
 697
697Pemilih warna html, muat turun pengekstrak warna dalam talian

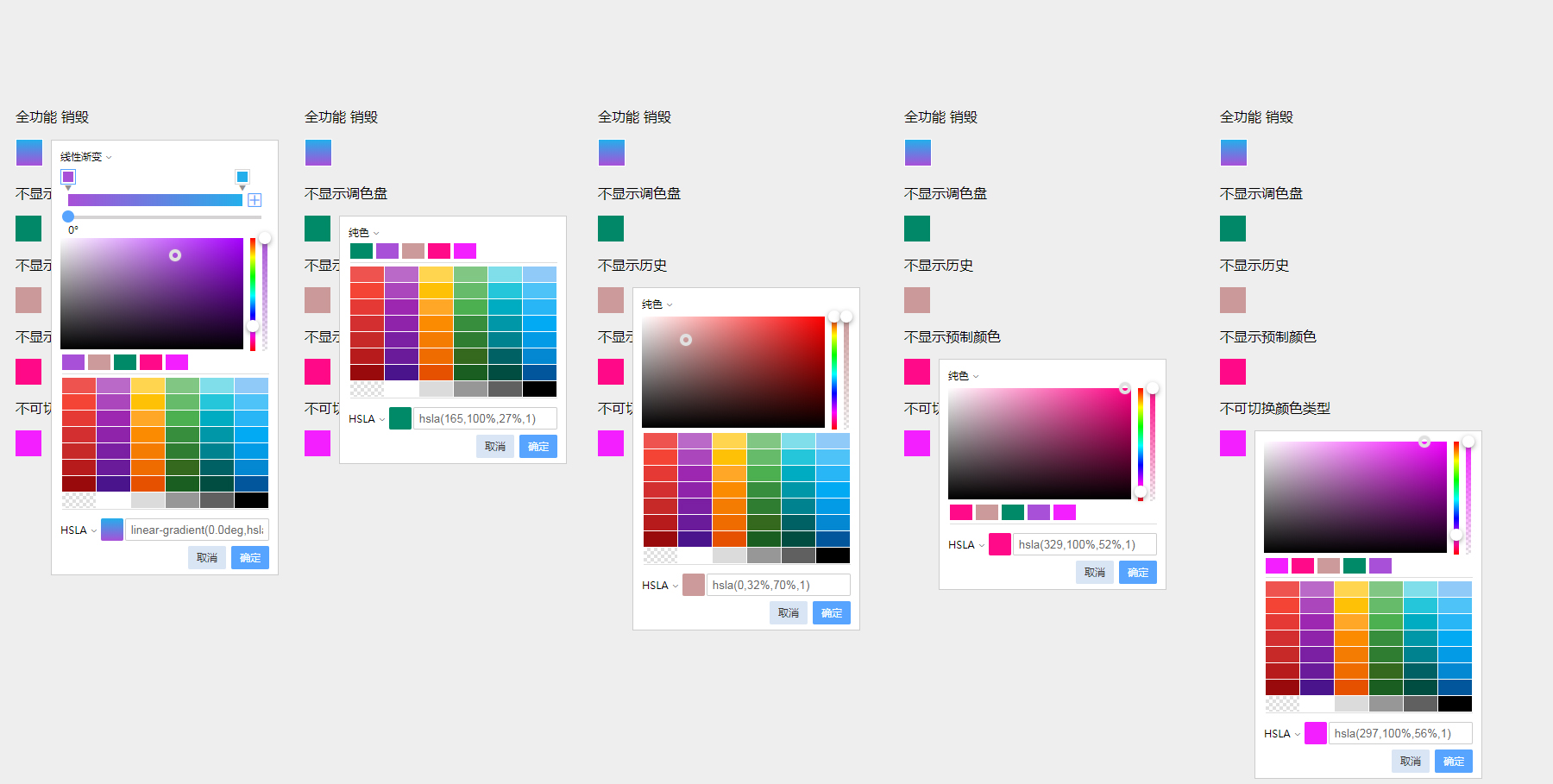
 1876
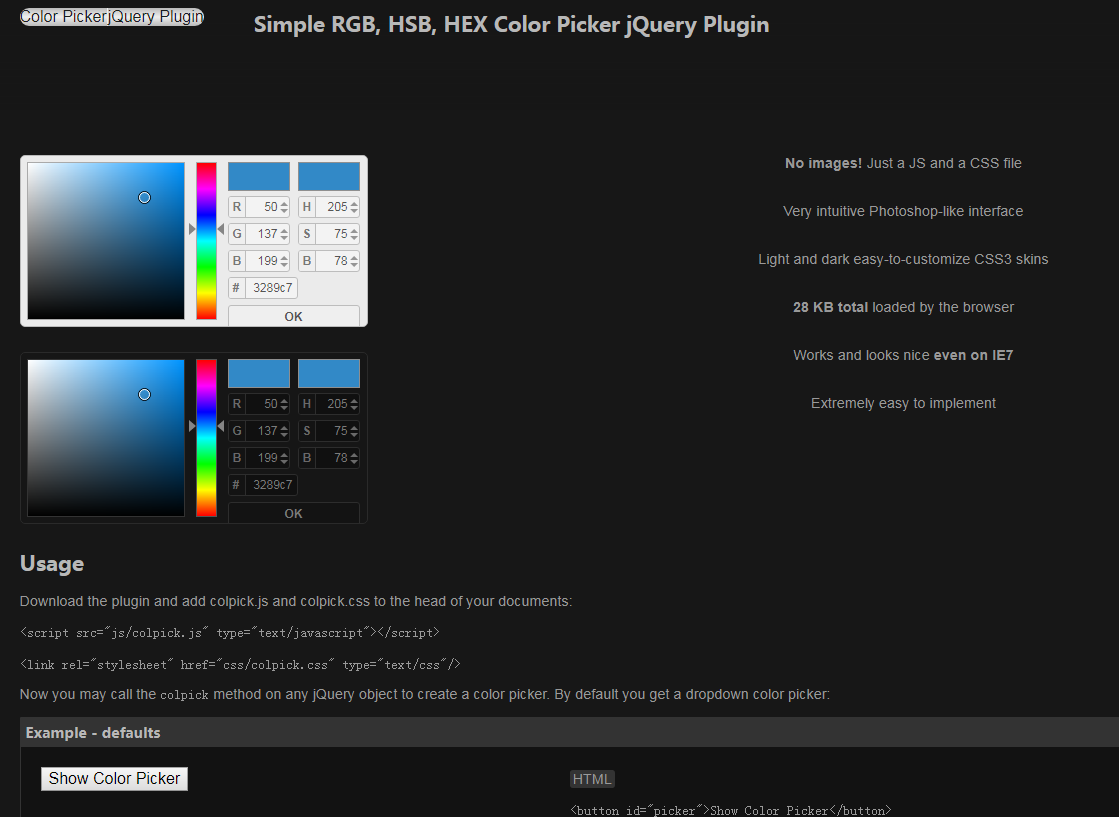
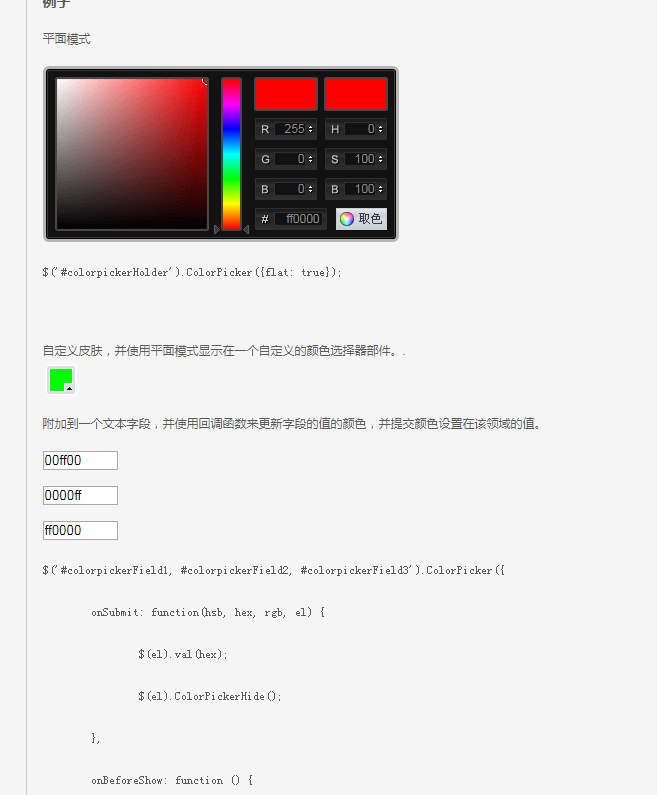
1876jquery, colPicker plug-in menjadikan pemilih warna yang cantik, menyokong mod warna kecerunan, rgba hex hsla tiga format warna, menyokong warna sejarah, warna prabuatan dan menyokong input tersuai untuk mendapatkan nilai warna.

