
 1380
1380pemalam pemilihan pelbagai peringkat mudah alih jQuery (boleh disesuaikan).

 1128
1128Terminal mudah alih jQuery boleh disesuaikan dengan pemalam pilihan berbilang peringkat

 1830
1830Kod tab jQuery yang berkuasa, pemalam tab tersuai Bootstrap menyokong penutupan, menambah, bertukar kepada kedudukan, meletakkan kedudukan kepada semasa, menutup yang lain, menutup semua, gelongsor kiri, gelongsor kanan, mendapatkan nilai langkah gelongsor kiri dan kanan, dan mendapatkan arus ID Kad pilihan, dapatkan semua lebar tab, dapatkan semua kod fungsi tab, dsb.

 1278
1278Kod kaedah penukaran tersuai tab jQuery, yang boleh membatch, menyesuaikan paparan semasa, acara tersuai, kaedah penukaran tersuai dan pemalam tab auto-main.

 1444
1444Kod penukaran label tab gelongsor skrin sentuh JS ialah muat turun kesan khas menukar label tab tersuai berdasarkan swiper.js.

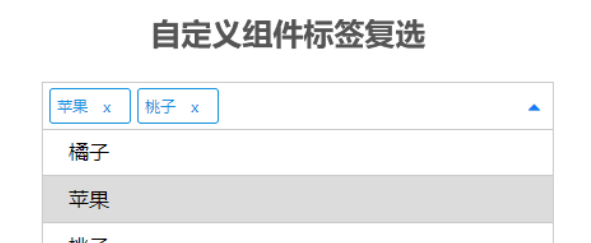
 3131
3131Pemalam pengindahan butang radio jQuery/kotak semak Labelauty.js yang cantik menyokong butang kelabu tersuai yang tidak boleh diklik, menyokong pilihan definisi kawalan input, dan secara langsung menyerahkan bahagian belakang untuk mendapatkan data. pilih box beautification JS plug-in , terutamanya apabila digunakan pada telefon bimbit, ia masih sangat Berkenaan.

 3574
3574Pemalam pemilih tarikh dan masa jQuery yang mudah yang membolehkan pengguna memilih tarikh dan masa dengan bebas, dan boleh menyesuaikan tarikh Ia mudah dan praktikal.

 1546
1546Ini ialah pemalam Tab jQuery responsif yang mudah dan praktikal. Pemalam tab ini akan berskala elastik mengikut saiz bekas Ia praktikal dan mudah, dan gaya tab boleh disesuaikan menggunakan CSS.

 7045
7045Muat turun pemalam jQuery perkhidmatan pelanggan QQ tetap dalam talian tersedia di sebelah kanan tema berbilang warna. Menyokong berbilang perkhidmatan pelanggan dalam talian QQ, berbilang tema untuk dipilih, dan berbilang parameter untuk disesuaikan, mudah dan praktikal.

 1551
1551Kod tab tersuai Bootstrap ialah pemalam tab jQuery yang menyokong penutupan, penambahan, penukaran kepada kedudukan, penentududukan kepada semasa, tutup yang lain, tutup semua, gelongsor ke kiri, gelongsor ke kanan, mendapatkan nilai langkah gelongsor kiri dan kanan, dan mendapatkan arus ID tab , dapatkan semua lebar tab, dapatkan semua kod fungsi tab, dsb.

