untuk...
 Bagaimana untuk Menjajarkan Label dan Medan Input Secara Mendatar dalam Borang Web?
Bagaimana untuk Menjajarkan Label dan Medan Input Secara Mendatar dalam Borang Web?02Nov2024
Menjajarkan Label dan Elemen Input Secara Mendatar Meningkatkan estetika borang web memerlukan keupayaan untuk meletakkan label dan medan input...
 Bagaimana untuk Menjajarkan Label dan Input Secara Mendatar dengan Lebar Dinamik dalam CSS?
Bagaimana untuk Menjajarkan Label dan Input Secara Mendatar dengan Lebar Dinamik dalam CSS?02Nov2024
Jajarkan Label dan Input Secara Mendatar dengan reka bentuk web Dynamic WidthIn, selalunya perlu meletakkan label dan elemen input yang sepadan...
 Bagaimana untuk Menjajarkan Elemen Input dan Label pada Baris yang Sama dalam HTML?
Bagaimana untuk Menjajarkan Elemen Input dan Label pada Baris yang Sama dalam HTML?03Nov2024
Menjajarkan Elemen Input dengan Label pada Baris yang SamaDalam HTML, selalunya wajar untuk meletakkan label dan elemen input pada mendatar yang sama...
 Bagaimana untuk Menjajarkan Label Borang Bersebelahan dengan Input dengan Label Panjang Boleh Ubah?
Bagaimana untuk Menjajarkan Label Borang Bersebelahan dengan Input dengan Label Panjang Boleh Ubah?08Nov2024
Cara Menjajarkan Label Borang Bersebelahan dengan InputTugas reka bentuk borang biasa ialah menjajarkan label dengan medan input masing-masing. Walaupun nampaknya...
 Bagaimana untuk Menjajarkan Label Input Borang ke Kanan?
Bagaimana untuk Menjajarkan Label Input Borang ke Kanan?06Nov2024
Penjajaran Label Input BorangMatlamat artikel ini adalah untuk menyediakan penyelesaian untuk menjajarkan label borang di sebelah kanan bersebelahan dengannya...
 Bagaimana untuk Menjajarkan Label Borang Bersebelahan dengan Input?
Bagaimana untuk Menjajarkan Label Borang Bersebelahan dengan Input?05Nov2024
Menjajarkan Label Borang Bersebelahan dengan InputDalam bidang pembangunan web, selalunya wajar untuk menyelaraskan label borang dengan tepat di sebelahnya...


Hot Tools

HTML+CSS+jQuery melaksanakan penggelangsar hover Flex
Kesan peluncur legar Flex dilaksanakan dalam HTML+CSS+jQuery

tab senarai maklumat imej jquery kiri dan kanan kod penukaran
tab senarai maklumat imej jquery kiri dan kanan kod penukaran

Kod kesan penukaran senarai berita tab js asli
Kod kesan penukaran senarai berita tab js asli juga digunakan untuk dipanggil "pintu gelangsar". digunakan dalam laman web. Laman web PHP Cina mengesyorkan muat turun!

Kesan penukaran kad direalisasikan oleh CSS tulen
Ini ialah kesan penukaran kad yang dilaksanakan dalam CSS tulen Prinsipnya adalah untuk memilih butang yang berbeza melalui butang radio, dan kemudian menggunakan pemilih CSS untuk memilih kandungan yang sepadan untuk paparan.