 2087
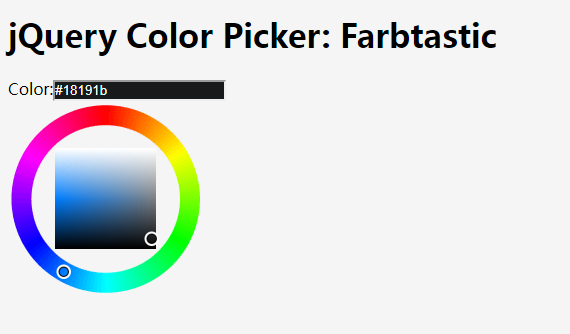
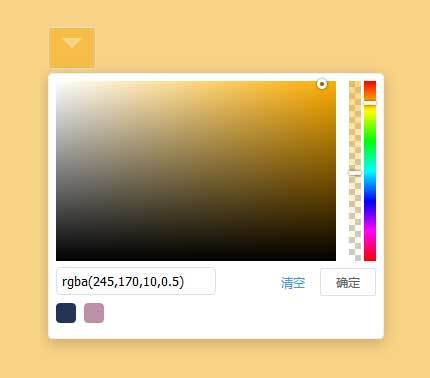
2087Pemalam pemilih warna jQuery atmosfera jColor.js menyokong pelbagai cara untuk memilih warna, dan menyokong seret dan tatal untuk memilih warna Kaedah panggilan juga sangat mudah, dan ia adalah pemalam jQuery yang sangat praktikal.

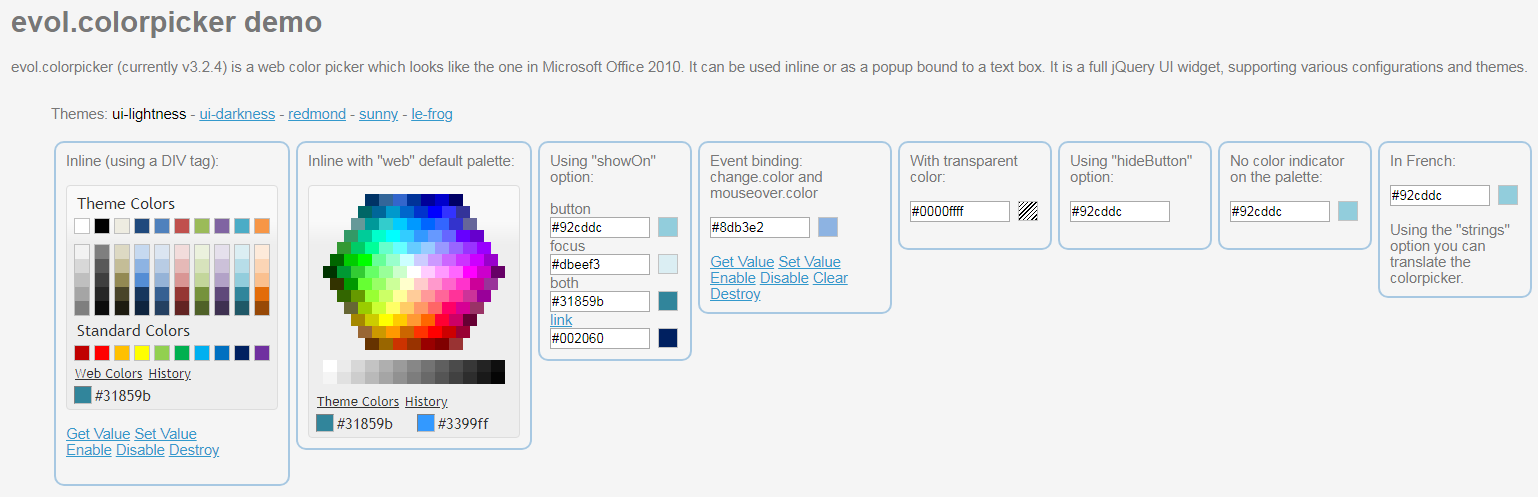
 1175
1175Pemalam pemilihan warna halaman web Jquery-COLORPICKER

