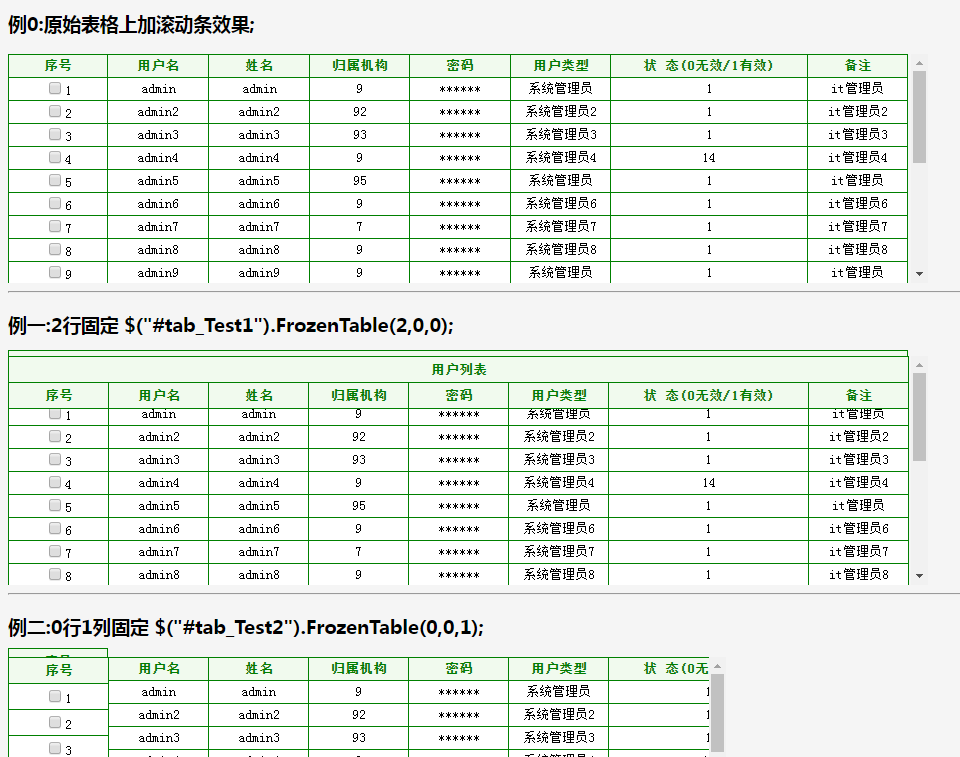
Mencapai kesan pengepala beku
Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
 Bagaimana untuk mencapai kesan penampilan klik dengan JavaScript
Bagaimana untuk mencapai kesan penampilan klik dengan JavaScript28Dec2021
Kaedah pelaksanaan: 1. Ikat acara klik pada butang dan nyatakan fungsi pengendalian acara 2. Gunakan pernyataan "document.getElementById(objek elemen penampilan).style.display="block";" elemen butang klik Paparkan sahaja.
 Cara menggunakan JavaScript untuk mencapai kesan imej apabila diklik
Cara menggunakan JavaScript untuk mencapai kesan imej apabila diklik07Dec2021
Kaedah pelaksanaan: 1. Ikat acara klik pada butang dan nyatakan fungsi pemprosesan acara; 2. Gunakan pernyataan "document.getElementById("image id value").style.display="block";" untuk menetapkan klik Imej butang dipaparkan.
 Bagaimana untuk mencapai kesan kaca beku yang serasi sepenuhnya menggunakan CSS? (penjelasan kod terperinci)
Bagaimana untuk mencapai kesan kaca beku yang serasi sepenuhnya menggunakan CSS? (penjelasan kod terperinci)26Jul2021
Artikel ini akan membawa anda melalui atribut penapis latar belakang CSS, melihat keserasian atribut ini dan memperkenalkan cara untuk mencapai kesan kaca beku yang serasi sepenuhnya.
 Mari kita bincangkan tentang cara menggunakan CSS untuk mencapai kesan kaca beku (penerokaan penyelesaian yang serasi)
Mari kita bincangkan tentang cara menggunakan CSS untuk mencapai kesan kaca beku (penerokaan penyelesaian yang serasi)01Apr2022
Bagaimana untuk mencapai kesan kaca beku menggunakan CSS? Artikel berikut akan memperkenalkan kepada anda cara menggunakan CSS untuk mencapai kesan khas kaca beku (penerokaan penyelesaian yang serasi saya harap ia akan membantu anda).
 Bagaimanakah Butang Dapat Menghalang Penyerahan Borang yang Tidak Diingini Tanpa JavaScript?
Bagaimanakah Butang Dapat Menghalang Penyerahan Borang yang Tidak Diingini Tanpa JavaScript?01Dec2024
Bolehkah Butang Mengelak daripada Menghantar Borang? Dalam borang yang mengandungi dua butang, butang "Batalkan Perubahan" dan butang "Serah", kedua-duanya digayakan menggunakan jQuery...
 Bagaimana untuk Menghalang Butang daripada Menghantar Borang dalam HTML dan JavaScript?
Bagaimana untuk Menghalang Butang daripada Menghantar Borang dalam HTML dan JavaScript?29Oct2024
Cara Menghalang Butang daripada Menghantar Borang Dalam HTML, apabila butang diklik dalam borang, ia biasanya mencetuskan penyerahan borang. Namun,...
 Bagaimanakah Saya Boleh Menggayakan Butang Radio Menjadi Seperti Butang dalam Borang Derma (Serasi IE8)?
Bagaimanakah Saya Boleh Menggayakan Butang Radio Menjadi Seperti Butang dalam Borang Derma (Serasi IE8)?26Nov2024
Menyesuaikan Butang Radio untuk Borang Derma: Menjadikannya Serupa dengan Butang Keinginan wujud untuk mencipta borang derma yang menampilkan butang radio,...
 Bagaimana Saya Boleh Menghalang Butang daripada Menghantar Borang HTML?
Bagaimana Saya Boleh Menghalang Butang daripada Menghantar Borang HTML?21Dec2024
Mencegah Penyerahan Borang pada Klik Butang Alih KeluarDalam borang HTML yang disediakan, butang "alih keluar" mencetuskan penyerahan borang apabila diklik. Untuk mengelakkan...


Alat panas

Antara muka log masuk borang kesan kaca beku
Antara muka log masuk bentuk kesan kaca beku yang sangat atmosfera

HTML5 kesan animasi zarah butang sejuk
Animasi butang HTML5 yang hebat yang boleh digunakan untuk mencipta animasi zarah pecah

Berbilang set kod butang suis CSS3 kreatif
CSS3 tulen untuk mencipta penukaran butang suis kreatif.

Antara muka log masuk pendaftaran js kesan khas kod penukaran sejuk
Antara muka log masuk pendaftaran js kesan khas kod penukaran sejuk.

5 kesan interaksi butang suis klasik
5 reka bentuk kesan interaktif butang suis klasik