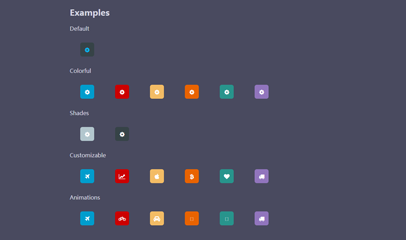
1195
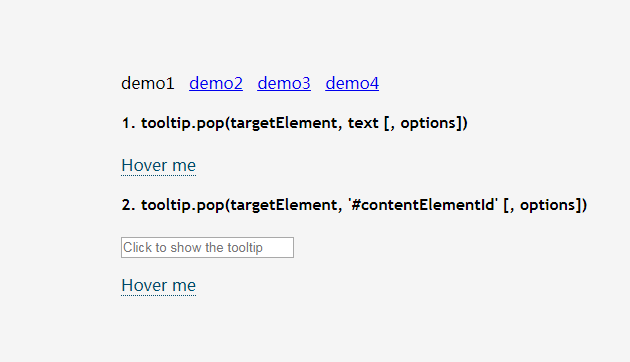
1195Tangkapan skrin petua alat menunjukkan contoh penggunaan

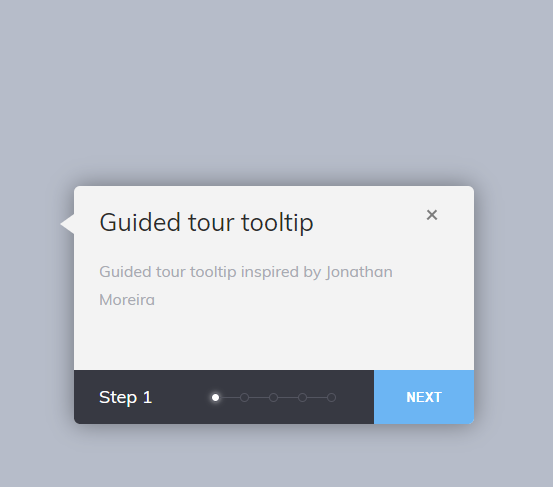
 1193
1193Kesan khas kotak gesaan Petua Alat anjal HTML5 SVG

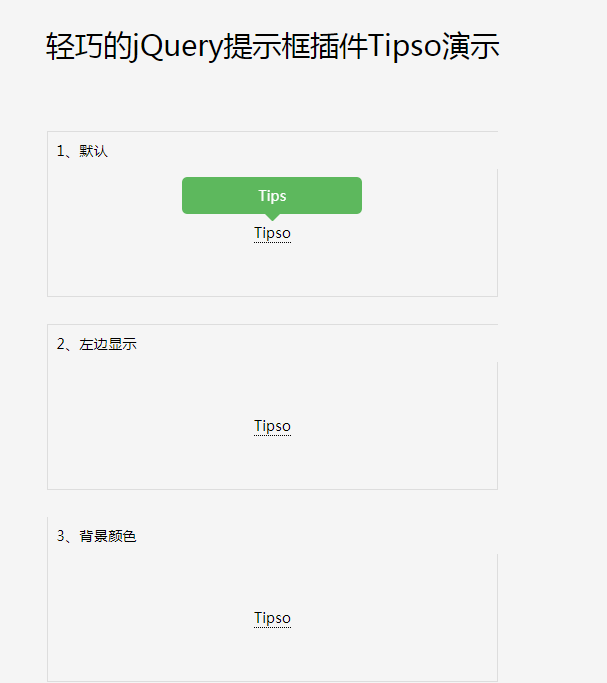
 1806
1806Kesan butang CSS3 dengan Petua Alat ialah butang CSS3 yang unik. Butang mempunyai fungsi Petua Alat boleh dipaparkan apabila tetikus meluncur ke atas butang. Butang CSS3 ini mempunyai gaya hijau dan segar secara keseluruhan, yang sangat bagus.

