
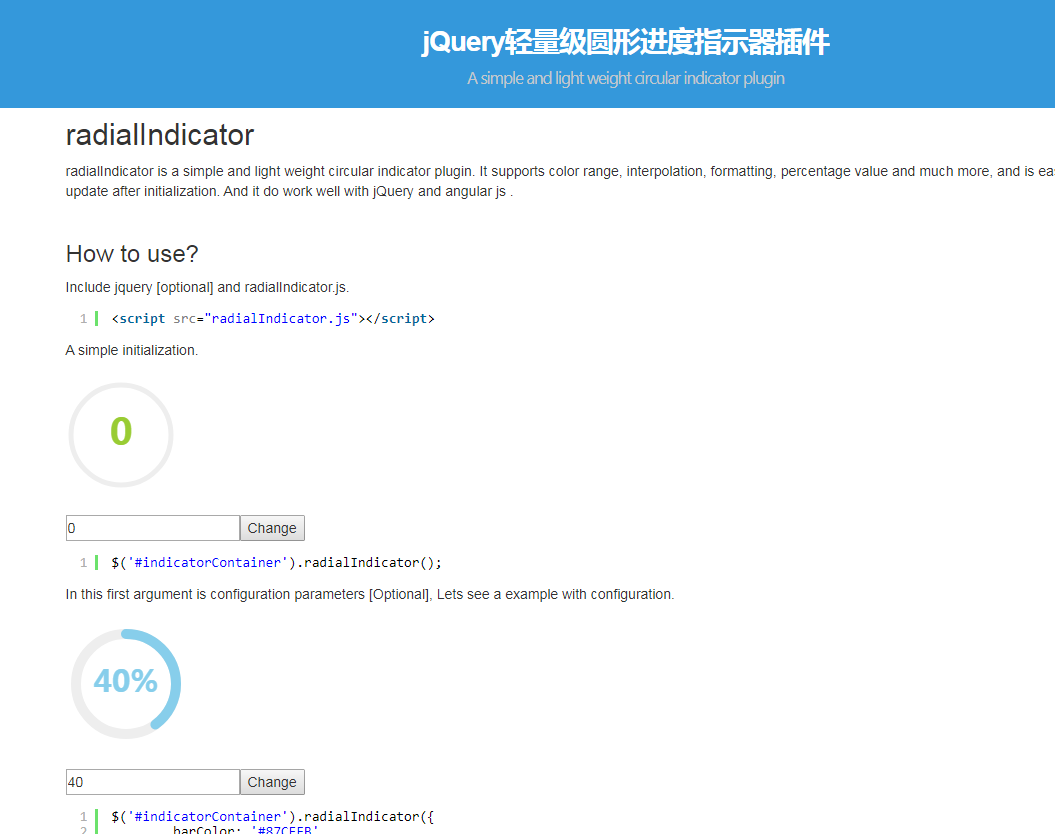
 888
888Bar kemajuan pekeliling radialindikat praktikal

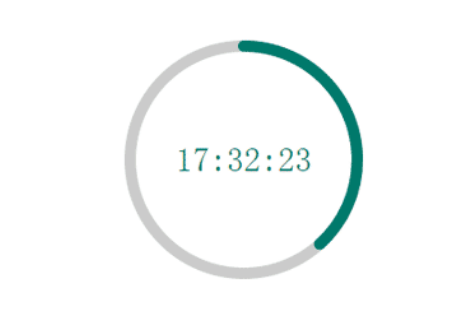
 1418
1418Kanvas bulatan pemalam bar kemajuan bulatan_JT

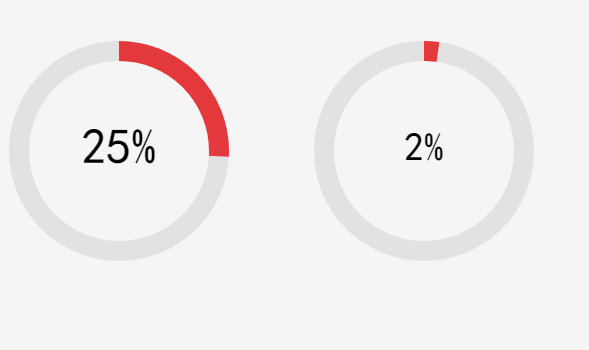
 1274
1274Pemalam bar kemajuan pekeliling kanvas ringkas

