Pemalam peluncur skrin penuh Skrin Penuh
Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
 Plugin skrin penuh 12 jQuery
Plugin skrin penuh 12 jQuery25Feb2025
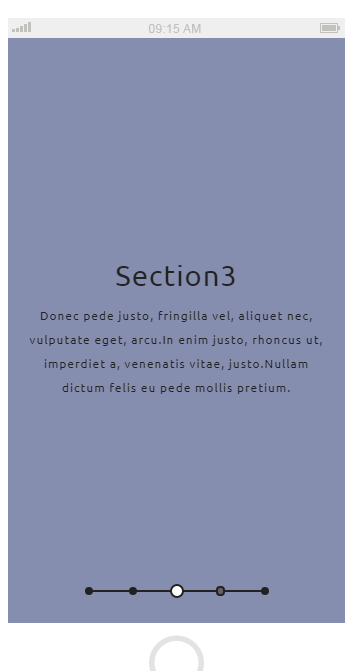
12 Pemalam skrin penuh JQuery yang menakjubkan untuk membuat laman web yang menarik! Kadang-kadang, laman web skrin penuh sangat keren! Sekiranya laman web kelihatan jelas, berapa lama anda fikir pelawat akan tinggal? Oleh itu, kami telah menyediakan beberapa perkara yang baik untuk membantu anda: 12 plugin skrin penuh JQuery yang memberi laman web anda kesan responsif skrin penuh yang menakjubkan! Plugin ini akan menambah visual yang luar biasa ke laman web anda. Bersedia? Cadangan yang berkaitan: 100 JQuery Picture/Content Slider Plug-Ins 30 JQuery Responsive Layout Plug-Ins Revolver Plugin jQuery untuk membuat laman web gelongsor skrin penuh. Ia boleh diintegrasikan ke dalam mana -mana template laman web. Kod sumber
 Tutorial video skrin penuh
Tutorial video skrin penuh24Feb2025
Butiran dokumen ini teknik video skrin penuh yang diintegrasikan dengan tingkap dialog JQuery UI. Contohnya menggunakan video YouTube tertanam, tetapi kaedahnya dikenakan untuk mana -mana jenis video. Pemeriksaan keupayaan skrin penuh penyemak imbas Membenamkan video dalam dialog JQuery UI
 Apakah maksud skrin penuh?
Apakah maksud skrin penuh?14Sep2022
Skrin penuh ialah definisi yang agak luas dalam industri telefon mudah alih untuk reka bentuk telefon mudah alih skrin ke badan ultra tinggi. Penjelasan literalnya ialah keseluruhan bahagian hadapan telefon adalah skrin, bagaimanapun, disebabkan oleh batasan teknikal, telefon skrin penuh yang dituntut oleh industri hanyalah telefon nisbah skrin-ke-badan ultra tinggi buat masa ini, dan di sana tiada telefon yang boleh mencapai 100% nisbah skrin bahagian hadapan telefon. Telefon bimbit skrin penuh mula-mula meningkatkan penampilan telefon bimbit dan menjadikan telefon bimbit kelihatan lebih berteknologi Di samping itu, kawasan hadapan fiuslaj boleh menampung skrin yang lebih besar, yang meningkatkan pengalaman visual dengan ketara.
 Apakah API skrin penuh? Bagaimana anda boleh menggunakannya untuk memaparkan elemen dalam mod skrin penuh?
Apakah API skrin penuh? Bagaimana anda boleh menggunakannya untuk memaparkan elemen dalam mod skrin penuh?26Mar2025
Artikel ini membincangkan API Fullscreen, yang membolehkan paparan skrin penuh elemen seperti video, meningkatkan pengalaman pengguna. Ia meliputi penggunaan, keserasian penyemak imbas, dan pertimbangan keselamatan.
 Cara Menggunakan API Skrin Penuh HTML5
Cara Menggunakan API Skrin Penuh HTML525Feb2025
Artikel ini meneroka API skrin penuh HTML5, yang membolehkan pemaju web menyampaikan kandungan dalam mod skrin penuh untuk pengalaman pengguna yang dipertingkatkan. API menawarkan kaedah untuk memulakan dan keluar mod skrin penuh, bersama-sama dengan fungsi untuk memeriksa a
 Cara memanfaatkan API skrin penuh ... dan gaya
Cara memanfaatkan API skrin penuh ... dan gaya25Mar2025
Mari kita lihat API skrin penuh di JavaScript. Ia membolehkan anda melakukan perkara yang cukup kuat: pemeriksaan penuh tepat satu elemen tertentu yang anda mahukan. Tidak
 Bagaimana Membuat Elemen Div Sentiasa Menduduki Skrin Penuh?
Bagaimana Membuat Elemen Div Sentiasa Menduduki Skrin Penuh?09Dec2024
Cara Menyimpan Skrin Penuh Tanpa mengira Saiz KandunganMasalah:Adakah ia boleh dilakukan untuk membuat elemen menduduki keseluruhan skrin...
 Bagaimana Membuat Tetingkap Pelayar Skrin Penuh Menggunakan JavaScript?
Bagaimana Membuat Tetingkap Pelayar Skrin Penuh Menggunakan JavaScript?17Dec2024
Cara Membuat Skrin Penuh Tetingkap dengan Javascript (Regangan Seluruh Skrin)PengenalanMencapai pengalaman skrin penuh untuk tapak web anda...


Alat panas

jQuery2019 Kesan Khas Animasi Bunga Api Pengakuan Hari Valentine
Kesan khas animasi bunga api pengakuan Hari Valentine jQuery yang sangat popular pada Douyin, sesuai untuk pengaturcara dan pakar teknikal untuk menyatakan cinta mereka kepada gadis yang mereka cintai Tidak kira anda suka atau tidak, anda perlu bersetuju pada akhirnya.

templat antara muka log masuk animasi responsif layui
templat antara muka log masuk animasi responsif layui

520 Kesan khas animasi web pengakuan Hari Valentine
jQuery Animasi Pengakuan Hari Valentine, Animasi Latar Belakang 520 Pengakuan

Halaman log masuk sistem yang keren
Halaman log masuk sistem yang keren

Pemain muzik pita HTML5-CASSETTE PLAYER
Pemain muzik pita HTML5-CASSETTE PLAYER