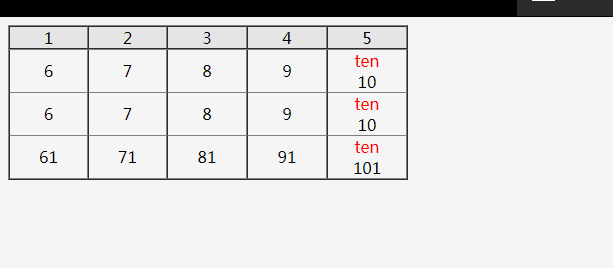
Jadual jadual menyeret lajur untuk menukar kedudukan lajur
Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
 Bagaimana untuk Memindahkan Jadual dalam PostgreSQL: Menukar Lajur kepada Baris?
Bagaimana untuk Memindahkan Jadual dalam PostgreSQL: Menukar Lajur kepada Baris?03Jan2025
Mengubah Jadual: Menukar Lajur kepada BarisApabila bekerja dengan data jadual, ia boleh berguna untuk menukar jadual, menukar lajurnya kepada...
 Bagaimana untuk Semat Lajur Pertama dalam Jadual Bootstrap 3 Responsif?
Bagaimana untuk Semat Lajur Pertama dalam Jadual Bootstrap 3 Responsif?24Oct2024
Artikel ini membentangkan penyelesaian untuk menyemat lajur pertama dalam jadual responsif Bootstrap 3, menjadikannya kelihatan walaupun dengan menatal mendatar. Dengan memanfaatkan jQuery dan CSS, klon lajur pertama dibuat dan diletakkan secara mutlak, memastikan
 Bagaimana untuk Menyembunyikan atau Menunjukkan Lajur Jadual dengan Nama Menggunakan jQuery?
Bagaimana untuk Menyembunyikan atau Menunjukkan Lajur Jadual dengan Nama Menggunakan jQuery?21Nov2024
Cara Menyembunyikan atau Menunjukkan Lajur Jadual Tertentu dengan Namanya dengan jQueryMemilih elemen mengikut kelas menggunakan jQuery adalah mudah. Namun, jika anda...
 Bagaimana untuk Menambah Berbilang Lajur Selepas Lajur Tertentu dalam Jadual MySQL?
Bagaimana untuk Menambah Berbilang Lajur Selepas Lajur Tertentu dalam Jadual MySQL?16Nov2024
Menambah Berbilang Lajur Selepas Lajur Khusus dalam Jadual MySQLMenambah berbilang lajur pada jadual ialah tugas biasa dalam pengurusan pangkalan data. dalam...
 Bagaimana untuk Menggugurkan Lajur dalam Jadual SQLite?
Bagaimana untuk Menggugurkan Lajur dalam Jadual SQLite?12Jan2025
Mengubah Jadual SQLite: Menggugurkan LajurApabila bekerja dengan pangkalan data SQLite, tugas untuk mengalih keluar lajur daripada jadual mungkin timbul. Walaupun menggunakan...
 Bagaimana untuk Mengira Lajur dalam Jadual MySQL?
Bagaimana untuk Mengira Lajur dalam Jadual MySQL?26Oct2024
Mengira Lajur dalam Jadual menggunakan MySQLArtikel ini menangani pertanyaan mengira bilangan lajur dalam jadual MySQL. Mari kita mendalami...
 Bagaimana untuk menambah lajur pada jadual oracle
Bagaimana untuk menambah lajur pada jadual oracle24Dec2021
Dalam Oracle, anda boleh menggunakan pernyataan "ALTER TABLE ADD" untuk menambah satu atau lebih lajur pada jadual, sintaks "ALTER TABLE table_name ADD column_name data_type constraint;".
 Bagaimana untuk menyembunyikan lajur jadual dalam html
Bagaimana untuk menyembunyikan lajur jadual dalam html17Dec2021
Dalam HTML, anda boleh menggunakan atribut gaya untuk menambah gaya "display:none" pada elemen sel lajur yang ditentukan untuk menyembunyikan elemen lajur jadual Sintaksnya ialah "


Hot Tools

jQuery2019 Kesan Khas Animasi Bunga Api Pengakuan Hari Valentine
Kesan khas animasi bunga api pengakuan Hari Valentine jQuery yang sangat popular pada Douyin, sesuai untuk pengaturcara dan pakar teknikal untuk menyatakan cinta mereka kepada gadis yang mereka cintai Tidak kira anda suka atau tidak, anda perlu bersetuju pada akhirnya.

templat antara muka log masuk animasi responsif layui
templat antara muka log masuk animasi responsif layui

520 Kesan khas animasi web pengakuan Hari Valentine
jQuery Animasi Pengakuan Hari Valentine, Animasi Latar Belakang 520 Pengakuan

Halaman log masuk sistem yang keren
Halaman log masuk sistem yang keren

Pemain muzik pita HTML5-CASSETTE PLAYER
Pemain muzik pita HTML5-CASSETTE PLAYER