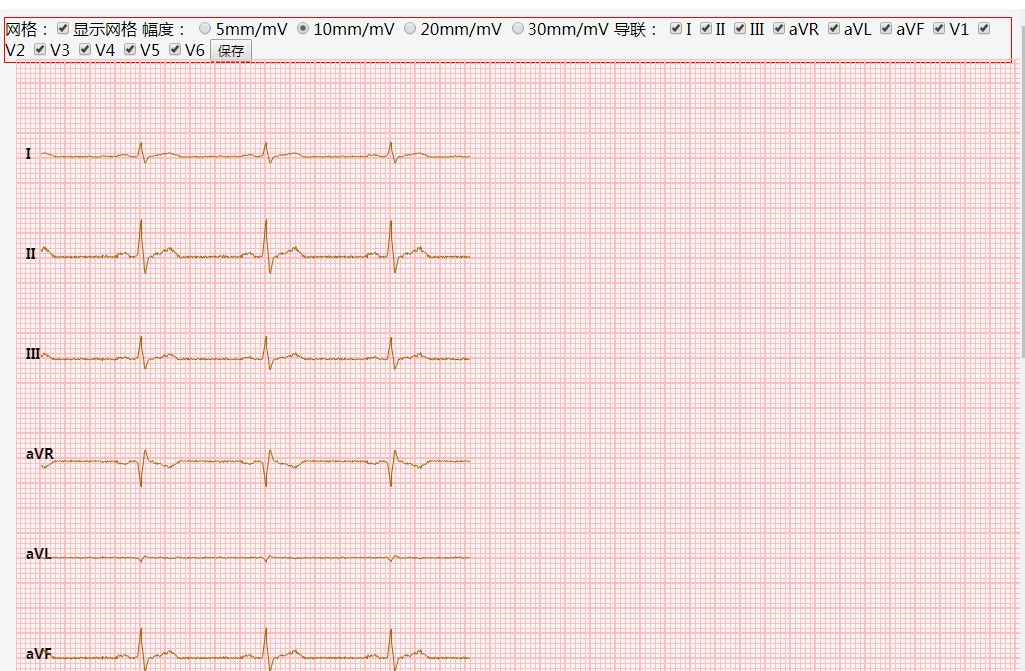
kesan elektrokardiogram lukisan kanvas
Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
 Bolehkah Antialiasing Imej Dilumpuhkan untuk Lukisan Garis Kanvas?
Bolehkah Antialiasing Imej Dilumpuhkan untuk Lukisan Garis Kanvas?08Nov2024
Bolehkah Antialiasing Imej Dilumpuhkan pada Elemen HTML? Semasa menggunakan elemen untuk membuat baris, seseorang mungkin menghadapi...
 10 lukisan javascript yang sejuk dan perpustakaan kanvas
10 lukisan javascript yang sejuk dan perpustakaan kanvas01Mar2025
Artikel ini meneroka beberapa perpustakaan JavaScript untuk lukisan dan fungsi kanvas, memperkasakan pemaju web untuk meningkatkan aplikasi mereka dengan grafik dinamik. Mari kita menyelidiki alat -alat yang kuat ini! Dikemaskini 18/05/2013: Menambah pertanyaan kanvas.
 Bagaimanakah Butang Dapat Menghalang Penyerahan Borang yang Tidak Diingini Tanpa JavaScript?
Bagaimanakah Butang Dapat Menghalang Penyerahan Borang yang Tidak Diingini Tanpa JavaScript?01Dec2024
Bolehkah Butang Mengelak daripada Menghantar Borang? Dalam borang yang mengandungi dua butang, butang "Batalkan Perubahan" dan butang "Serah", kedua-duanya digayakan menggunakan jQuery...
 Bagaimana untuk Menghalang Butang daripada Menghantar Borang dalam HTML dan JavaScript?
Bagaimana untuk Menghalang Butang daripada Menghantar Borang dalam HTML dan JavaScript?29Oct2024
Cara Menghalang Butang daripada Menghantar Borang Dalam HTML, apabila butang diklik dalam borang, ia biasanya mencetuskan penyerahan borang. Namun,...
 Bagaimanakah Saya Boleh Menggayakan Butang Radio Menjadi Seperti Butang dalam Borang Derma (Serasi IE8)?
Bagaimanakah Saya Boleh Menggayakan Butang Radio Menjadi Seperti Butang dalam Borang Derma (Serasi IE8)?26Nov2024
Menyesuaikan Butang Radio untuk Borang Derma: Menjadikannya Serupa dengan Butang Keinginan wujud untuk mencipta borang derma yang menampilkan butang radio,...
 Bagaimana Saya Boleh Menghalang Butang daripada Menghantar Borang HTML?
Bagaimana Saya Boleh Menghalang Butang daripada Menghantar Borang HTML?21Dec2024
Mencegah Penyerahan Borang pada Klik Butang Alih KeluarDalam borang HTML yang disediakan, butang "alih keluar" mencetuskan penyerahan borang apabila diklik. Untuk mengelakkan...
 Bagaimana untuk Menentukan Butang Borang Yang Diklik dalam PHP?
Bagaimana untuk Menentukan Butang Borang Yang Diklik dalam PHP?14Nov2024
Menentukan Butang Borang Klik dalam PHPMengenal pasti butang mana yang memulakan penghantaran borang boleh menjadi penting dalam pembangunan PHP. Apabila berbilang butang...
 Mengapa Butang AngularJS Saya dalam Borang Menyebabkan Halaman Disegarkan?
Mengapa Butang AngularJS Saya dalam Borang Menyebabkan Halaman Disegarkan?18Nov2024
Butang AngularJS Dalam Borang Pencetus Halaman Segar Isu ini timbul apabila anda mempunyai borang dengan kedua-dua butang hantar dan butang navigasi. setelah...


Hot Tools

Antara muka log masuk borang kesan kaca beku
Antara muka log masuk bentuk kesan kaca beku yang sangat atmosfera

HTML5 kesan animasi zarah butang sejuk
Animasi butang HTML5 yang hebat yang boleh digunakan untuk mencipta animasi zarah pecah

Berbilang set kod butang suis CSS3 kreatif
CSS3 tulen untuk mencipta penukaran butang suis kreatif.

5 kesan interaksi butang suis klasik
5 reka bentuk kesan interaktif butang suis klasik

Antara muka log masuk pendaftaran js kesan khas kod penukaran sejuk
Antara muka log masuk pendaftaran js kesan khas kod penukaran sejuk.