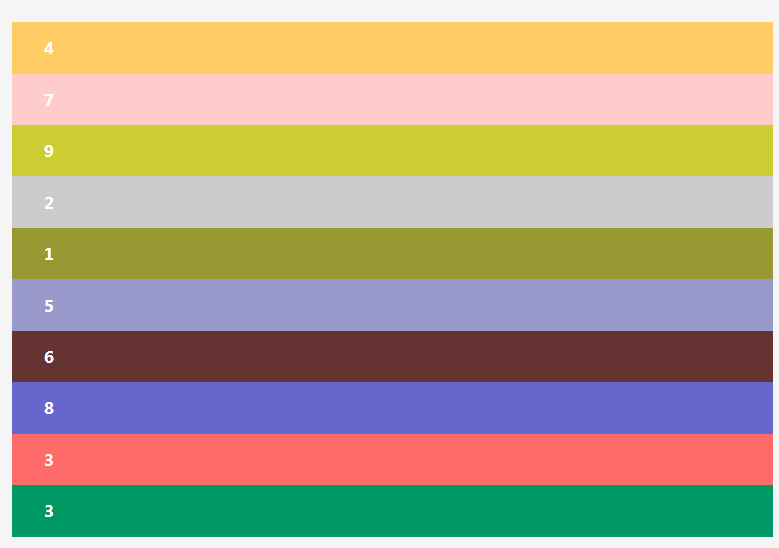
Pengisihan senarai html mudah

Isih mengikut nilai tertentu dalam senarai daripada besar kepada kecil atau kecil kepada besar, dan boleh dipulihkan dengan satu klik. Pemalam pengisihan senarai HTML boleh mengisih dari besar ke kecil dan kecil ke besar, dan boleh dipulihkan dengan satu klik. Kodnya ringkas dan mudah difahami
Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
 Bagaimana untuk Mengesahkan Pengisihan Senarai dengan Cekap dalam Python?
Bagaimana untuk Mengesahkan Pengisihan Senarai dengan Cekap dalam Python?01Nov2024
Pendekatan Pythonic untuk Isih PengesahanApabila bekerja dengan senarai nilai, selalunya penting untuk menentukan sama ada elemen diisih sama ada dalam...
 Bagaimanakah Saya Boleh Melaksanakan Pengisihan dalam Senarai Terpaut Saya?
Bagaimanakah Saya Boleh Melaksanakan Pengisihan dalam Senarai Terpaut Saya?03Nov2024
Apakah nama antara muka setanding? Jika anda ingin menambah antara muka pada senarai terpaut anda yang mengesahkan kebolehbandingan elemennya, anda...
 Bagaimana untuk Mencipta Senarai Dropdown HTML Mudah dengan Pilihan Statik dalam ASP.NET MVC?
Bagaimana untuk Mencipta Senarai Dropdown HTML Mudah dengan Pilihan Statik dalam ASP.NET MVC?19Jan2025
Mencipta Senarai Drop-Down HTML Mudah Menggunakan Html.DropDownListFor() dalam ASP.NET MVCQuestion: Bagaimana saya boleh membuat senarai drop-down HTML asas yang...
 Bagaimanakah Saya Boleh Menyusun Senarai HTML Mengikut Abjad Menggunakan jQuery?
Bagaimanakah Saya Boleh Menyusun Senarai HTML Mengikut Abjad Menggunakan jQuery?20Dec2024
Mengisih Senarai Mengikut Abjad dengan jQuery: Pendekatan Praktikal Mengisih data mengikut abjad adalah tugas biasa dalam pengaturcaraan. Apabila bekerja dengan senarai...
 Bagaimana dengan Mudah Menukar Perwakilan Rentetan Senarai kepada Senarai Python?
Bagaimana dengan Mudah Menukar Perwakilan Rentetan Senarai kepada Senarai Python?28Dec2024
Menukar Perwakilan Rentetan Senarai kepada Senarai dengan EaseSoalan: Bagaimana untuk menukar perwakilan rentetan senarai kepada senarai yang serupa dengan yang di bawah? x...
 Pengisihan Python: `diisih(senarai)` lwn. `list.sort()`: Bilakah Saya Harus Menggunakan Yang Mana?
Pengisihan Python: `diisih(senarai)` lwn. `list.sort()`: Bilakah Saya Harus Menggunakan Yang Mana?27Nov2024
Isih Senarai: sorted(list) vs list.sort()Apabila ia datang untuk mengisih data dalam Python, dua kaedah utama muncul: sorted(list) dan list.sort()....
 Bagaimana untuk Mencapai Pengisihan Senarai Rentetan yang Tidak Peka Huruf dalam Go?
Bagaimana untuk Mencapai Pengisihan Senarai Rentetan yang Tidak Peka Huruf dalam Go?28Oct2024
Pengisihan Tidak Peka huruf besar menggunakan sort.Strings() dalam GoFor pengisihan tidak peka huruf besar pada senarai rentetan dalam Go, pertimbangkan untuk menggunakan sort.Slice(), yang menyediakan...
 Bagaimana dengan Mudah Menukar DataReader kepada Senarai?
Bagaimana dengan Mudah Menukar DataReader kepada Senarai?16Jan2025
Menukar DataReader kepada Senarai dengan EaseStoring data dalam DataReaders adalah mudah, tetapi kadangkala anda perlu bekerja dengannya dalam...


Hot Tools

jQuery2019 Kesan Khas Animasi Bunga Api Pengakuan Hari Valentine
Kesan khas animasi bunga api pengakuan Hari Valentine jQuery yang sangat popular pada Douyin, sesuai untuk pengaturcara dan pakar teknikal untuk menyatakan cinta mereka kepada gadis yang mereka cintai Tidak kira anda suka atau tidak, anda perlu bersetuju pada akhirnya.

templat antara muka log masuk animasi responsif layui
templat antara muka log masuk animasi responsif layui

520 Kesan khas animasi web pengakuan Hari Valentine
jQuery Animasi Pengakuan Hari Valentine, Animasi Latar Belakang 520 Pengakuan

Halaman log masuk sistem yang keren
Halaman log masuk sistem yang keren

Pemain muzik pita HTML5-CASSETTE PLAYER
Pemain muzik pita HTML5-CASSETTE PLAYER




