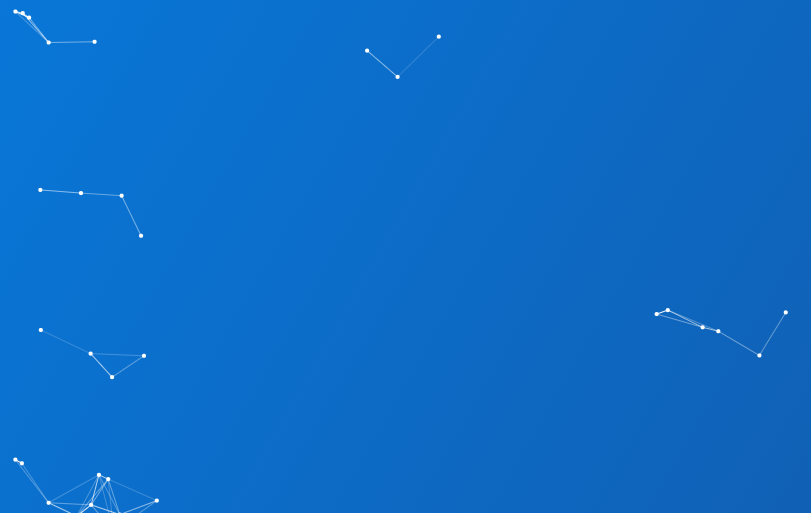
Kesan latar belakang zarah untuk kesan lubang hitam