 1216
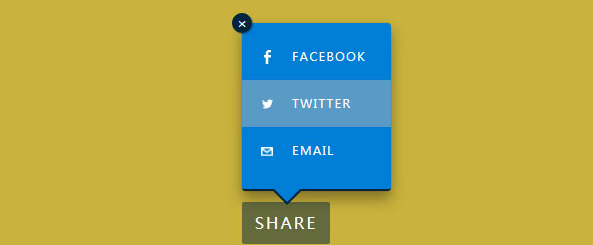
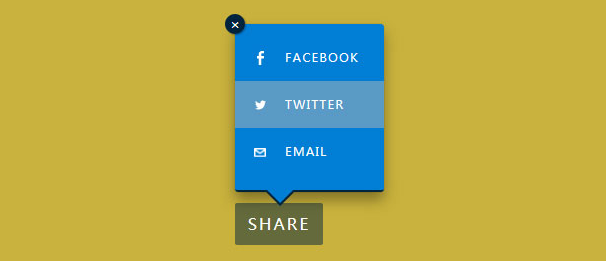
1216pemalam butang kongsi pop timbul jQuery+Petua alat

 1165
1165pemalam butang kongsi pop timbul Petua Alat jQuery

 1598
1598Animasi anjal hover tetikus HTML5 kotak gesaan Petua alat kesan khas

 1112
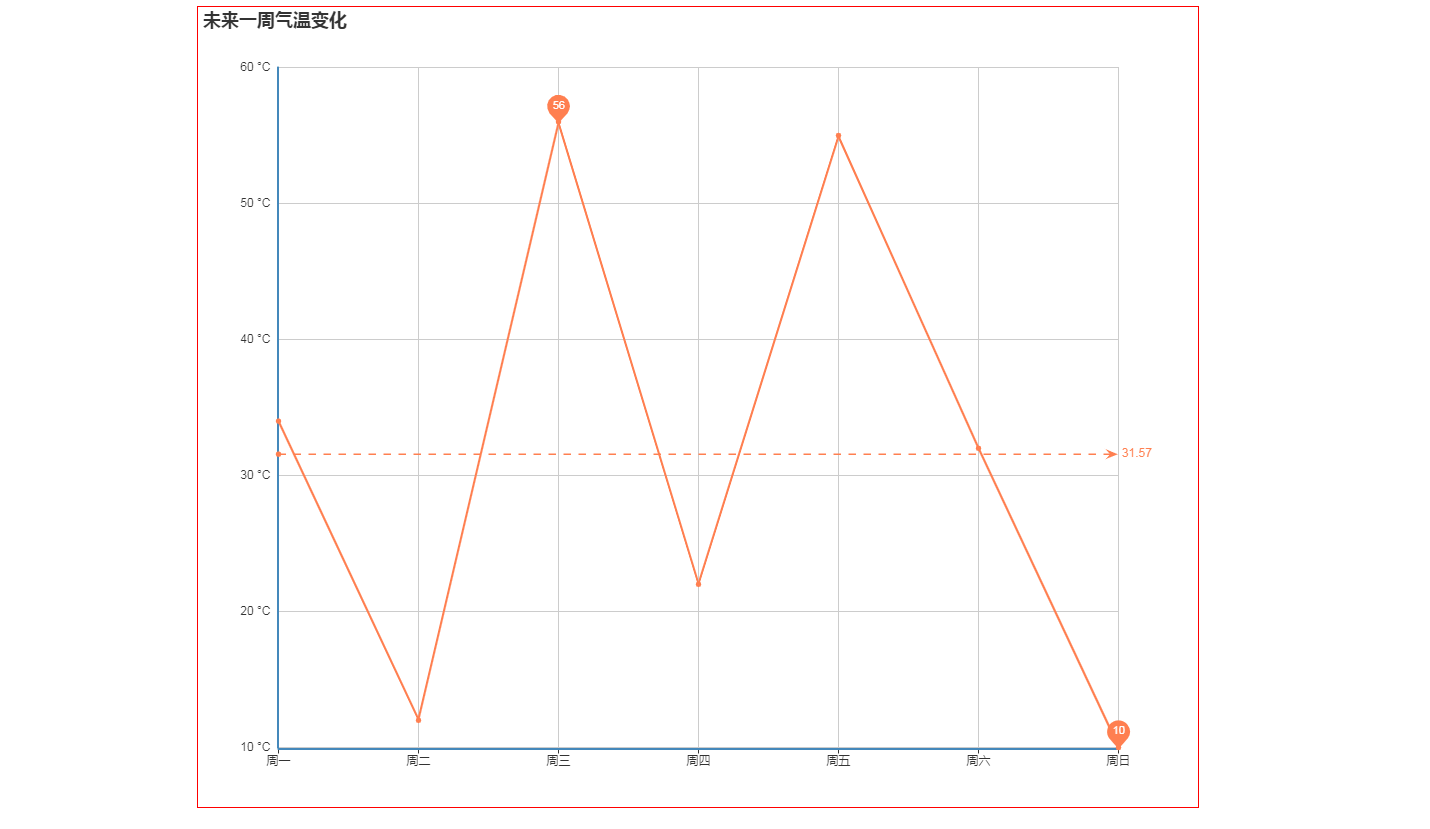
1112Tangkapan skrin petua alat ets menunjukkan kod carta garis perubahan suhu

