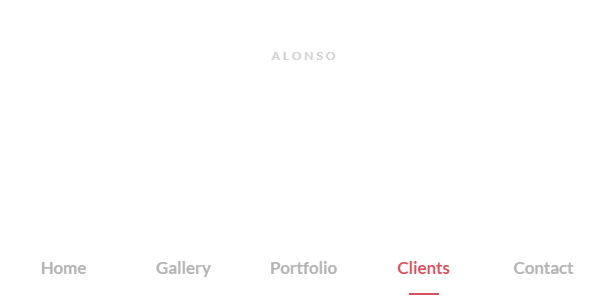
Navigasi mudah alih yang cantik
Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
 7 plugin mudah alih jQuery yang cantik
7 plugin mudah alih jQuery yang cantik25Feb2025
7 Plug-Ins Mobile JQuery Awesome Untuk menjadikan laman web mudah alih anda lebih baik! Pada masa kini, telefon pintar dilengkapi dengan pelayar web yang cekap. Pemalam berikut akan menjadikan peranti mudah alih anda lebih mudah! Artikel Berkaitan: Slider Harga Mudah Alih 4 JQuery (Pemilihan Skop) 50 Jquery Tips Pembangunan Mudah Alih JQuery Wiggle Plug-in: Membawa kesan gemetar ke peranti mudah alih JQuery Wiggle adalah pemalam jQuery yang dapat mensimulasikan gegaran iPhone ketika anda memegang ikon untuk masa yang lama
 Apakah yang perlu anda perhatikan apabila menggunakan html5 mudah alih dalam paparan web?
Apakah yang perlu anda perhatikan apabila menggunakan html5 mudah alih dalam paparan web?22Dec2021
Perkara yang perlu diambil perhatian: 1. Peristiwa tetikus seperti klik dan tetikus akan mempunyai kelewatan 200 milisaat Anda boleh menggunakan peristiwa sentuh untuk merujuk peristiwa Quo.js 2. Ia tidak serasi dengan atribut ":active" CSS3 dan perlu dikonfigurasikan; 3. Hanya html yang disokong, tatal badan perlu serasi, dsb.
 Ajar anda langkah demi langkah cara menggunakan CSS untuk mencipta bar navigasi yang ringkas dan cantik (penjelasan kod terperinci)
Ajar anda langkah demi langkah cara menggunakan CSS untuk mencipta bar navigasi yang ringkas dan cantik (penjelasan kod terperinci)06Aug2021
Dalam artikel sebelumnya "Cara menambah sempadan atau kesan amplifikasi fon pada teks dengan css (penjelasan kod terperinci)", saya memperkenalkan anda cara menggunakan teks css untuk menambah sempadan atau kesan amplifikasi fon. Artikel berikut akan memperkenalkan kepada anda cara menggunakan CSS untuk mencipta bar navigasi yang ringkas dan cantik Mari kita lihat cara melakukannya bersama-sama.
 Menu Navigasi Teratas untuk Permainan Solitaire Klondike, Yang Mengubah Aspek pada Peranti Mudah Alih
Menu Navigasi Teratas untuk Permainan Solitaire Klondike, Yang Mengubah Aspek pada Peranti Mudah Alih22Oct2024
Saya sedang mengusahakan permainan solitaire klondike dan saya mencipta menu yang dipaparkan di bahagian atas halaman. Pada komputer riba dan komputer saya mahu kelihatan seperti menu biasa, memandangkan ramai pemain sudah biasa dengan menu sedemikian, tetapi pada peranti mudah alih, saya mahukan m
 Gunakan uniapp untuk membangunkan navigasi peta yang mudah
Gunakan uniapp untuk membangunkan navigasi peta yang mudah09Jun2022
Bagaimana untuk menggunakan uniapp untuk membangunkan navigasi peta yang mudah? Artikel ini akan memberi anda idea untuk membuat peta mudah saya harap ia akan membantu anda!
 Mengapa Navigasi Tetap Melompat Apabila Papan Kekunci Maya Diaktifkan dalam Safari Mudah Alih?
Mengapa Navigasi Tetap Melompat Apabila Papan Kekunci Maya Diaktifkan dalam Safari Mudah Alih?27Oct2024
Cara Mencegah Navigasi Tetap daripada Melompat Semasa Pengaktifan Papan Kekunci Maya Elemen navigasi tetap boleh menunjukkan tingkah laku yang tidak dijangka apabila...
 Bagaimana untuk Membetulkan Anjakan Navigasi dalam Safari Mudah Alih dengan Papan Kekunci Maya?
Bagaimana untuk Membetulkan Anjakan Navigasi dalam Safari Mudah Alih dengan Papan Kekunci Maya?25Oct2024
Anjakan Navigasi Tetap dalam Safari Mudah Alih dengan Papan Kekunci MayaSafari Mudah Alih sering menghadapi komplikasi dengan elemen tetap, terutamanya...
 10 plugin mudah alih jQuery yang hebat
10 plugin mudah alih jQuery yang hebat04Mar2025
Sepuluh pemalam mudah alih jQuery yang kuat membantu anda membuat pengalaman mudah alih yang sangat baik! Plug-in ini dioptimumkan dan direka untuk laman web mudah alih, yang meliputi banyak fungsi seperti sentuhan gelongsor mudah alih, pengesanan peranti mudah alih, pemeriksaan pelayar mudah alih, perpustakaan imej mudah alih, seret mudah alih dan drop, tatal sentuhan mudah alih, panggilan ajax mudah alih, penyesuaian CSS mudah alih, dan sebagainya. Datang dan terokai! Bacaan Berkaitan: - 50 Jquery Tips Pembangunan Mudah Alih - 10 JQuery iPhone Style Plug -Ins - 10 set Ikon Mudah Alih Percuma - 10 Laman Web Demo Mudah Alih JQuery Swipegallery Plug-in ringan ini dioptimumkan untuk laman web mudah alih dan menyokong operasi sapu. Hanya beberapa baris h


Alat panas

Kanvas mengikuti kesan khas animasi kursor tetikus
Kesan khas animasi kursor tetikus mengikuti Kanvas termasuk 10 kesan yang berbeza dari tetikus yang menghantar dan memaparkan kesan animasi.

HTML5 Kesan tetikus hover gelembung Kanvas
HTML5 Kesan tetikus hover gelembung Kanvas

js+css3 mata burung hantu ikut penunjuk tetikus untuk memutarkan kesan khas animasi
js+css3 mata burung hantu ikut penunjuk tetikus untuk memutarkan kesan khas animasi

kesan bar navigasi acara hover jquery
kesan bar navigasi acara hover jquery

js klik dan seret tetikus untuk menjana kesan khas ikon kecil
klik dan seret tetikus js untuk menjana kesan khas ikon kecil ialah tetikus gaya latar belakang ungu klik kiri dan klik kanan untuk menjana kesan khas animasi ikon kecil.