Perihalan pemalam: Latar belakang kesan zarah yang dilaksanakan dalam kanvas HTML Mengklik tetikus pada zarah akan mempunyai kesan melantun.
Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
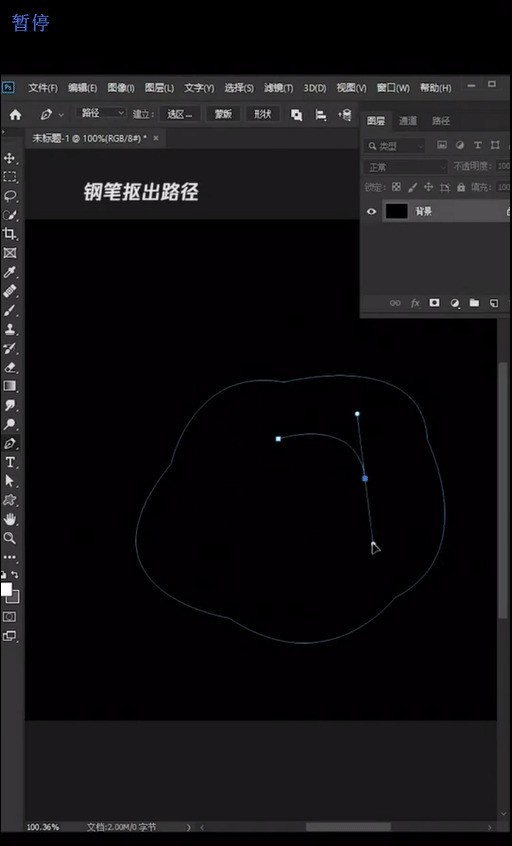
 Bagaimana untuk mencipta kesan lubang hitam kosmik dalam PS_Cara melukis kesan lubang hitam dalam PS
Bagaimana untuk mencipta kesan lubang hitam kosmik dalam PS_Cara melukis kesan lubang hitam dalam PS19Apr2024
1. Pertama, kita menggunakan berus cat untuk melukis laluan lubang hitam yang kita suka. 2. Muatkannya ke dalam warna isian bulu pilihan. 3. Lukiskan kawasan kemuncak sekali lagi - bulukannya - dan isikannya. 4. Kemudian kita pilih pemetaan kecerunan. 5. Akhir sekali, salin corak ke warna skrin dan anda selesai.
 Apa yang disertakan dalam pilihan kesan isian untuk menetapkan latar belakang slaid dalam powerpoint
Apa yang disertakan dalam pilihan kesan isian untuk menetapkan latar belakang slaid dalam powerpoint27Jul2021
Pilihan kesan isian untuk menetapkan latar belakang slaid dalam PowerPoint termasuk kecerunan, tekstur, corak dan gambar Kaedah untuk menetapkan latar belakang slaid adalah dengan memilih "Format Latar Belakang" atau klik tab "Reka Bentuk" untuk menetapkan latar belakang.
 Cara membuat kesan khas zarah ae_Perkongsian teknik membuat animasi latar belakang zarah segi tiga
Cara membuat kesan khas zarah ae_Perkongsian teknik membuat animasi latar belakang zarah segi tiga11Jun2024
1. Selepas membuka antara muka, tambahkan kesan kecerunan biru gelap pada lapisan latar belakang 2. Tekan kekunci Ctrl+Y pada papan kekunci untuk mencipta lapisan pepejal baharu Selepas menamakan semula lapisan zarah, tambahkan kesan zarah CCParticleWorld. Seperti yang ditunjukkan dalam rajah di bawah, tukar parameter zarah Tukar jenis kepada kesan TriPolygon 4. Akhir sekali, ubah suai paparan warna zarah dengan sesuai untuk latar belakang.
 Tutorial mudah untuk mencipta kesan latar belakang sampul surat dalam PPT
Tutorial mudah untuk mencipta kesan latar belakang sampul surat dalam PPT17Apr2024
Mulakan dengan memasukkan segi tiga ke dalam halaman. Kemudian terbalikkan segi tiga ini dan tetapkan warna isian kepada putih, atau apa sahaja warna latar belakang anda. Kemudian tetapkan garisan grafik kepada Tiada; kemudian putarkannya dan letakkannya di bahagian atas halaman. Akhir sekali, tetapkan [Shape Effect]-[Shadow]-[Downward Offset] bagi grafik. Dengan cara ini, kesan sampul surat yang ringkas dan cantik sudah sedia Anda boleh meletakkannya di papan induk PPT, supaya anda boleh terus mempunyai kesan ini pada masa seterusnya anda menambah slaid baharu.
 Cara menggunakan CSS untuk mencapai kesan latar belakang kabur pada elemen
Cara menggunakan CSS untuk mencapai kesan latar belakang kabur pada elemen21Nov2023
Kaedah menggunakan CSS untuk mencapai kesan latar belakang kabur elemen memerlukan contoh kod tertentu Dengan pembangunan berterusan reka bentuk web, bagaimana untuk membuat elemen halaman hadir kesan elegan dan unik telah menjadi salah satu fokus pereka. Salah satu kesan biasa ialah mengaburkan latar belakang. Dengan mengaburkan latar belakang elemen, lapisan dan estetika antara muka boleh dipertingkatkan. Dalam artikel ini, kami akan memperkenalkan cara menggunakan CSS untuk mencapai kesan latar belakang kabur elemen dan memberikan contoh kod khusus. Untuk mencapai kesan latar belakang kabur unsur, kita perlu menggunakan CS
 Penjelasan terperinci tentang latar belakang log masuk vue particles.js untuk mencapai kesan animasi zarah yang sejuk!
Penjelasan terperinci tentang latar belakang log masuk vue particles.js untuk mencapai kesan animasi zarah yang sejuk!07Dec2022
Bagaimana untuk melaksanakan animasi zarah dalam Vue? Artikel berikut akan memperkenalkan kepada anda cara untuk mencapai animasi zarah dalam vue particles.js latar belakang log masuk saya harap ia akan membantu anda!
 Bagaimana untuk mencipta kesan video latar belakang kabur dengan video potongan Tutorial untuk mencipta kesan video latar belakang kabur dengan video potongan
Bagaimana untuk mencipta kesan video latar belakang kabur dengan video potongan Tutorial untuk mencipta kesan video latar belakang kabur dengan video potongan05Jun2024
1. Pertama, selepas mencipta projek media baharu, import bahan video. 2. Kemudian seretnya ke trek garis masa. 3. Kemudian, kurangkan saiz skrin pada halaman tetingkap pratonton video. 4. Seterusnya, klik butang Latar Belakang dalam menu tetapan skrin di sebelah kanan. 5. Akhir sekali, tukar kesan isian latar belakang daripada Tiada kepada Kabur.
 Bagaimana untuk mencipta kesan latar belakang telefon bimbit kulit pokok dalam tutorial Photoshop_Photoshop untuk mencipta kesan latar belakang telefon bimbit kulit pokok
Bagaimana untuk mencipta kesan latar belakang telefon bimbit kulit pokok dalam tutorial Photoshop_Photoshop untuk mencipta kesan latar belakang telefon bimbit kulit pokok10Jun2024
1. Buka bahan imej asal, kemudian buka kulit pokok yang ditunjukkan dalam gambar di bawah, seret kulit kayu ke dalam, tukar sudut dengan sewajarnya, dan tutup tangan gambar asal seperti yang ditunjukkan dalam Rajah 22. Gunakan alat pen untuk menggariskan laluan tangan, dan kemudian kembali ke Lapisan kulit kayu ditambah dengan topeng lapisan seperti yang ditunjukkan di bawah. 3. Kemudian tukar mod adunan lapisan kulit kayu kepada [Multiply], dan gunakan berus hitam untuk mengecat sedikit bahagian sudut. 4. Cari gambar biji kopi dan salin sebahagian daripadanya ke dalam cawan seperti yang ditunjukkan di bawah. 5. Sama seperti pemprosesan tangan, tambahkan tekstur kulit ke dalam cawan Selepas menambah tekstur, anda perlu menggunakan alat bakar/mengelak untuk melaraskan cahaya Beberapa kawasan kasar boleh dilembutkan sedikit dengan alat kabur dalam Rajah 6. Rawat telefon bimbit dengan cara yang sama, prosesnya ditunjukkan dalam Rajah 12-17. Akhir sekali tambahkan beberapa pokok anggur dan daun hijau untuk hiasan


Hot Tools

Imej karusel 3D ringan menukar pemalam jQuery automatik
Imej karusel 3D ringan menukar pemalam jQuery automatik

Menyokong nyahgelangsar pemalam karusel imej jQuery mudah alih yang responsif
Menyokong pemalam karusel jQuery mudah alih responsif, pemalam jQuery yang sangat berkuasa yang menyokong terminal mudah alih responsif, menyokong panggilan balik fungsi dan menyokong penukaran butang kiri dan kanan Anda boleh menyesuaikan sama ada untuk menggunakan cecair responsif: benar/salah dan sama ada untuk memaparkan titik Tukar: benar/salah, sama ada untuk menyokong kekunci penukaran papan kekunci: benar/salah, dan ia sangat mudah digunakan.

Animasi bidai suai skrin penuh menukar kod js
Animasi bidai suai skrin penuh menukar kod js

kod penukaran imej gaya tirai jQuery
Kod penukaran imej gaya pengatup jQuery ialah kod berdasarkan pengatup.js untuk mencipta pelbagai kesan penukaran karusel imej.

js kiri kategori menu imej kod karusel
Kod karusel imej menu kategori kiri js ialah kod yang sesuai untuk imej produk halaman skrin utama dan kod gaya susun atur menu navigasi untuk pelbagai pusat membeli-belah.