 1324
1324Animasi anjal hover tetikus HTML5 kotak gesaan Petua alat kesan khas

 1734
1734Kod bar alat gesaan gelembung jQ ialah muat turun pemalam kotak gesaan praktikal.

 998
998Petua alat, juga dipanggil kotak gesaan, sangat biasa di halaman web Pengguna boleh mendapatkan maklumat yang lebih terperinci dengan mengklik atau meluncur tetikus, tetapi keseluruhan halaman adalah sangat kemas.

 903
903Petua alat ialah kesan biasa Ia biasanya digunakan pada perkataan yang memerlukan penjelasan lanjut, penjelasan atau segera.

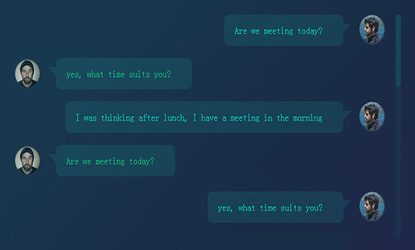
 2730
2730Tetingkap sembang CSS3 tulen ialah tetingkap sembang tersuai berdasarkan CSS3 dan HTML5 Ia harus dinyatakan di sini bahawa ia tidak melengkapkan fungsi sembang Ia hanya menyediakan UI tetingkap sembang, termasuk gaya petua sembang, sebagai serta bar skrol tersuai yang cantik dan pemprosesan imej avatar. Fungsi UI ini semuanya dilaksanakan melalui CSS3, saya harap anda boleh menggunakannya.

 792
792Kesan tontonan penukaran gambar berpusing CSS3 3D Rubik's Cube ialah imej yang dipilih tetikus, yang secara automatik boleh merealisasikan kesan khas animasi kiub berputar 360 darjah yang menakjubkan.

 680
680Kesan borang log masuk CSS3 dengan ruang letak terapung ialah halaman borang log masuk dengan pemegang tempat terapung dan kesan butang penunjuk.

 681
681Kesan khas yang boleh diseret secara mendatar untuk menukar gambar ialah kesan khas web dengan butang anak panah kiri dan kanan yang turut menyokong penyeretan mendatar senarai gambar untuk melihat kesannya.

 786
786Menu navigasi iframe terbenam jQuery ialah bar navigasi lungsur turun menegak kiri dengan templat halaman latar belakang menu navigasi iframe terbenam.

 1116
1116Kod album gambar topeng pop timbul jQuery ke bawah ialah kod album gambar jQuery yang dilaksanakan berdasarkan pemalam lapisan pop timbul SimpleModal.

 1098
1098Kesan kabur tetikus CSS3 untuk imej lain ialah meletakkan tetikus pada salah satu imej Imej pada kedudukan tetikus akan menjadi jelas, dan imej lain akan menjadi kabur, yang boleh menyerlahkan imej yang diambil.