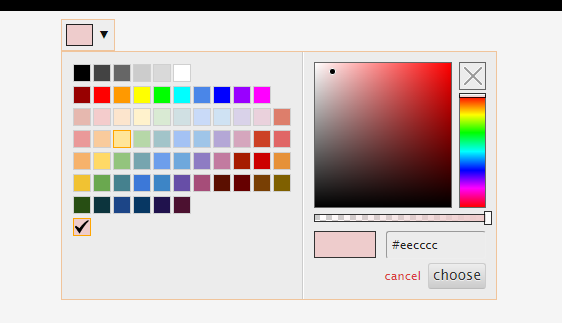
 1862
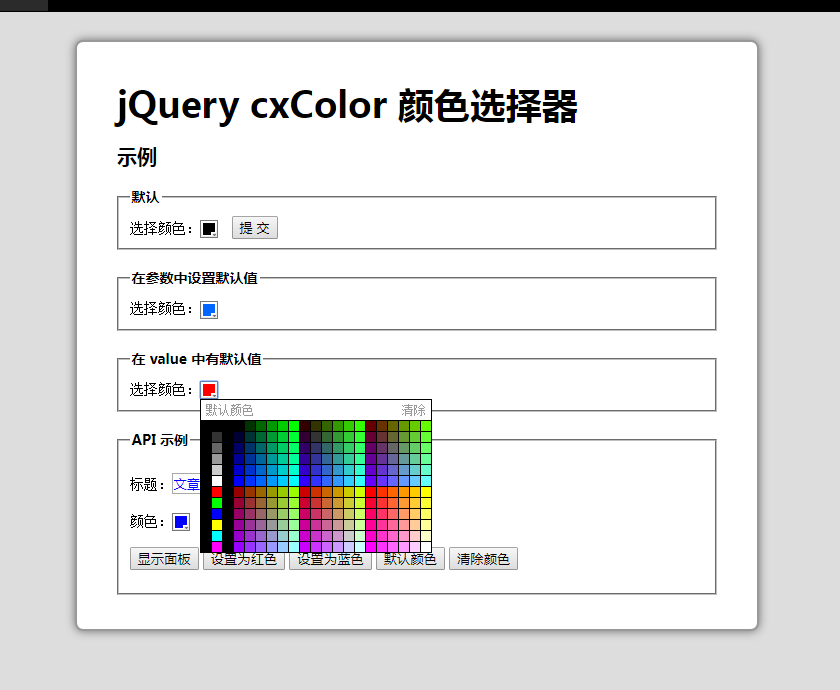
1862Pemalam pemilih warna yang dilaksanakan dalam pakej js adalah mudah dan mudah digunakan. Klik blok warna untuk membuka palet warna, yang menyokong pemilihan jadual warna RGB dan fungsi pemilihan blok warna lalai. Klik OK atau batalkan kesan pemilih untuk warna yang dipilih pada masa ini.

