1101
1101Jam koleksi dilaksanakan oleh CSS3+JQ tulen

 3032
3032Pemalam koleksi animasi memuatkan dilaksanakan dalam css

 3097
3097Kesan contoh yang dicapai oleh js digabungkan dengan beberapa koleksi pemalam

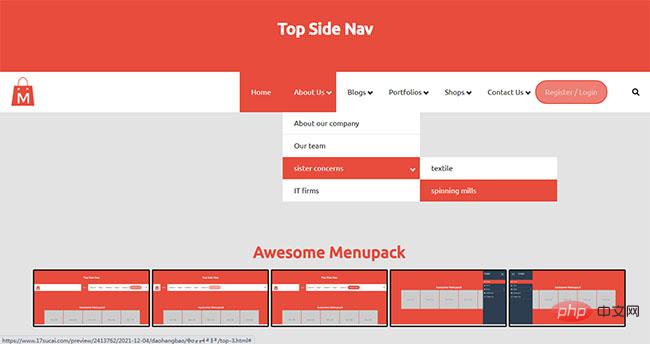
 780
780Koleksi pakej menu navigasi laman web beli-belah CSS3 ialah koleksi pakej menu navigasi responsif berdasarkan jQuery dan CSS3.

 5748
5748Koleksi menu navigasi tuding responsif untuk mod gelap

 4690
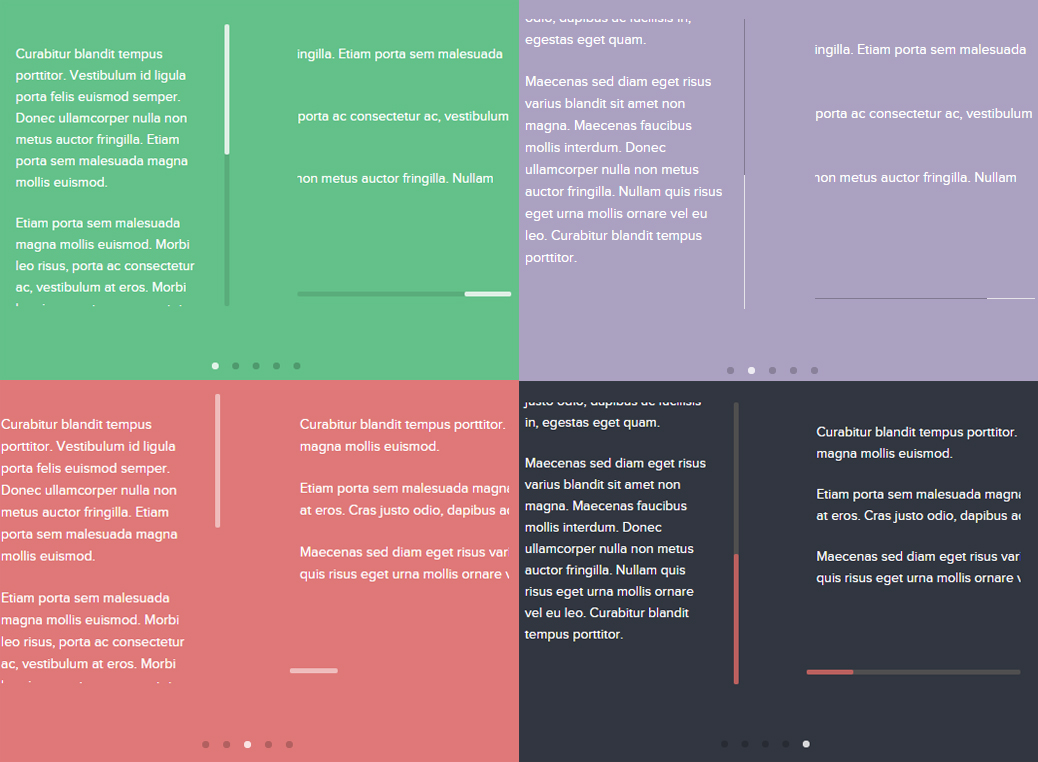
4690Koleksi berbilang bar skrol mendatar dan menegak CSS3 yang boleh melaraskan warna halaman web agar sesuai dengan warna tema anda.

 911
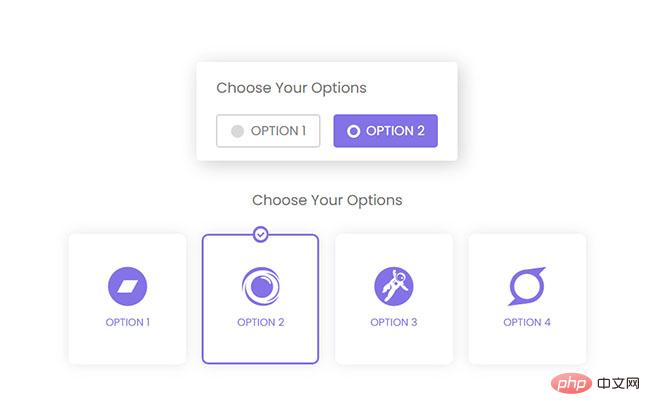
9115 gaya butang radio yang ringkas dan praktikal ialah koleksi gaya butang radio dengan reka bentuk yang indah dan elegan.

