
 3911
3911Kod sumber templat ydui antara muka UI WeChat Mudah Alih

 1015
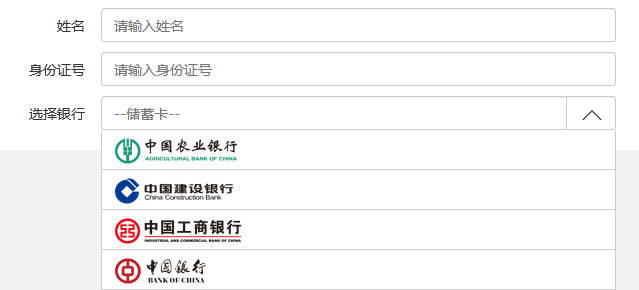
1015Menu lungsur pilihan bank mesra mudah alih

 1352
1352kod menu lungsur pilihan bank universal telefon bimbit komputer jQuery

 1753
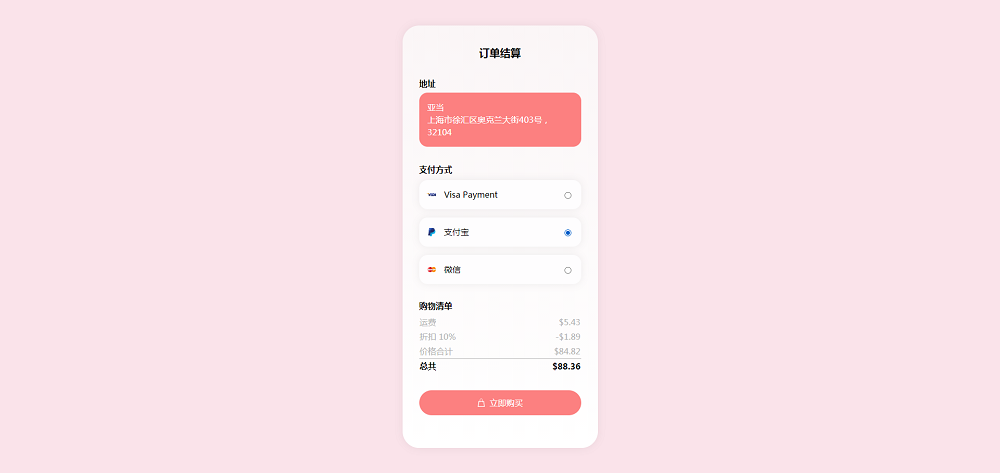
1753Gunakan css3 svg untuk membuat kad penyelesaian pesanan yang ringkas dan universal, alamat penghantaran pesanan dan kaedah pembayaran serta templat UI halaman mudah alih penyelesaian jumlah harga.

 2415
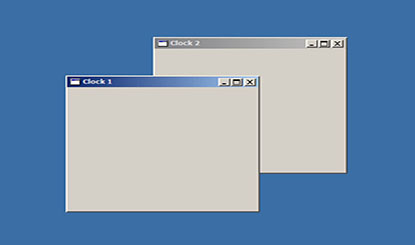
2415Pemalam UI jQuery yang menyerupai tetingkap Windows ialah tetingkap seperti tingkap yang boleh memaksimumkan, meminimumkan, menyeret dan operasi lain pada tetingkap.

 2067
2067Pengesahan borang pelanggan HTML5, pengesahan pelanggan, digunakan secara meluas di pusat beli-belah Apabila anda mendaftar sebagai ahli, pelanggan mesti mengesahkan data borang Jika ia tidak mematuhi, ia tidak akan dihantar ke bahagian belakang untuk pengesahan , PHP Bahasa Cina Disyorkan muat turun!

 1430
1430Kotak timbul mudah alih mudah digunakan dan mempunyai keserasian yang baik Lapisan pop timbul yang biasa digunakan boleh disesuaikan dan disertakan dengan kebolehgunaan.

 1531
1531Pemalam pratonton gambar ringkas yang menyokong pratonton foto di web dan telefon mudah alih Pratonton gambar besar pada telefon mudah alih boleh dilihat dengan meluncurkan foto ke kiri atau kanan Ia tidak menyokong sentuhan berbilang jari untuk mengezum masuk dan keluar .