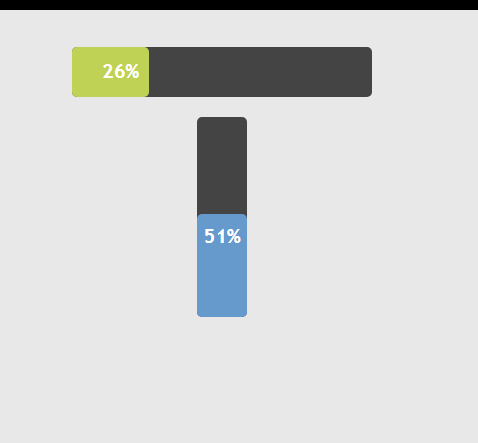
 1908
1908Pemalam bar kemajuan ringan yang ringkas dan praktikal

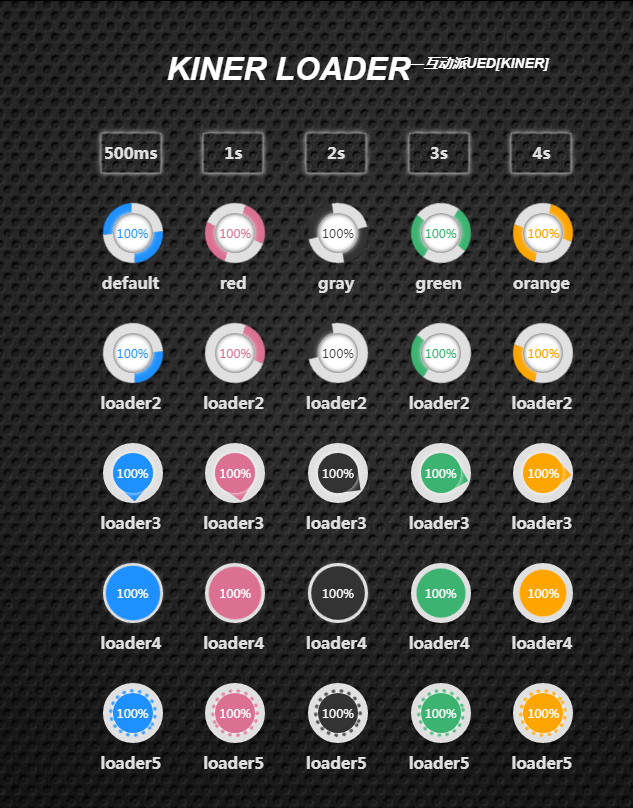
 2489
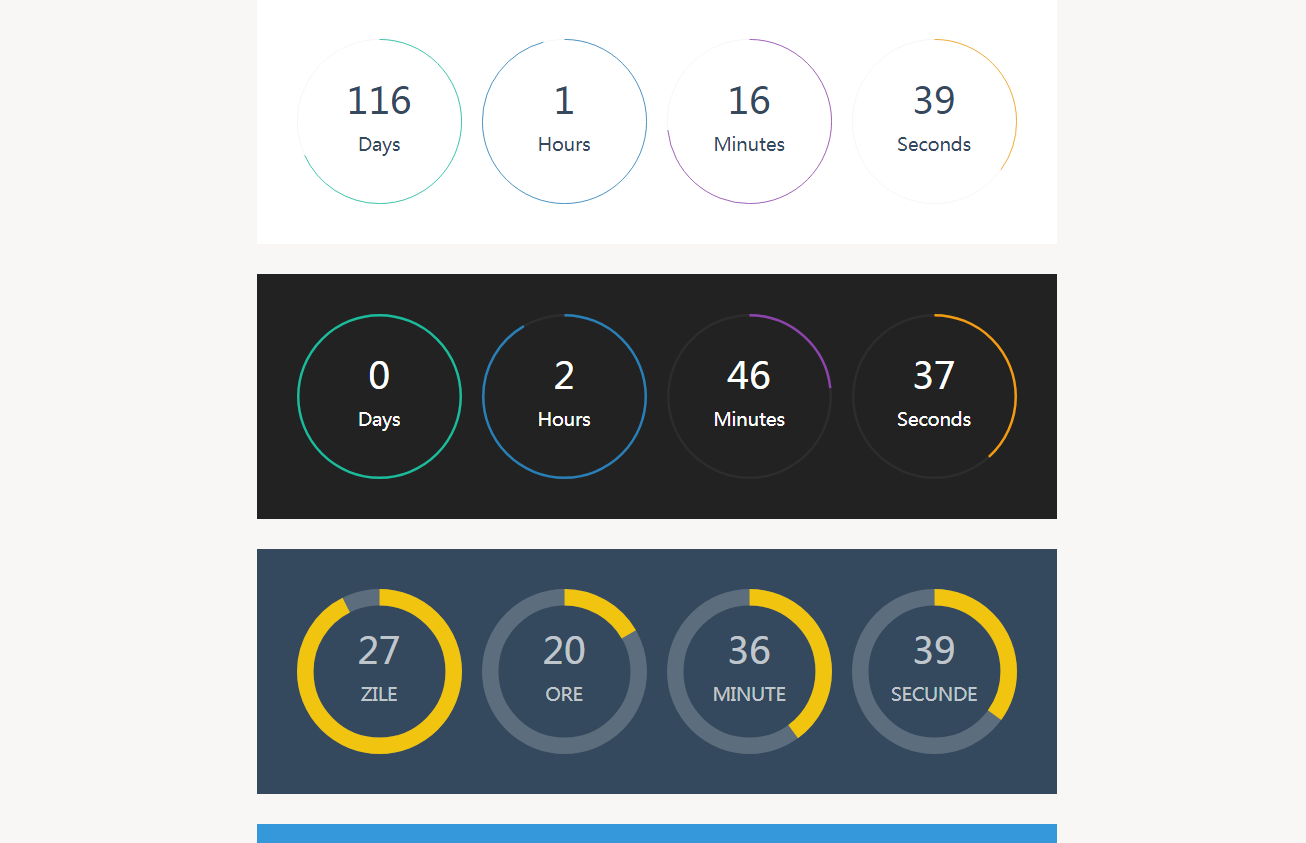
2489Pelbagai kod animasi undur bar pekeliling HTML5 yang cantik, pemalam bar kemajuan undur web yang diperibadikan dan praktikal, pelbagai gaya, sentiasa ada satu yang sesuai dengan anda.

 1962
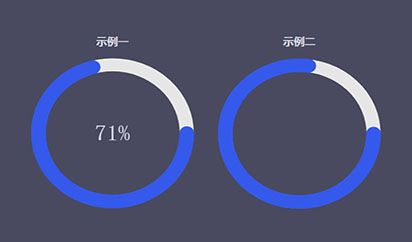
1962Kesan animasi bar kemajuan pekeliling CSS3 ialah kesan animasi bar kemajuan peratusan bulat yang dilaksanakan oleh CSS3 SVG, yang boleh digunakan untuk menunjukkan penguasaan dan kecekapan kemahiran.

