
 1664
1664CSS3 tulen melukis animasi gelombang berperingkat dengan selang waktu, dan kesan animasi UI gelombang khas di bahagian bawah halaman web.

 889
889Kesan gelombang CSS3 yang sesuai untuk diletakkan di bahagian bawah halaman web

 2635
2635Kesan latar belakang gelombang dinamik di bahagian bawah tapak web jQuery

 5720
5720Berdasarkan svg, tatal beralun beralun di bahagian bawah halaman web digabungkan dengan latar belakang kecerunan biru. Ini adalah kesan latar belakang dinamik yang sangat indah untuk halaman web.

 1560
1560kesan khas animasi teks beralun halaman web jQuery

 671
671Halaman web kanvas html5 dengan buih titik terapung dan kesan khas animasi meningkat di bahagian bawah

 1817
1817Animasi gelombang, animasi css3, lengkung beralun berganda

 2280
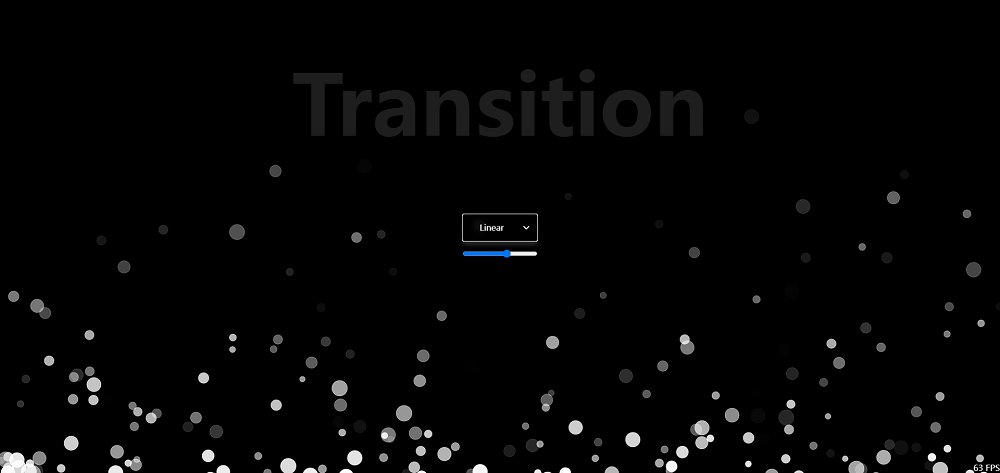
2280Berdasarkan kanvas, buat animasi timbul terapung titik skrin penuh di bahagian bawah halaman dan kesan animasi terapung gelembung titik yang sejuk. Menyokong 6 jenis tetapan nilai lalai animasi atribut Peralihan.

 2550
2550Kod tetingkap terapung jQuery kembali ke atas dan bawah ialah kod kesan khas tetingkap terapung jQuery di tengah-tengah sebelah kanan halaman web dengan anak panah atas dan bawah serta butang mesej.

 1349
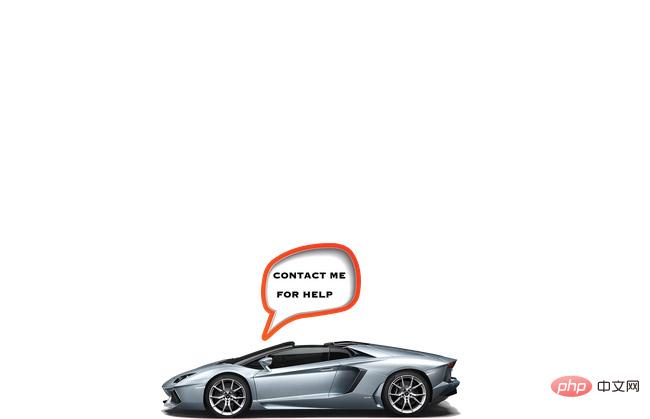
1349Kesan khas animasi kereta dengan WeChat dan QQ ialah kod kesan khas animasi js yang sangat unik Klik pada kereta di bahagian bawah sebelah kanan halaman web dan ia akan memandu secara automatik ke bahagian tengah bahagian bawah halaman web dipindahkan ke kotak teks, kod QR WeChat akan dipaparkan Klik Apabila diklik, kotak dialog dalam talian QQ akan muncul.

 792
792Kesan tontonan penukaran gambar berpusing CSS3 3D Rubik's Cube ialah imej yang dipilih tetikus, yang secara automatik boleh merealisasikan kesan khas animasi kiub berputar 360 darjah yang menakjubkan.

 680
680Kesan borang log masuk CSS3 dengan ruang letak terapung ialah halaman borang log masuk dengan pemegang tempat terapung dan kesan butang penunjuk.

 681
681Kesan khas yang boleh diseret secara mendatar untuk menukar gambar ialah kesan khas web dengan butang anak panah kiri dan kanan yang turut menyokong penyeretan mendatar senarai gambar untuk melihat kesannya.

 786
786Menu navigasi iframe terbenam jQuery ialah bar navigasi lungsur turun menegak kiri dengan templat halaman latar belakang menu navigasi iframe terbenam.

 1116
1116Kod album gambar topeng pop timbul jQuery ke bawah ialah kod album gambar jQuery yang dilaksanakan berdasarkan pemalam lapisan pop timbul SimpleModal.

 1098
1098Kesan kabur tetikus CSS3 untuk imej lain ialah meletakkan tetikus pada salah satu imej Imej pada kedudukan tetikus akan menjadi jelas, dan imej lain akan menjadi kabur, yang boleh menyerlahkan imej yang diambil.

 1112
1112jQuery mensimulasikan kesan animasi bar skrol lungsur iPhone Apabila kita menatal roda tetikus, menu akan menatal secara rawak ke atas dan ke bawah.

 966
966Kod album foto jQuery untuk penukaran seret skrin sentuh ialah kod album foto jQuery skrin sentuh berdasarkan pemalam Swiper Ia dipaparkan dalam skrin penuh, slaid ke kiri dan kanan, menyokong kawalan papan kekunci dan menyokong tetikus kiri dan kanan pensuisan seret. Ia mempunyai reka bentuk responsif dan sangat serasi dengan peranti mudah alih.

 984
984Pemalam album foto HTML5 ma5gallery ialah kod album foto berdasarkan jQuery+HTML5, dengan anak panah bertukar kiri dan kanan, butang tutup, butang indeks, dsb., dan menyokong pensuisan kawalan papan kekunci.

 1008
1008Kesan khas halaman web karusel album foto 3D JS ialah kesan khas halaman web karusel album foto 3D yang hebat.