 1435
1435Klik pada gambar untuk muncul kotak modal, yang membolehkan anda mengezum, memutar, mengalih dan bertukar antara gambar sebelumnya dan seterusnya. Berkenaan dengan PC

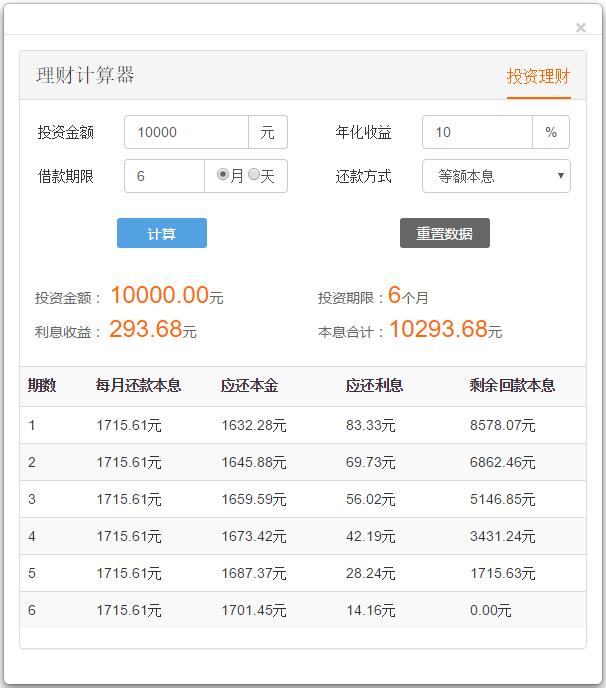
 2162
2162Kod kesan khas js kalkulator pelaburan dan pengurusan kewangan biasanya digunakan pada tapak web bank atau beberapa laman web kewangan Ia kebanyakannya digunakan pada telefon mudah alih PHP Laman web Cina mengesyorkan muat turun.

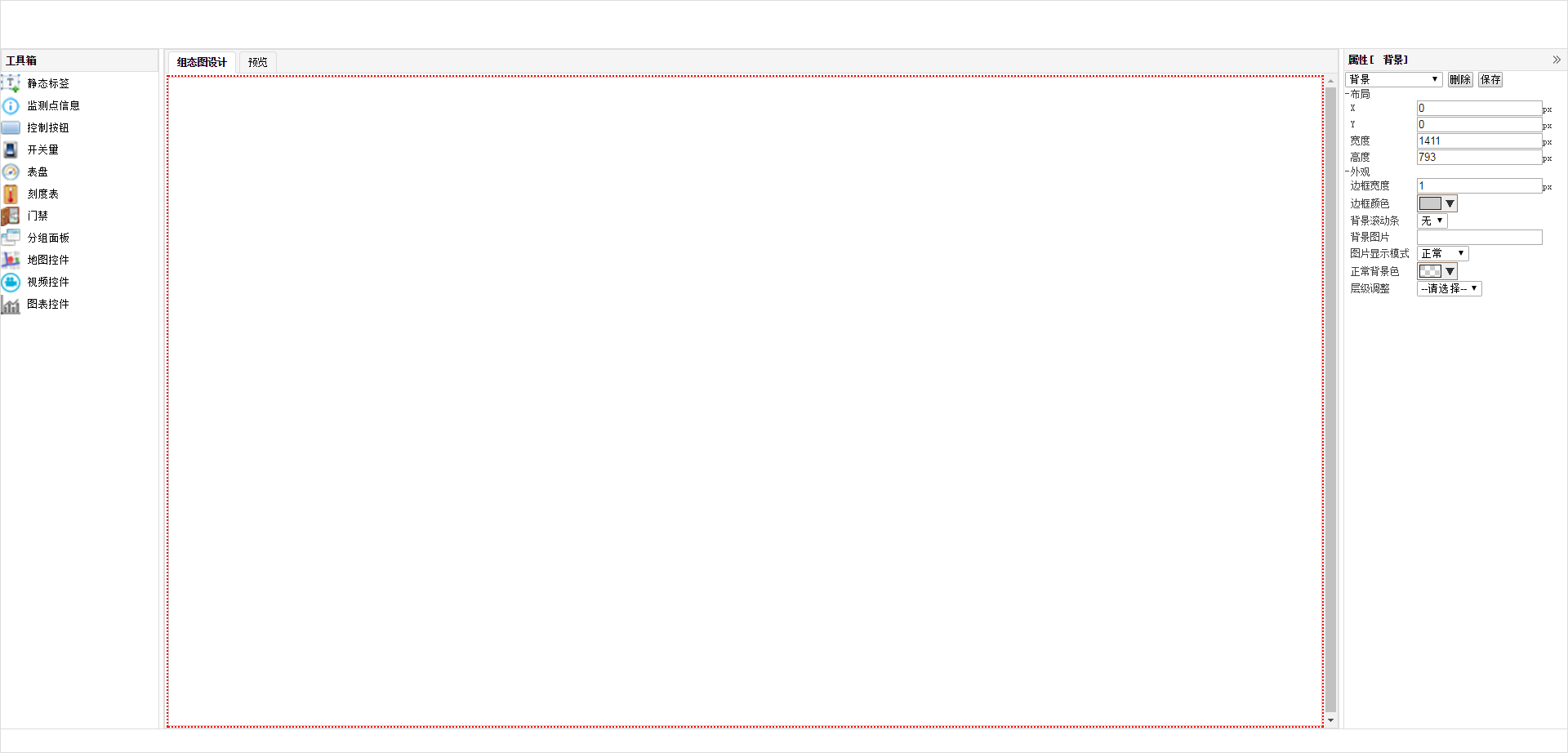
 2613
2613Kod antara muka galeri konfigurasi jQuery ialah gambar rajah konfigurasi yang boleh disunting dan direka secara bebas Di bahagian paling kiri ialah kotak alat Anda boleh menyeret alat ke dalam dan meletakkannya pada kanvas tengah . Sifat di hujung kanan ialah Untuk mengedit komponen, pilih komponen untuk diedit.

