
 861
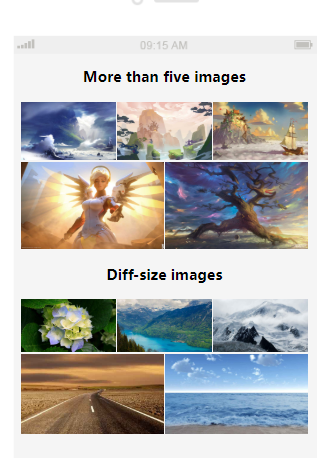
861jQuery image grid plug-in imagesgrid.js klik imej kecil untuk membesarkan karusel imej

 1422
1422Kod ini dilaksanakan dengan bergantung pada fail js, dan gambar besar dan gambar kecil diasingkan, supaya pengguna boleh menjimatkan banyak masa dan trafik semasa membuka halaman web. Kaedah pelaksanaan kod ini juga sangat mudah Anda boleh menyalin terus fail di bawah index.html dan imej ke lokasi yang anda perlu jalankan, dan kemudian menyimpannya Gambar besar dan kecil di bawah imej boleh diubah mengikut keperluan anda , atau anda boleh Tambah pautan ke imej yang lebih besar.

 2069
20695 Kesan alih tetikus ikon CSS3, tuding tetikus pada imej untuk melihat kesannya. Serasi dengan pelayar utama. Arahan: 1. Fail rujukan kawasan kepala lrtk.css 2. Tambah <!-- kod mula --><!-- kod akhir -->kod kawasan pada fail 3. Salin gambar dalam folder imej ke laluan yang sepadan

 2025
2025Pemalam penskalaan imej small2big jQuery, serasi dengan penyemak imbas arus perdana, muat turun disyorkan pada tapak web PHP Cina! Arahan: 1. Kawasan kepala merujuk fail perpustakaan css dan js 2. Tambah kod html pada fail. Satu li sepadan dengan satu gambar. Gambar dalam folder imej dinamakan 1.jpg, 2.jpg, ... <ul class="s2b_col" id="s2b_col">

 1606
16068 kesan tetikus imej jQuery, menyokong berbilang kesan hover (topeng, gambar flyout, dll.), serasi dengan penyemak imbas arus perdana. Arahan: 1. Fail rujukan kawasan kepala jquery.min.js, lrtk.css, mozek.css 2. Tambah <!-- kod mula --><!-- kod akhir -->kod kawasan pada fail 3. Salin gambar dalam folder imej ke laluan yang sepadan

 1867
1867Kesan alih tetikus foto halaman web CSS3 tulen Selepas tetikus dilegar, sempadan gambar akan mengembang lapisan demi lapisan. Menyokong pelayar ie9+, chrome, firefox. Arahan: 1. Fail rujukan kawasan kepala lrtk.css 2. Tambah <!-- kod mula --><!-- kod akhir -->kod kawasan pada fail 3. Salin gambar dalam folder imej ke laluan yang sepadan

 2162
2162Kesan putaran 3D gambar CSS3 yang hebat Selepas menuding tetikus, gambar akan berputar 3D ke sisi lain. Serasi dengan pelayar chrome dan firefox. Arahan: 1. Tajuk fail rujukan kawasan component.css, demo.css, normalize.css 2. Tambah <!-- kod mula --><!-- kod akhir -->kod kawasan pada fail 3. Salin gambar dalam folder imej ke laluan yang sepadan 4. Ubah suai gambar

 1950
1950Kod kesan zum imej produk jQuery, klik pada lakaran kecil untuk membesarkan imej asal, anda boleh menyeret tetikus untuk membesarkan imej, serasi dengan pelayar arus perdana. Arahan: 1. Fail rujukan kawasan kepala jquery.js, lrtk.css 2. Tambah <!-- kod mula --><!-- kod akhir -->kod kawasan pada fail 3. Salin gambar dalam folder imej ke laluan yang sepadan 4. Perkenalkan imagezoom.js, product_img.js

