Kod tab tersuai Bootstrap

Kod tab tersuai Bootstrap ialah pemalam tab jQuery yang menyokong penutupan, penambahan, penukaran kepada kedudukan, penentududukan kepada semasa, tutup yang lain, tutup semua, gelongsor ke kiri, gelongsor ke kanan, mendapatkan nilai langkah gelongsor kiri dan kanan, dan mendapatkan arus ID tab , dapatkan semua lebar tab, dapatkan semua kod fungsi tab, dsb.
Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
 Bagaimana untuk Menetapkan Warna Latar Belakang Tersuai untuk Tab dalam Panel tab Berkilat?
Bagaimana untuk Menetapkan Warna Latar Belakang Tersuai untuk Tab dalam Panel tab Berkilat?24Oct2024
Artikel ini membincangkan menyesuaikan warna latar belakang tab dalam Panel tab Berkilat. Ia memberikan contoh yang menunjukkan cara menetapkan warna tab lalai dan memilih warna tertentu untuk tab individu. Penyesuaian melibatkan pengubahsuaian kod CSS untuk mengawal
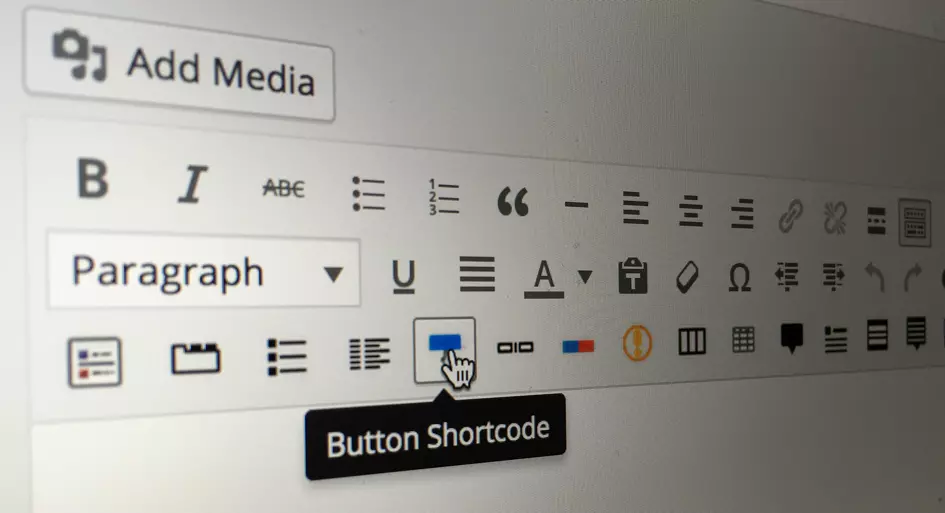
 Kod shortcode tersuai untuk WordPress
Kod shortcode tersuai untuk WordPress18Feb2025
WordPress Shortcode: Alat yang berkuasa untuk memudahkan fungsi laman web Artikel ini akan meneroka kod pendek WordPress, cara yang mudah dan cepat untuk membuat ciri laman web yang dinamik dan kompleks. Kod pendek adalah seperti kod pseudo, yang melaksanakan fungsi tersuai melalui pelaksanaan fungsi tanpa perlu menulis kod PHP yang kompleks. Gambaran Keseluruhan Kod Kod pendek WordPress adalah mekanisme yang cekap yang menghasilkan unsur -unsur dinamik dan berkuasa dengan hanya sedikit input. Pemaju biasanya membuat fungsi laman web melalui kod PHP, tetapi bagi pengguna bukan pembangun, ia tidak mesra untuk mengendalikan kod PHP secara langsung. Kod pendek menyelesaikan masalah ini dengan sempurna, membolehkan pengguna membuat ciri laman web yang kuat menggunakan kod pseudo yang serupa dengan makro. Selepas kod pendek dipanggil, parameter akan diterima (
 Menambah tab Bantuan Kontekstual ke skrin jenis pos tersuai
Menambah tab Bantuan Kontekstual ke skrin jenis pos tersuai10Feb2025
Tag Bantuan Konteks WordPress: Kunci untuk Meningkatkan Pengalaman Pengguna Tab "Bantuan" kecil di sudut kanan atas panel admin WordPress akan memaparkan maklumat dan penggunaan setiap halaman admin. Ciri "konteks" nya ialah maklumat yang dipaparkan berkaitan dengan halaman pengurusan yang sedang dilihat. Sebagai contoh, mengklik pada halaman penyuntingan artikel akan memaparkan arahan untuk menyesuaikan paparan skrin, memasukkan tajuk dan kandungan, memasukkan fail media, dan membolehkan atau melumpuhkan komen dan pingbacks. Untuk pemaju plugin atau tema, ini membantu menyediakan pengguna dengan dokumentasi pantas, dengan itu mengurangkan isu sokongan pelanggan. Sekiranya anda ingin mempelajari perkembangan topik, anda boleh menyemak SitePoi
 Mendapatkan tab bootstrap untuk bermain bagus dengan batu
Mendapatkan tab bootstrap untuk bermain bagus dengan batu15Feb2025