 795
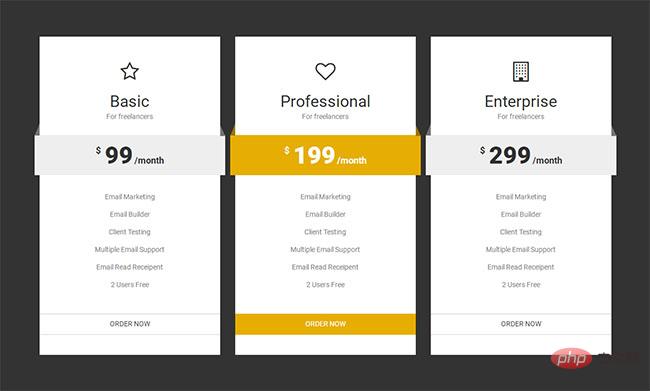
79510 Kesan borang penetapan harga tag harga CSS3 ialah koleksi reka bentuk borang penetapan harga yang sangat baik, termasuk berpuluh-puluh borang penetapan harga yang direka dalam gaya yang berbeza.

 3935
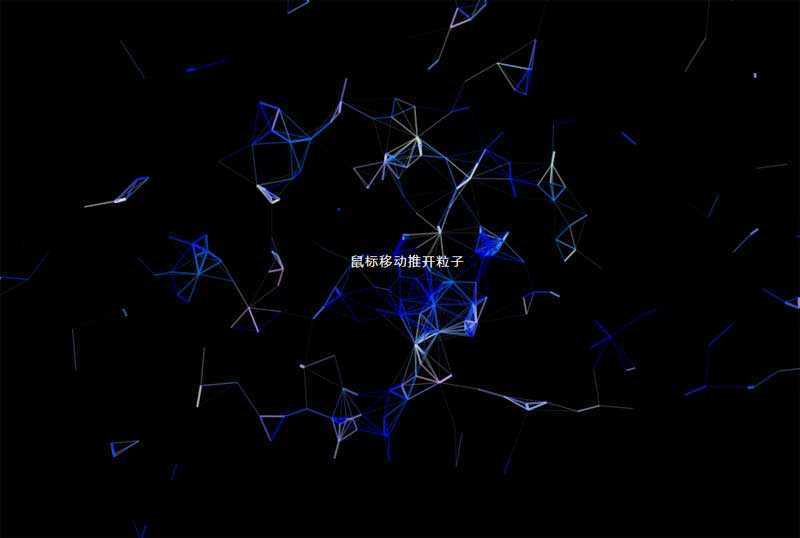
3935Melukis sambungan titik dan garisan padat berdasarkan kanvas, menggerakkan tetikus akan mengganggu kesan dinamik sambungan titik dan garis. Sesuai untuk kesan latar belakang teks web.

 1343
1343Ia menyepadukan beberapa fungsi kotak modal sisi h5 biasa, seperti meluncur keluar dari bawah ke atas, meluncur keluar dari kanan ke kiri, kotak pop timbul, lapisan terapung segera, dsb. Dan kawasan bertopeng tidak boleh meluncur.