 2229
2229Menyokong CSS3 skrin penuh ke atas dan ke bawah kod JS kesan khas pada telefon bimbit Ia adalah kod kesan khas JS yang sangat baik Ia menyokong responsif mudah alih dan ini menyokong roda tetikus kod kesan khas sangat popular, terutamanya dalam penggunaan adegan mikro WeChat , kod kesan khas seperti ini adalah biasa Dengan menatal ke atas dan ke bawah dan menambah kesan animasi CSS3, anda boleh membuat halaman pengenalan produk dengan pengalaman pengguna yang baik.

 2330
2330bootstrap-carousel-touch-slider ialah kesan karusel responsif berdasarkan Bootstrap yang menyokong terminal mudah alih. Kesan karusel boleh ditukar dengan meluncur menggunakan jari anda. Dan apabila digabungkan dengan animate.css, ia boleh mencipta pelbagai kesan animasi teks yang hebat. Arahan Perkenalkan fail berkaitan bootstrap, fail ikon font font-awesome.css, fail animasi animate.min.css dan jquery.touchS ke dalam halaman

 2536
2536Format persembahan halaman HTML5 yang sangat popular hari ini, terutamanya penggunaan adegan mikro, poster elektronik dan kaedah pembentangan lain dalam beberapa aplikasi WeChat, kebanyakannya digunakan dengan cara ini Hari ini kami menyediakan anda dengan kesan khas halaman ini, yang menyokong gelongsor ke atas pada sentuhan skrin telefon mudah alih Halaman ini sangat lancar dan berdasarkan zepto, rangka kerja yang ringan.

 2352
2352Berdasarkan swiper.js, kod kesan khas gelongsor skrin sentuh telefon bimbit dilaksanakan Ia juga menyokong tatal tetikus PC untuk menukar kesan khas gambar secara automatik. Ia menyokong gambar yang dilukis ke atas atau ke bawah. Jika anda menambah Anak Panah ke bawah akan menjadi lebih berperikemanusiaan Pada masa ini, aplikasi senario HTML5 sangat popular. Anda boleh mengkajinya dan melihatnya.

 2443
2443Kod kesan khas tatal skrin penuh jQuery yang sangat praktikal Ia adalah kod kesan khas yang sangat popular pada masa kini. Ia sering digunakan untuk pengenalan fungsi produk atau pengenalan pemalam jQuery ini. Sesetengah pemalam memerlukan halaman ditatal pada tempatnya untuk menukar halaman Kesan khas ini masih Agak lancar. Fungsi parameter tersuai yang berkuasa bagi pemalam menyokong skrin sentuh telefon mudah alih dan menyokong kelajuan pensuisan Ia patut dipelajari dan digunakan.

 792
792Kesan tontonan penukaran gambar berpusing CSS3 3D Rubik's Cube ialah imej yang dipilih tetikus, yang secara automatik boleh merealisasikan kesan khas animasi kiub berputar 360 darjah yang menakjubkan.

 680
680Kesan borang log masuk CSS3 dengan ruang letak terapung ialah halaman borang log masuk dengan pemegang tempat terapung dan kesan butang penunjuk.

 681
681Kesan khas yang boleh diseret secara mendatar untuk menukar gambar ialah kesan khas web dengan butang anak panah kiri dan kanan yang turut menyokong penyeretan mendatar senarai gambar untuk melihat kesannya.


