1050
1050Kesan khas animasi riak air yang tidak kelihatan

 1865
1865Kesan khas riak pantulan gambar Kanvas HTML5 ialah muat turun kesan khas animasi riak air landskap yang indah.

 737
737Kesan khas animasi riak cinta garis Kanvas HTML5

 762
762Kesan khas animasi transformasi riak elastik dinamik CSS3

 613
613Kesan khas animasi riak pantulan bulan SVG CSS3 dalam air

 1017
1017Kesan khas animasi riak air html5 svg html5 yang sangat realistik

 1609
1609css3 melukis animasi grafik riak heksagon rata, kesan khas animasi pemuatan UI corak heksagon

 1522
1522Atribut kerangka utama css3 mencipta animasi terapung halaman web skrin penuh, dengan kesan khas batu kerikil terapung di atas air sebagai riak.

 1739
1739Ini adalah kesan animasi transformasi riak elastik dinamik CSS3 yang unik dan kreatif Ia adalah kesan animasi riak pekeliling CSS3 yang tulen Walaupun ia tidak begitu praktikal, anda boleh belajar cara melaksanakannya untuk mencipta kesan yang anda inginkan.

 2512
2512HTML5 Kesan riak air Kanvas ialah kesan animasi riak air yang realistik.

 2292
2292Kesan khas riak pantulan gambar Kanvas HTML5 ialah muat turun kesan khas animasi riak air landskap yang indah.

 2108
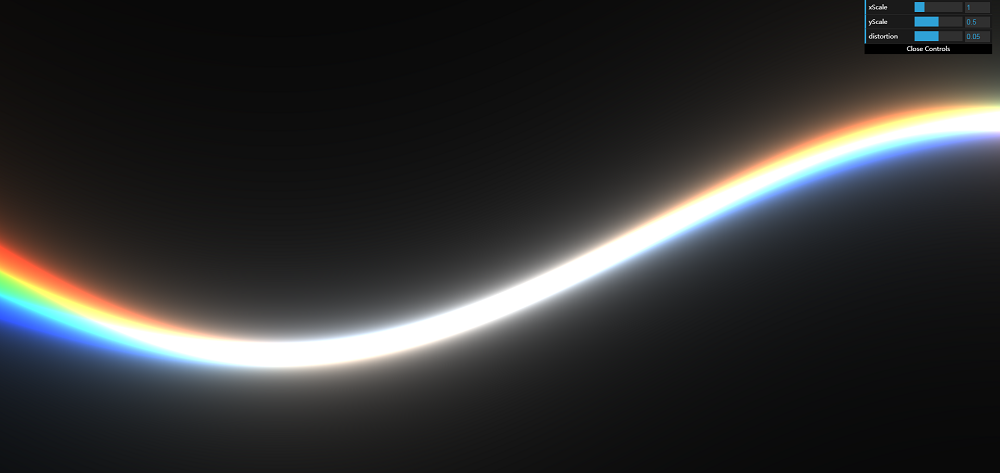
2108Cipta riak cahaya berwarna sejuk berdasarkan atribut webgl kanvas dan sesuaikan paparan berangka kesan khas riak cahaya pelangi.

 2477
2477CSS3 merealisasikan kesan khas terapung gelombang air, iaitu muat turun kesan animasi riak air yang realistik.

 1669
1669Cipta animasi skrin penuh ombak di atas air berdasarkan kanvas, dan kesan khas animasi latar belakang riak di laut di bawah matahari terbenam.

 1905
1905Tiga menggunakan kanvas untuk mencipta gelombang bintang skrin penuh, kaleidoskop bintang berkelip dan kesan khas animasi latar belakang riak corak segi tiga.

 792
792Kesan tontonan penukaran gambar berpusing CSS3 3D Rubik's Cube ialah imej yang dipilih tetikus, yang secara automatik boleh merealisasikan kesan khas animasi kiub berputar 360 darjah yang menakjubkan.

 680
680Kesan borang log masuk CSS3 dengan ruang letak terapung ialah halaman borang log masuk dengan pemegang tempat terapung dan kesan butang penunjuk.