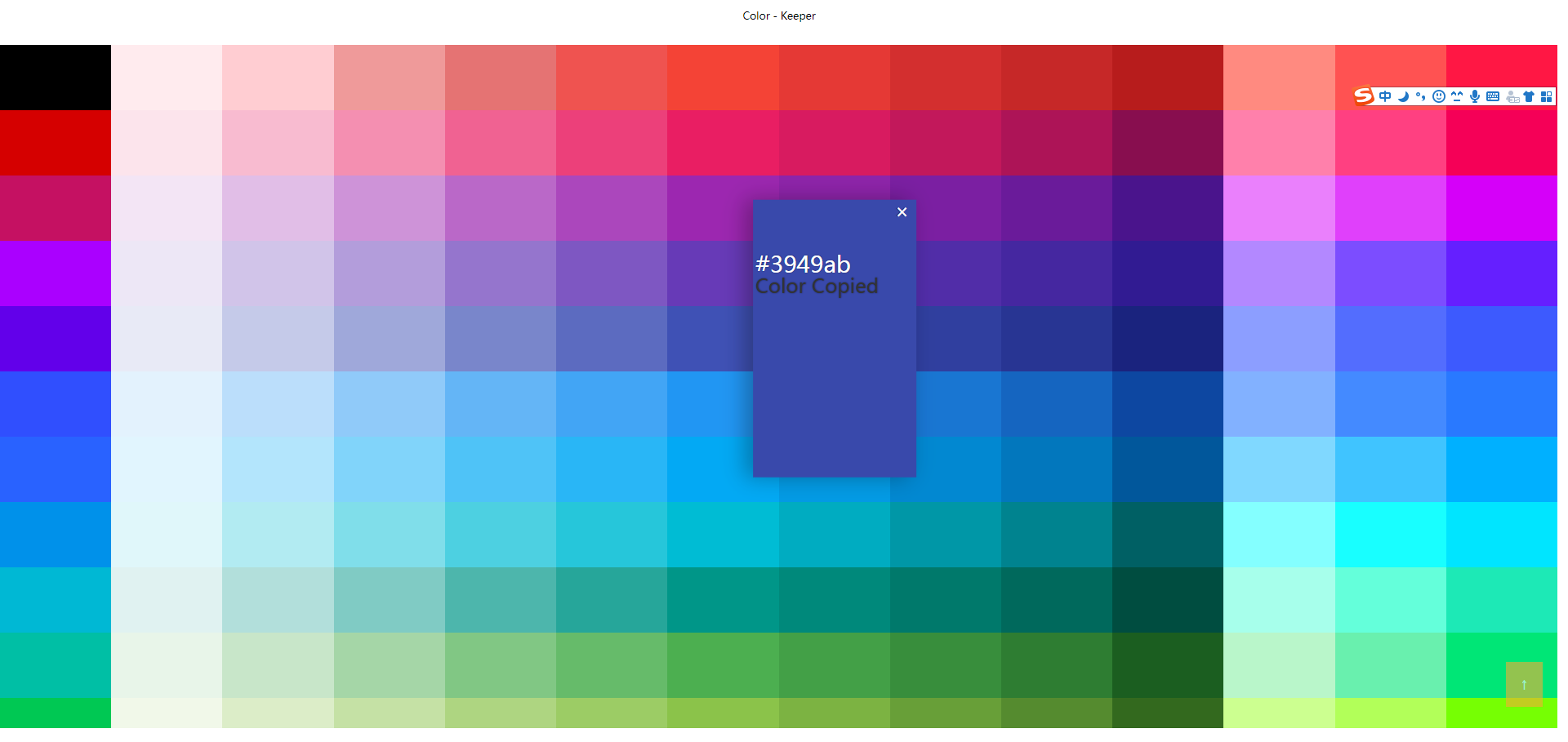
 688
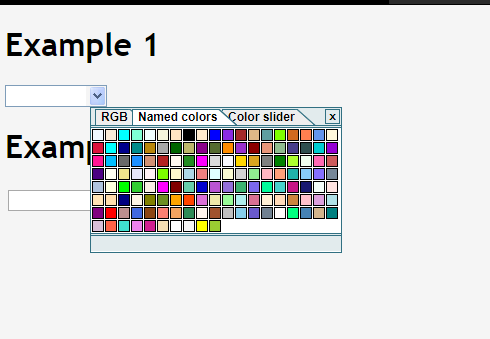
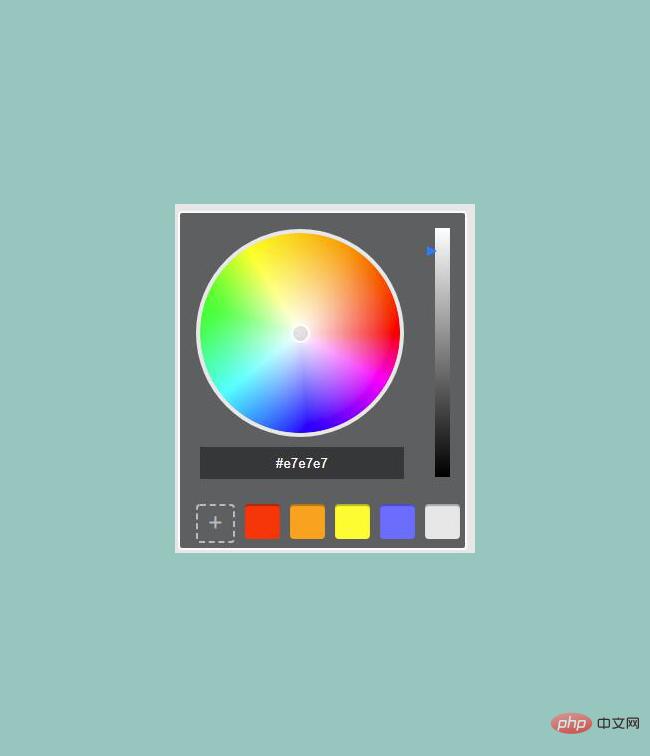
688Pemilih warna yang ditulis dalam javascript bukan sahaja boleh memilih mana-mana warna daripada spektrum warna, tetapi juga dengan cepat memilih warna yang biasa digunakan daripada blok warna tersuai.