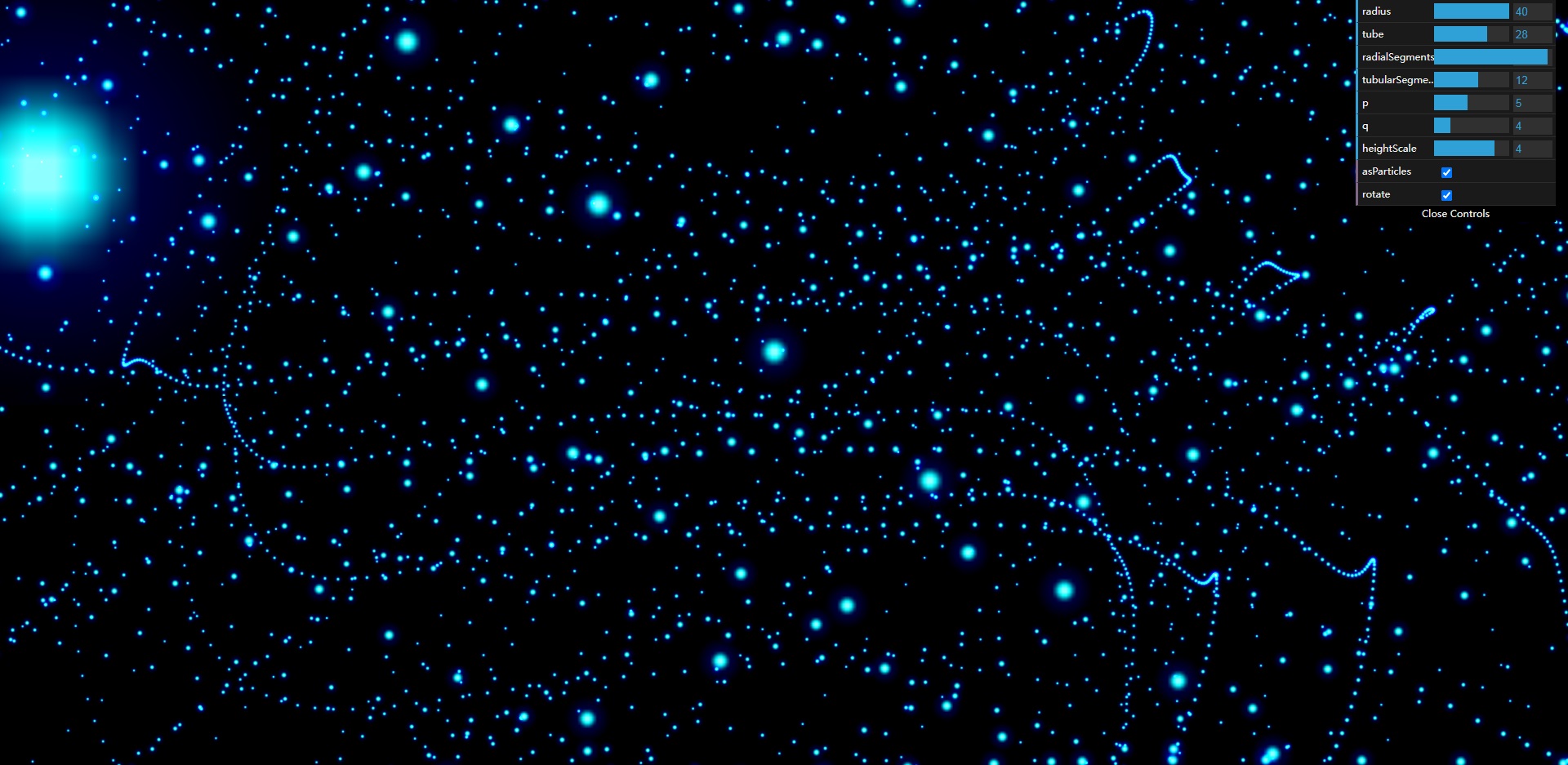
 6474
64745 kesan animasi garisan grid yang sejuk. Baris WebGL animasi yang dibuat menggunakan perpustakaan three.meshline. Animasikan dan bina baris ini untuk mencipta koleksi teks animasi anda sendiri untuk membentuk kesan khas animasi latar belakang garisan sejuk.

 2441
2441Kod kesan khas akordion jquery imej grid menggabungkan fungsi lakaran kecil akordion grid dan panel akordion untuk memberi anda cara yang menarik untuk memaparkan tapak web imej anda. Anda boleh memilih untuk menggunakan XML atau HTML. API yang berkuasa akan membolehkan meningkatkan lagi fungsi pemalam jQuery ini, yang boleh disepadukan dengan mudah ke dalam aplikasi anda sendiri. Serasi dengan penyemak imbas arus perdana, tapak web PHP Cina mengesyorkan muat turun! Arahan: 1. Perkenalkan fail helaian gaya style.css dan grid-accordion.css di kawasan kepala 2. di kepala

 792
792Kesan tontonan penukaran gambar berpusing CSS3 3D Rubik's Cube ialah imej yang dipilih tetikus, yang secara automatik boleh merealisasikan kesan khas animasi kiub berputar 360 darjah yang menakjubkan.

 680
680Kesan borang log masuk CSS3 dengan ruang letak terapung ialah halaman borang log masuk dengan pemegang tempat terapung dan kesan butang penunjuk.

 681
681Kesan khas yang boleh diseret secara mendatar untuk menukar gambar ialah kesan khas web dengan butang anak panah kiri dan kanan yang turut menyokong penyeretan mendatar senarai gambar untuk melihat kesannya.

 786
786Menu navigasi iframe terbenam jQuery ialah bar navigasi lungsur turun menegak kiri dengan templat halaman latar belakang menu navigasi iframe terbenam.

 1116
1116Kod album gambar topeng pop timbul jQuery ke bawah ialah kod album gambar jQuery yang dilaksanakan berdasarkan pemalam lapisan pop timbul SimpleModal.

 1098
1098Kesan kabur tetikus CSS3 untuk imej lain ialah meletakkan tetikus pada salah satu imej Imej pada kedudukan tetikus akan menjadi jelas, dan imej lain akan menjadi kabur, yang boleh menyerlahkan imej yang diambil.

 1112
1112jQuery mensimulasikan kesan animasi bar skrol lungsur iPhone Apabila kita menatal roda tetikus, menu akan menatal secara rawak ke atas dan ke bawah.