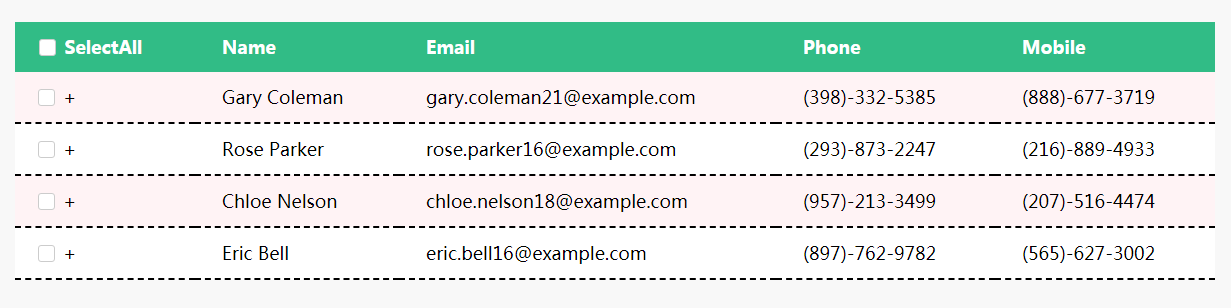
Jadual tabe menukar warna setiap baris lain
Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
 Bagaimanakah Butang Dapat Menghalang Penyerahan Borang yang Tidak Diingini Tanpa JavaScript?
Bagaimanakah Butang Dapat Menghalang Penyerahan Borang yang Tidak Diingini Tanpa JavaScript?01Dec2024
Bolehkah Butang Mengelak daripada Menghantar Borang? Dalam borang yang mengandungi dua butang, butang "Batalkan Perubahan" dan butang "Serah", kedua-duanya digayakan menggunakan jQuery...
 Bagaimana untuk Menghalang Butang daripada Menghantar Borang dalam HTML dan JavaScript?
Bagaimana untuk Menghalang Butang daripada Menghantar Borang dalam HTML dan JavaScript?29Oct2024
Cara Menghalang Butang daripada Menghantar Borang Dalam HTML, apabila butang diklik dalam borang, ia biasanya mencetuskan penyerahan borang. Namun,...
 Bagaimanakah Saya Boleh Menggayakan Butang Radio Menjadi Seperti Butang dalam Borang Derma (Serasi IE8)?
Bagaimanakah Saya Boleh Menggayakan Butang Radio Menjadi Seperti Butang dalam Borang Derma (Serasi IE8)?26Nov2024
Menyesuaikan Butang Radio untuk Borang Derma: Menjadikannya Serupa dengan Butang Keinginan wujud untuk mencipta borang derma yang menampilkan butang radio,...
 Bagaimana Saya Boleh Menghalang Butang daripada Menghantar Borang HTML?
Bagaimana Saya Boleh Menghalang Butang daripada Menghantar Borang HTML?21Dec2024
Mencegah Penyerahan Borang pada Klik Butang Alih KeluarDalam borang HTML yang disediakan, butang "alih keluar" mencetuskan penyerahan borang apabila diklik. Untuk mengelakkan...
 Bagaimana untuk Menentukan Butang Borang Yang Diklik dalam PHP?
Bagaimana untuk Menentukan Butang Borang Yang Diklik dalam PHP?14Nov2024
Menentukan Butang Borang Klik dalam PHPMengenal pasti butang mana yang memulakan penghantaran borang boleh menjadi penting dalam pembangunan PHP. Apabila berbilang butang...
 Mengapa Butang AngularJS Saya dalam Borang Menyebabkan Halaman Disegarkan?
Mengapa Butang AngularJS Saya dalam Borang Menyebabkan Halaman Disegarkan?18Nov2024
Butang AngularJS Dalam Borang Pencetus Halaman Segar Isu ini timbul apabila anda mempunyai borang dengan kedua-dua butang hantar dan butang navigasi. setelah...
 Bagaimanakah Saya Boleh Menghantar Dua Borang dengan Satu Butang Menggunakan JavaScript?
Bagaimanakah Saya Boleh Menghantar Dua Borang dengan Satu Butang Menggunakan JavaScript?30Nov2024
Menyerahkan Dua Borang dengan Satu Butang: Pendekatan KomprehensifPengenalan:Menyerahkan berbilang borang dengan satu butang boleh menjadi perkara penting...
 Mengapa Borang Saya Tidak Dihantar Semasa Menggunakan JavaScript?
Mengapa Borang Saya Tidak Dihantar Semasa Menggunakan JavaScript?10Nov2024
Menghantar Borang Menggunakan JavaScriptAnda mempunyai borang dengan id "theForm" yang mengandungi div dengan butang hantar. Acara onClick butang...


Alat panas

Antara muka log masuk borang kesan kaca beku
Antara muka log masuk bentuk kesan kaca beku yang sangat atmosfera

HTML5 kesan animasi zarah butang sejuk
Animasi butang HTML5 yang hebat yang boleh digunakan untuk mencipta animasi zarah pecah

Berbilang set kod butang suis CSS3 kreatif
CSS3 tulen untuk mencipta penukaran butang suis kreatif.

Antara muka log masuk pendaftaran js kesan khas kod penukaran sejuk
Antara muka log masuk pendaftaran js kesan khas kod penukaran sejuk.

5 kesan interaksi butang suis klasik
5 reka bentuk kesan interaktif butang suis klasik