 1530
1530js muat naik imej dan dapatkan kod warna ialah pemalam pemilih warna muat naik imej tempatan Klik butang pilih warna untuk mendapatkan kod warna yang terkandung dalam imej.

 1684
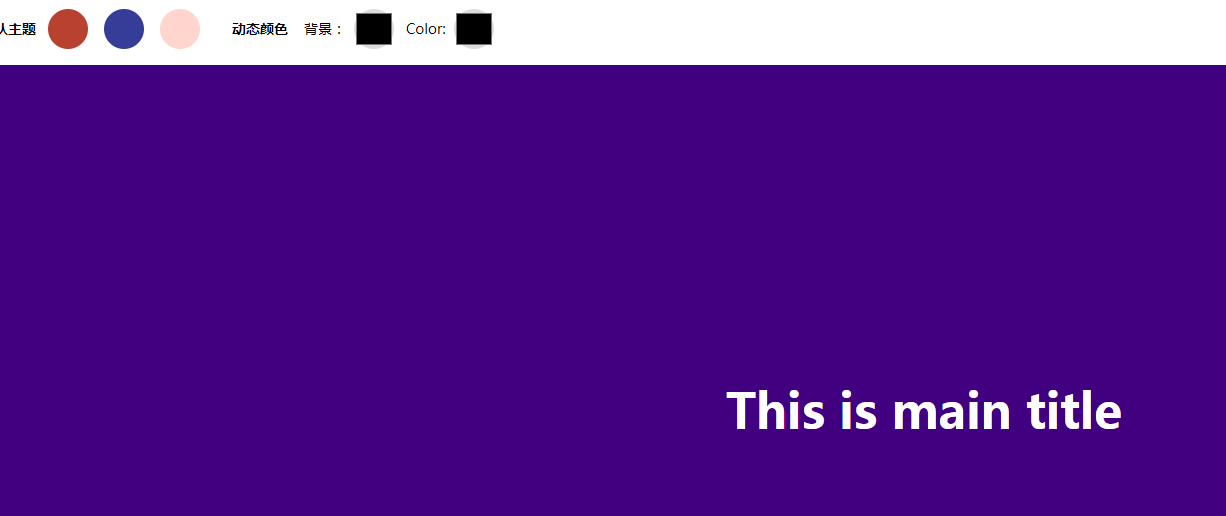
1684Ini ialah pemalam pemilih warna yang ditulis berdasarkan jQuery yang boleh menukar latar belakang dan warna fon Klik pada latar belakang dan warna untuk menukarnya. Digunakan untuk menyesuaikan kulit warna laman web.