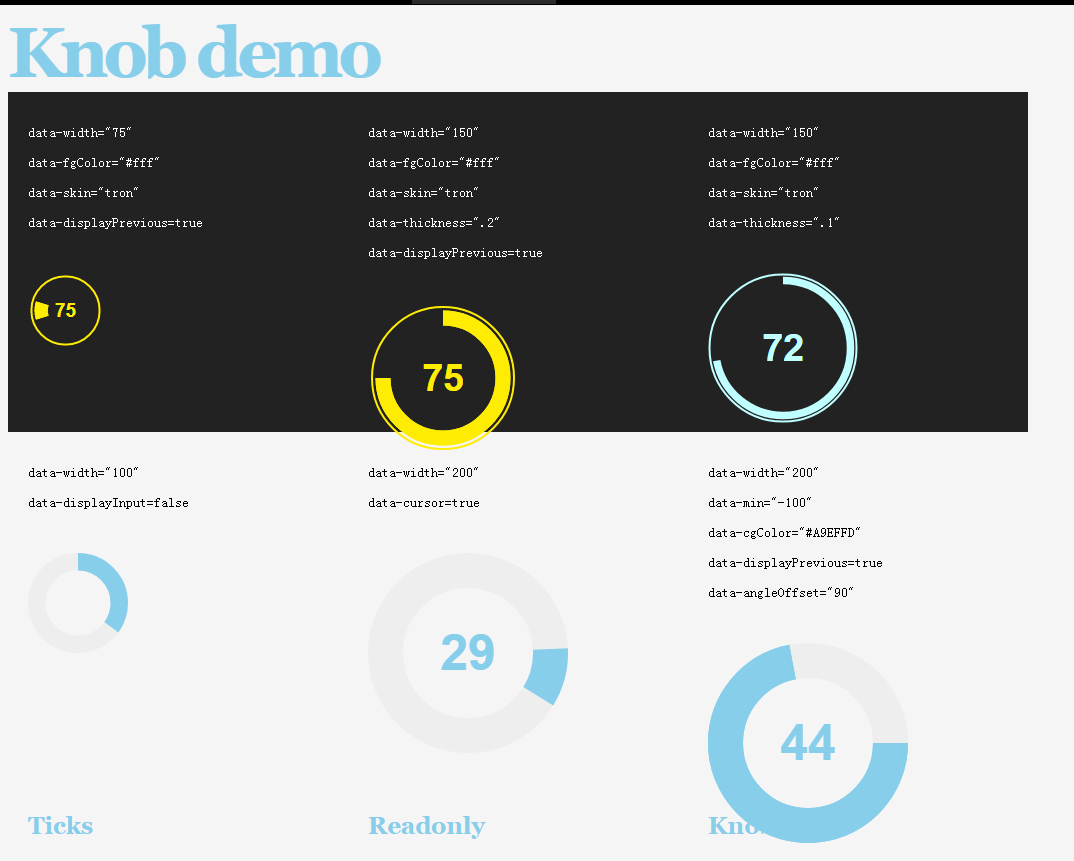
 1373
1373Pemalam bar kemajuan jQuery circleChart.js ialah alat yang boleh menukar elemen tertentu kepada kanvas html5 dan menjana bar kemajuan peratusan bulat.

 2396
2396FullScreen ialah tatal halaman skrin penuh yang ringkas dan praktikal, kod penukaran gelongsor halaman dengan indeks bar kemajuan.

 1626
1626Kod pensuisan imej SVG titik HTML5 Ini adalah contoh penukaran imej dengan navigasi paging Terdapat garis bulatan SVG pada setiap titik paging Apabila pengguna mengklik pada titik, kesan penukaran gambar.

 2550
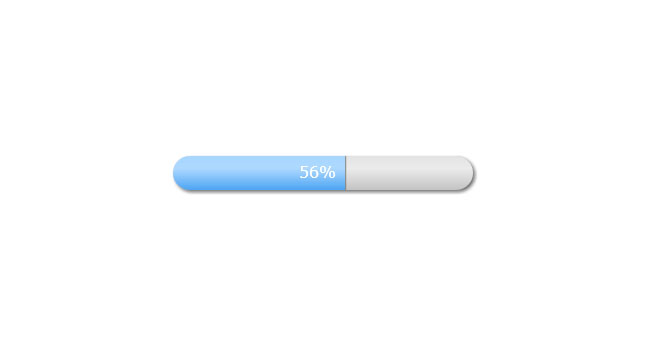
2550HTML5 melaksanakan kesan bar kemajuan yang mudah, yang biasanya kami gunakan untuk laman web pusat membeli-belah Contohnya, pendaftaran ahli, sama ada maklumat yang dihantar oleh ahli mencapai 100%, contohnya, jika anda membeli produk di pusat membeli-belah, tetapi terdapat masalah. dengan kualiti produk, jadi kami perlu memulangkan atau menukarnya Pada masa ini, kami juga boleh menggunakan bar kemajuan!

