Jquery kesan terapung gambar mudah dan praktikal

Kesan terapung gambar yang mudah dan praktikal Jika anda ingin serasi dengan IE8, anda boleh menjadikan imej latar belakang menjadi png.
Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
 Bagaimana untuk Membina Peluncur Imej jQuery Mudah dengan Kesan Gelongsor dan Kelegapan?
Bagaimana untuk Membina Peluncur Imej jQuery Mudah dengan Kesan Gelongsor dan Kelegapan?24Nov2024
Membina Peluncur Imej jQuery Mudah dengan Kesan Gelongsor dan KelegapanMembuat peluncur imej tersuai dalam jQuery tanpa bergantung pada pemalam luaran...
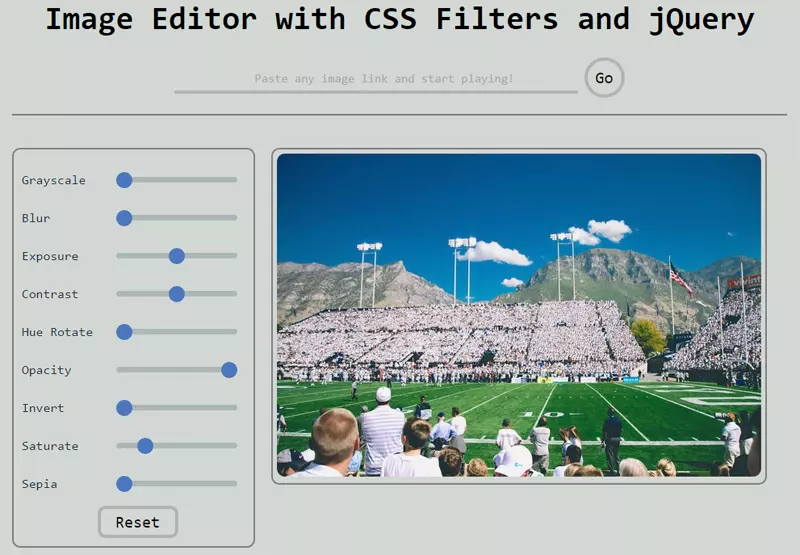
 Bina editor gambar mudah dengan penapis CSS dan jQuery
Bina editor gambar mudah dengan penapis CSS dan jQuery20Feb2025
Penapis CSS: Bina Editor Imej Anda Sendiri dengan CSS dan JQuery Panduan ini menunjukkan cara membuat editor imej asas menggunakan hanya penapis CSS dan jQuery, menghapuskan keperluan untuk perisian pemprosesan imej luaran. Kami akan merangkumi asas C
 Bagaimanakah Saya Boleh Lumpuhkan Kesan Hover Tetikus pada Butang Tertentu Menggunakan CSS?
Bagaimanakah Saya Boleh Lumpuhkan Kesan Hover Tetikus pada Butang Tertentu Menggunakan CSS?27Nov2024
Lumpuhkan Kesan Tuding Tetikus pada Butang Tertentu Menggunakan CSSBertujuan untuk melumpuhkan kesan tuding tetikus untuk butang tertentu dalam halaman web, anda telah...
 Bagaimana untuk mencapai kesan menyembunyikan tetikus dalam css3
Bagaimana untuk mencapai kesan menyembunyikan tetikus dalam css327Apr2022
Dalam CSS, anda boleh menggunakan atribut kursor untuk mencapai kesan penyembunyian tetikus Atribut ini digunakan untuk menentukan bentuk kursor yang digunakan apabila penunjuk tetikus diletakkan dalam sempadan elemen Apabila nilai atribut ditetapkan kepada tiada, tetikus kesan penyembunyian boleh dicapai. Sintaksnya ialah: "Elemen {cursor:none}".
 Bagaimanakah Saya Boleh Mensimulasikan Acara Tetikus untuk Kesan Hover CSS Menggunakan JavaScript Tulen?
Bagaimanakah Saya Boleh Mensimulasikan Acara Tetikus untuk Kesan Hover CSS Menggunakan JavaScript Tulen?30Dec2024
Mensimulasikan Acara Tuding Tetikus untuk Kesan Tuding CSS dalam JavaScript TulenApabila cuba mensimulasikan peristiwa alih tetikus menggunakan JavaScript tulen, ia...
 Bagaimanakah Saya Boleh Mengalih Keluar Kesan Hover daripada Butang Tertentu Menggunakan CSS?
Bagaimanakah Saya Boleh Mengalih Keluar Kesan Hover daripada Butang Tertentu Menggunakan CSS?30Nov2024
Menghapuskan Kesan Hover Tetikus pada Butang Tertentu Menggunakan CSSApabila bekerja dengan halaman web, kadangkala wajar untuk melumpuhkan kesan hover...
 Bagaimanakah Saya Boleh Lumpuhkan Kesan Hover pada Butang Tertentu Menggunakan CSS?
Bagaimanakah Saya Boleh Lumpuhkan Kesan Hover pada Butang Tertentu Menggunakan CSS?23Nov2024
Melumpuhkan Kesan Tuding pada Butang Tertentu Menggunakan Kelas CSSAnda memerlukan kaedah untuk melumpuhkan kesan tuding tetikus pada butang tertentu menggunakan...
 Bagaimanakah Saya Boleh Lumpuhkan Kesan Hover pada Butang Tertentu Menggunakan CSS?
Bagaimanakah Saya Boleh Lumpuhkan Kesan Hover pada Butang Tertentu Menggunakan CSS?16Dec2024
Lumpuhkan Kesan Tuding pada Butang Tertentu Menggunakan Kelas CSSUntuk melumpuhkan kesan tuding tetikus pada butang tertentu sambil mengekalkan yang dilumpuhkan...


Alat panas

Kanvas mengikuti kesan khas animasi kursor tetikus
Kesan khas animasi kursor tetikus mengikuti Kanvas termasuk 10 kesan yang berbeza dari tetikus yang menghantar dan memaparkan kesan animasi.

HTML5 Kesan tetikus hover gelembung Kanvas
HTML5 Kesan tetikus hover gelembung Kanvas

js+css3 mata burung hantu ikut penunjuk tetikus untuk memutarkan kesan khas animasi
js+css3 mata burung hantu ikut penunjuk tetikus untuk memutarkan kesan khas animasi

kesan bar navigasi acara hover jquery
kesan bar navigasi acara hover jquery

js klik dan seret tetikus untuk menjana kesan khas ikon kecil
klik dan seret tetikus js untuk menjana kesan khas ikon kecil ialah tetikus gaya latar belakang ungu klik kiri dan klik kanan untuk menjana kesan khas animasi ikon kecil.