 1876
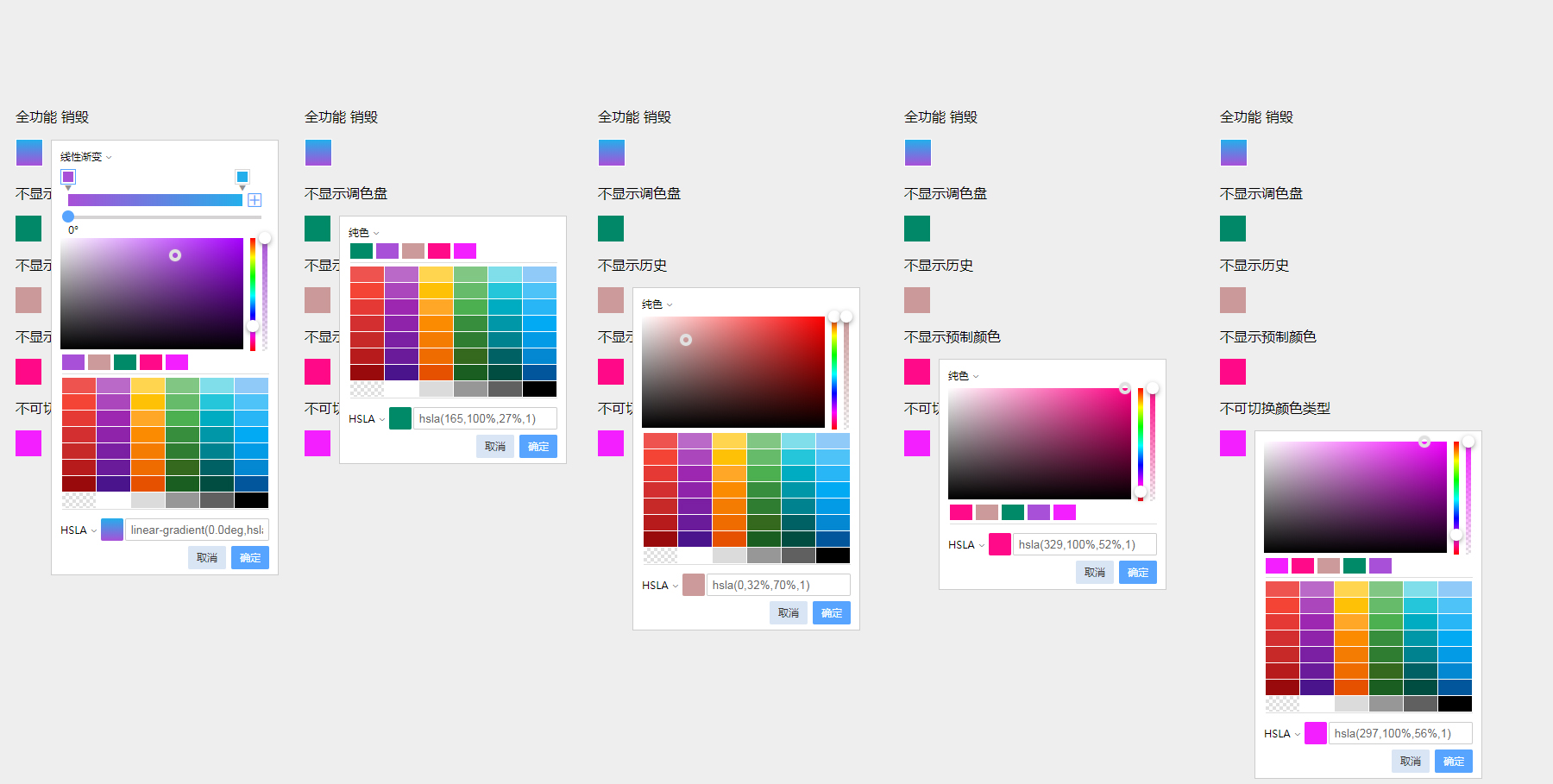
1876jquery, colPicker plug-in menjadikan pemilih warna yang cantik, menyokong mod warna kecerunan, rgba hex hsla tiga format warna, menyokong warna sejarah, warna prabuatan dan menyokong input tersuai untuk mendapatkan nilai warna.

 2005
2005"Muat turun kod kesan khas boleh alih kesan khas topeng peristiwa klik jQuery. Pemalam lapisan pop timbul jquery untuk mencipta kesan penyerahan borang lapisan pop timbul borang pendaftaran, yang boleh menyokong pop timbul seret ke jQuery kesan lapisan atas Tajuk, ketinggian, lebar, dsb. boleh disesuaikan pemalam js lapisan pop timbul.

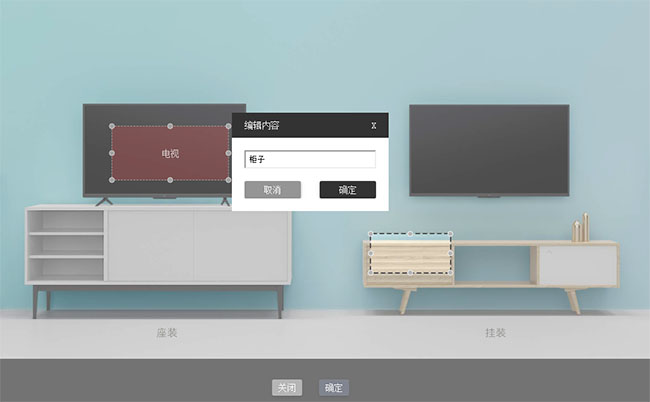
 9847
9847Pemalam jQuery boleh mencipta elemen sewenang-wenangnya di atas imej apabila tetikus bergolek ke atas imej, termasuk butang perkongsian dan penerangan teks imej. Butang dan teks ini boleh digantung di mana-mana dalam imej, dan anda juga boleh menentukan kesan animasi anda sendiri apabila elemen di atas imej muncul.

 2022
2022SlipHover ialah pemalam berasaskan jQuery yang boleh mengesan arah pergerakan tetikus dan menghidupkan lapisan topeng dalam arah yang sepadan (atau arah bertentangan) untuk memaparkan tajuk atau penerangan dan menggunakannya pada slaid atau album adalah pilihan yang baik. SlipHover juga menyokong ketinggian topeng tersuai, masa animasi, warna fon, warna latar belakang, reka letak teks dan banyak lagi. Gabungan yang munasabah pasti akan menjadikan tayangan slaid atau album foto anda lebih mewah.