 1879
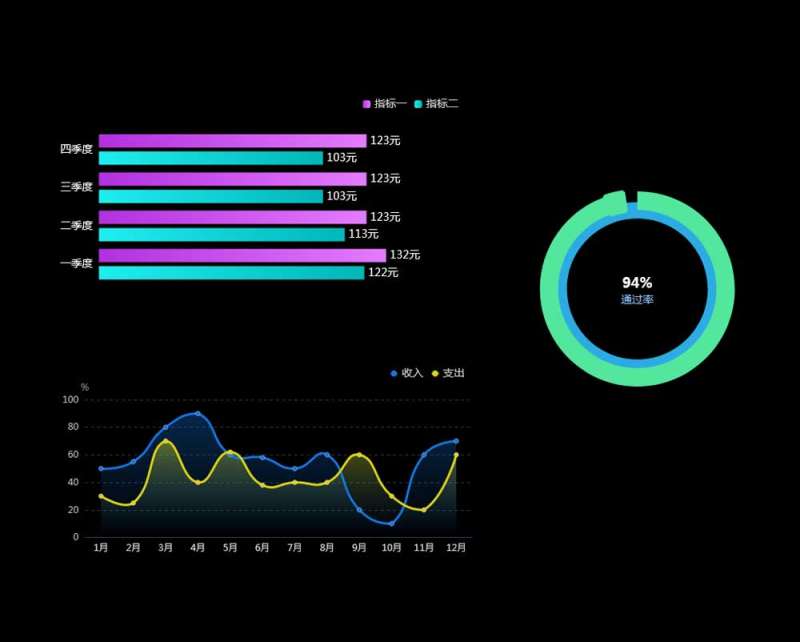
1879H5 adalah berdasarkan echarts untuk mencipta tiga kod contoh carta statistik jualan biasa: carta pendapatan suku tahunan kolumnar mendatar, carta lengkung setahun dan carta kadar undian bulat.

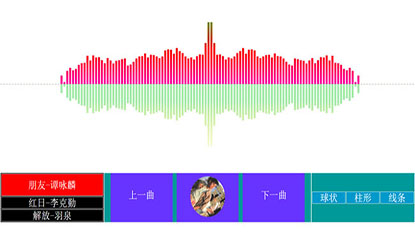
 4685
4685Kod pemain muzik mp3 visual HTML5 adalah berdasarkan HTML5 Canvas, yang menggunakan pasangan AudioContext untuk mendapatkan julat dan nada main balik tag audio dan memanggil js untuk melukis segi empat tepat atau garisan ketinggian yang sepadan.

 792
792Kesan tontonan penukaran gambar berpusing CSS3 3D Rubik's Cube ialah imej yang dipilih tetikus, yang secara automatik boleh merealisasikan kesan khas animasi kiub berputar 360 darjah yang menakjubkan.

 680
680Kesan borang log masuk CSS3 dengan ruang letak terapung ialah halaman borang log masuk dengan pemegang tempat terapung dan kesan butang penunjuk.

 681
681Kesan khas yang boleh diseret secara mendatar untuk menukar gambar ialah kesan khas web dengan butang anak panah kiri dan kanan yang turut menyokong penyeretan mendatar senarai gambar untuk melihat kesannya.

 786
786Menu navigasi iframe terbenam jQuery ialah bar navigasi lungsur turun menegak kiri dengan templat halaman latar belakang menu navigasi iframe terbenam.