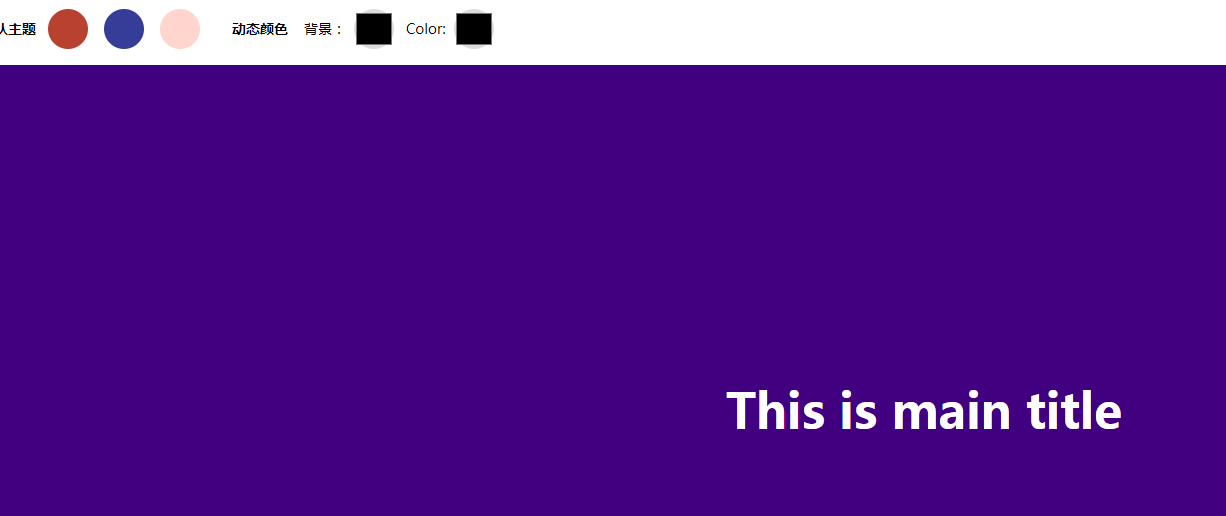
jQuery menukar penukaran warna latar belakang halaman web

Ini ialah pemalam pemilih warna yang ditulis berdasarkan jQuery yang boleh menukar latar belakang dan warna fon Klik pada latar belakang dan warna untuk menukarnya. Digunakan untuk menyesuaikan kulit warna laman web.
Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
 Bagaimana untuk menukar warna latar belakang halaman web dengan JavaScript
Bagaimana untuk menukar warna latar belakang halaman web dengan JavaScript18Jan2022
Ubah kaedah: 1. Gunakan pernyataan "document.getElementsByTagName("body")" untuk mendapatkan nod elemen badan 2. Gunakan "body element node.style.backgroundColor="color value";" daripada halaman web.
 Bagaimanakah Saya Boleh Menukar Warna Latar Belakang Halaman Web dengan JavaScript?
Bagaimanakah Saya Boleh Menukar Warna Latar Belakang Halaman Web dengan JavaScript?02Jan2025
Mengubah suai Warna Latar Belakang Halaman Web dengan JavaScriptMeningkatkan daya tarikan visual halaman web melibatkan memanipulasi elemen, termasuk...
 Bagaimanakah Saya Boleh Menukar Warna Latar Belakang Halaman Web Menggunakan JavaScript?
Bagaimanakah Saya Boleh Menukar Warna Latar Belakang Halaman Web Menggunakan JavaScript?04Jan2025
Mengubah suai Warna Latar Belakang Halaman Web dengan JavaScriptArtikel ini menangani pertanyaan tentang cara mengubah warna latar belakang halaman web menggunakan...
 Bagaimanakah saya boleh menukar warna latar belakang halaman web menggunakan JavaScript?
Bagaimanakah saya boleh menukar warna latar belakang halaman web menggunakan JavaScript?14Nov2024
Mengubah Warna Latar Belakang dengan JavaScriptMenukar warna latar belakang halaman web dengan JavaScript adalah tugas yang mudah. Begini caranya...
 Bagaimanakah Saya Boleh Menukar Warna Latar Belakang Halaman Web dengan JavaScript?
Bagaimanakah Saya Boleh Menukar Warna Latar Belakang Halaman Web dengan JavaScript?19Nov2024
Mengubah Warna Latar Belakang Halaman Web melalui JavaScriptArtikel ini meneroka kaedah pantas untuk menukar warna latar belakang halaman web dengan menggunakan...
 Bagaimanakah Saya Boleh Menukar Warna Latar Belakang Halaman Web Saya Menggunakan JavaScript?
Bagaimanakah Saya Boleh Menukar Warna Latar Belakang Halaman Web Saya Menggunakan JavaScript?18Dec2024
Menukar Warna Latar Belakang dengan JavaScriptPerlukan cara yang mudah untuk mengubah warna latar belakang halaman web anda menggunakan JavaScript? Tengok tak...
 Bagaimanakah saya boleh menukar warna latar belakang halaman web secara dinamik menggunakan JavaScript?
Bagaimanakah saya boleh menukar warna latar belakang halaman web secara dinamik menggunakan JavaScript?14Nov2024
Mengubah Warna Latar Belakang Halaman Web dengan JavaScriptSatu tugas biasa dalam pembangunan web melibatkan menukar warna latar belakang halaman web...
 Bagaimana untuk menukar warna latar belakang td dengan jquery
Bagaimana untuk menukar warna latar belakang td dengan jquery16Nov2021
Dalam jquery, anda boleh menggunakan kaedah css() untuk menukar warna latar belakang sel td Anda hanya perlu menggunakan kaedah css() untuk menambah gaya latar belakang kepada elemen td. latar belakang','nilai warna');".


Hot Tools

Imej karusel 3D ringan menukar pemalam jQuery automatik
Imej karusel 3D ringan menukar pemalam jQuery automatik

Menyokong nyahgelangsar pemalam karusel imej jQuery mudah alih yang responsif
Menyokong pemalam karusel jQuery mudah alih responsif, pemalam jQuery yang sangat berkuasa yang menyokong terminal mudah alih responsif, menyokong panggilan balik fungsi dan menyokong penukaran butang kiri dan kanan Anda boleh menyesuaikan sama ada untuk menggunakan cecair responsif: benar/salah dan sama ada untuk memaparkan titik Tukar: benar/salah, sama ada untuk menyokong kekunci penukaran papan kekunci: benar/salah, dan ia sangat mudah digunakan.

Animasi bidai suai skrin penuh menukar kod js
Animasi bidai suai skrin penuh menukar kod js

kod penukaran imej gaya tirai jQuery
Kod penukaran imej gaya pengatup jQuery ialah kod berdasarkan pengatup.js untuk mencipta pelbagai kesan penukaran karusel imej.

js kiri kategori menu imej kod karusel
Kod karusel imej menu kategori kiri js ialah kod yang sesuai untuk imej produk halaman skrin utama dan kod gaya susun atur menu navigasi untuk pelbagai pusat membeli-belah.