 3664
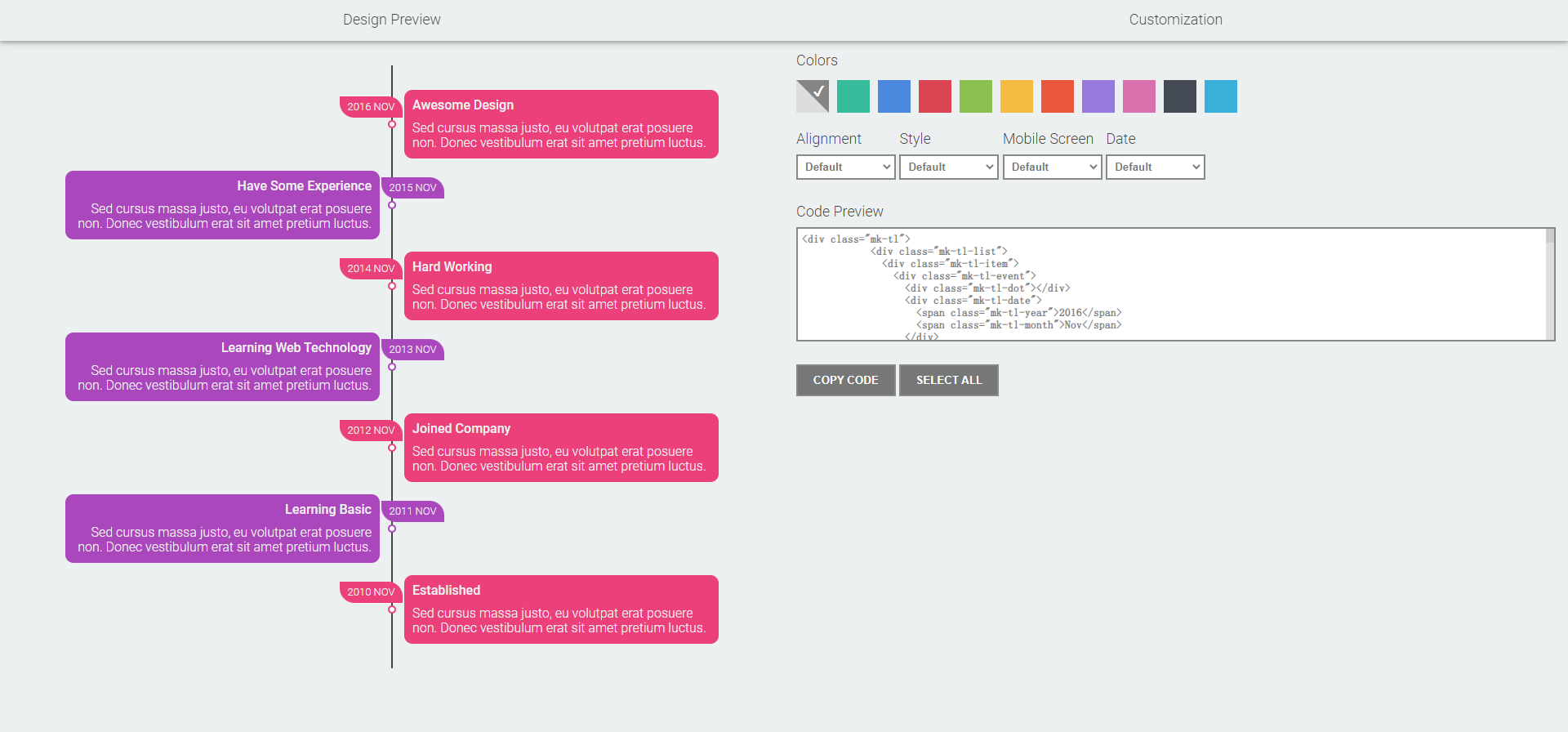
3664Pemalam garis masa yang boleh disesuaikan dengan editor yang membolehkan anda menyesuaikan warna, gaya, gaya, dsb. untuk akhirnya mencipta garis masa yang unik.

 3131
3131Pemalam pengindahan butang radio jQuery/kotak semak Labelauty.js yang cantik menyokong butang kelabu tersuai yang tidak boleh diklik, menyokong pilihan definisi kawalan input, dan secara langsung menyerahkan bahagian belakang untuk mendapatkan data. pilih box beautification JS plug-in , terutamanya apabila digunakan pada telefon bimbit, ia masih sangat Berkenaan.

 2022
2022SlipHover ialah pemalam berasaskan jQuery yang boleh mengesan arah pergerakan tetikus dan menghidupkan lapisan topeng dalam arah yang sepadan (atau arah bertentangan) untuk memaparkan tajuk atau penerangan dan menggunakannya pada slaid atau album adalah pilihan yang baik. SlipHover juga menyokong ketinggian topeng tersuai, masa animasi, warna fon, warna latar belakang, reka letak teks dan banyak lagi. Gabungan yang munasabah pasti akan menjadikan tayangan slaid atau album foto anda lebih mewah.

 792
792Kesan tontonan penukaran gambar berpusing CSS3 3D Rubik's Cube ialah imej yang dipilih tetikus, yang secara automatik boleh merealisasikan kesan khas animasi kiub berputar 360 darjah yang menakjubkan.

 680
680Kesan borang log masuk CSS3 dengan ruang letak terapung ialah halaman borang log masuk dengan pemegang tempat terapung dan kesan butang penunjuk.

 681
681Kesan khas yang boleh diseret secara mendatar untuk menukar gambar ialah kesan khas web dengan butang anak panah kiri dan kanan yang turut menyokong penyeretan mendatar senarai gambar untuk melihat kesannya.