 2283
22836 kod JS tetikus imej Selepas tetikus melayang di atas imej, tajuk teks muncul dalam 6 bentuk animasi yang berbeza Ia serasi dengan pelayar web PHP Cina mengesyorkan muat turun. Arahan: 1. Kawasan kepala merujuk fail css, modernizr.custom.js 2. Tambah !-- kod mula --!-- kod akhir --kod wilayah pada fail 3. Salin gambar dalam folder imej ke laluan yang sepadan

 2315
2315jQuery secara automatik menatal kod sepanduk gambar lima skrin, dengan butang kiri dan kanan untuk menukar gambar Apabila tetikus dialihkan ke gambar, gambar diserlahkan akan memaparkan gambar besar dengan bayangan. Serasi dengan penyemak imbas arus perdana, tapak web PHP Cina mengesyorkan muat turun! Arahan: 1. Kawasan kepala merujuk kepada fail lrtk.css dan perpustakaan js 2. Tambah <!-- kod mula --><!-- kod akhir -->kod kawasan pada fail 3. Salin gambar dalam folder imej ke laluan yang sepadan

 1971
1971Pemalam penyemakan imbas skrin penuh gambar yang sengit (jQuery), apabila tetikus mengklik pada gambar, gambar boleh dilayari dalam skrin penuh Dengan menggerakkan tetikus, anda boleh melihat bahagian yang berbeza pada gambar untuk memaparkan butiran gambar. Serasi dengan penyemak imbas arus perdana, tapak web PHP Cina mengesyorkan muat turun! Arahan: 1. Kawasan kepala merujuk fail styles.css dan intensity.js 2. Tambah <!-- kod mula --><!-- kod akhir -->kod kawasan pada fail 3. Salin folder imej

 2116
2116kod kesan lampu sorot dinding imej jQuery Apabila tetikus melayang di atas imej tertentu, imej menjadi lebih terang dan imej lain menjadi lebih gelap. Serasi dengan penyemak imbas arus perdana, tapak web PHP Cina mengesyorkan muat turun! Arahan: 1. Kawasan kepala merujuk kepada fail lrtk.css dan jquery 2. Tambah <!-- kod mula --><!-- kod akhir -->kod kawasan pada fail 3. Salin gambar dalam folder imej ke laluan yang sepadan 4. Ubah suai ketelusan imej, kelegapan:

 792
792Kesan tontonan penukaran gambar berpusing CSS3 3D Rubik's Cube ialah imej yang dipilih tetikus, yang secara automatik boleh merealisasikan kesan khas animasi kiub berputar 360 darjah yang menakjubkan.

 680
680Kesan borang log masuk CSS3 dengan ruang letak terapung ialah halaman borang log masuk dengan pemegang tempat terapung dan kesan butang penunjuk.

 681
681Kesan khas yang boleh diseret secara mendatar untuk menukar gambar ialah kesan khas web dengan butang anak panah kiri dan kanan yang turut menyokong penyeretan mendatar senarai gambar untuk melihat kesannya.

 786
786Menu navigasi iframe terbenam jQuery ialah bar navigasi lungsur turun menegak kiri dengan templat halaman latar belakang menu navigasi iframe terbenam.

 1116
1116Kod album gambar topeng pop timbul jQuery ke bawah ialah kod album gambar jQuery yang dilaksanakan berdasarkan pemalam lapisan pop timbul SimpleModal.

 1098
1098Kesan kabur tetikus CSS3 untuk imej lain ialah meletakkan tetikus pada salah satu imej Imej pada kedudukan tetikus akan menjadi jelas, dan imej lain akan menjadi kabur, yang boleh menyerlahkan imej yang diambil.

 1112
1112jQuery mensimulasikan kesan animasi bar skrol lungsur iPhone Apabila kita menatal roda tetikus, menu akan menatal secara rawak ke atas dan ke bawah.

 966
966Kod album foto jQuery untuk penukaran seret skrin sentuh ialah kod album foto jQuery skrin sentuh berdasarkan pemalam Swiper Ia dipaparkan dalam skrin penuh, slaid ke kiri dan kanan, menyokong kawalan papan kekunci dan menyokong tetikus kiri dan kanan pensuisan seret. Ia mempunyai reka bentuk responsif dan sangat serasi dengan peranti mudah alih.