Mata utama Kedua -dua bootstrap dan batu adalah alat pembangunan web yang kuat, tetapi menggunakannya pada masa yang sama boleh menyebabkan kesilapan susun atur, terutama jika anda menyembunyikan tab. Masonry, perpustakaan susun atur grid JavaScript, adalah penyelesaian yang sesuai untuk mewujudkan grid kad dengan ketidaksamaan walaupun terdapat masalah keserasian pelayar tertentu. Mengintegrasikan tab Bootstrap dengan batu bukanlah tugas yang mudah. Grid di dalam panel tab aktif lalai mungkin muncul dengan betul, tetapi mengklik pautan navigasi tab untuk menunjukkan kandungan panel tersembunyi boleh menyebabkan item grid disusun dengan tidak betul. Penyelesaian kesilapan susun atur adalah untuk menghidupkan semula MA setelah setiap panel dapat dilihat
 Apakah kod kaedah fungsi tersuai dalam javascript
Apakah kod kaedah fungsi tersuai dalam javascript21Feb2022
Dalam JavaScript, kod kaedah fungsi tersuai ialah "nama kaedah fungsi (senarai parameter) {method body}" fungsi JavaScript perlu ditakrifkan menggunakan fungsi huruf kecil dan "var" tidak perlu digunakan dalam senarai parameter, jika tidak ralat akan dilaporkan.
 Bagaimana untuk Membetulkan Isu Jump Link Apabila Membina Tab jQuery dalam CMS Tersuai?
Bagaimana untuk Membetulkan Isu Jump Link Apabila Membina Tab jQuery dalam CMS Tersuai?25Oct2024
Membina Tab Mudah dengan jQuery: Petua dan Penyelesaian MasalahApabila membina tab dengan jQuery, pengguna mungkin menghadapi masalah dengan pautan lompat...
 Bagaimana untuk Navigasi ke Tab Bootstrap Tertentu Menggunakan Pautan Luaran?
Bagaimana untuk Navigasi ke Tab Bootstrap Tertentu Menggunakan Pautan Luaran?28Nov2024
Cara Navigasi ke Tab Bootstrap Twitter Tertentu daripada Tab Bootstrap Hiperpautan LuaranTwitter menyediakan cara yang mudah untuk mengatur kandungan...
 Bagaimanakah Amaran Pengkompil Tersuai Boleh Meningkatkan Pemfaktoran Semula Kod?
Bagaimanakah Amaran Pengkompil Tersuai Boleh Meningkatkan Pemfaktoran Semula Kod?17Jan2025
Amaran Pengkompil Tersuai untuk Pemfaktoran Semula KodApabila memfaktorkan semula kod sedia ada, mengenal pasti elemen usang adalah penting untuk cekap dan boleh dipercayai...


Hot Tools

HTML+CSS+jQuery melaksanakan penggelangsar hover Flex
Kesan peluncur legar Flex dilaksanakan dalam HTML+CSS+jQuery

tab senarai maklumat imej jquery kiri dan kanan kod penukaran
tab senarai maklumat imej jquery kiri dan kanan kod penukaran

Kod kesan penukaran senarai berita tab js asli
Kod kesan penukaran senarai berita tab js asli juga digunakan untuk dipanggil "pintu gelangsar". digunakan dalam laman web. Laman web PHP Cina mengesyorkan muat turun!

Kesan penukaran kad direalisasikan oleh CSS tulen
Ini ialah kesan penukaran kad yang dilaksanakan dalam CSS tulen Prinsipnya adalah untuk memilih butang yang berbeza melalui butang radio, dan kemudian menggunakan pemilih CSS untuk memilih kandungan yang sepadan untuk paparan.





