
 2041
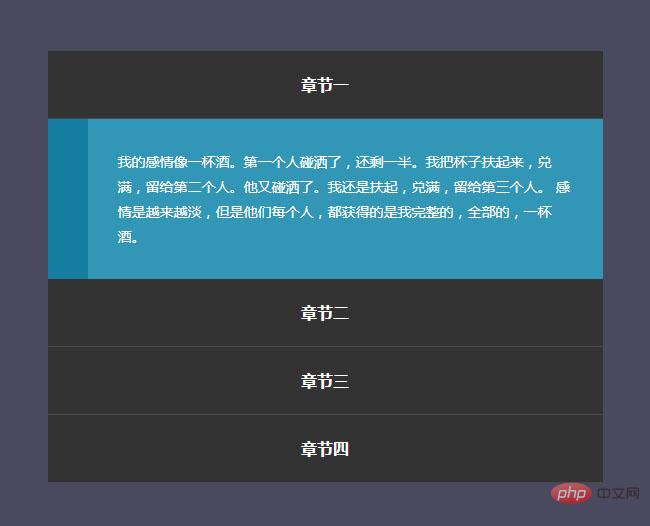
2041Kesan menu boleh dilipat menegak mempunyai kesan mengecut apabila diklik Ia sangat sesuai untuk laman web korporat Gunakan kesan ini di sebelah kiri atau kanan laman web untuk menjadikan tapak web PHP Cina mengesyorkan muat turun.

 2249
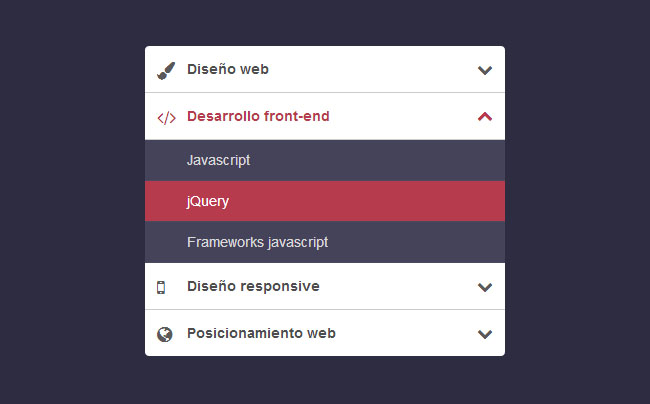
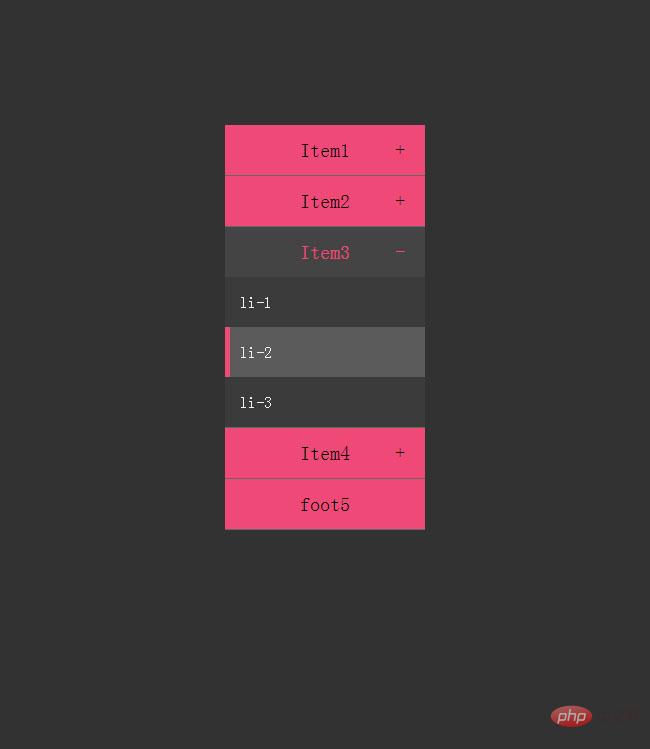
2249Menu lipat akordion menegak CSS3 Setiap item menu menu akordion CSS3 ini mempunyai ikon kecil, dan hanya satu item boleh dikembangkan Apa yang lebih menarik ialah anak panah di sebelah kanan lipatan dan pengembangan menu juga akan mempunyai kesan animasi yang baik. .

 1081
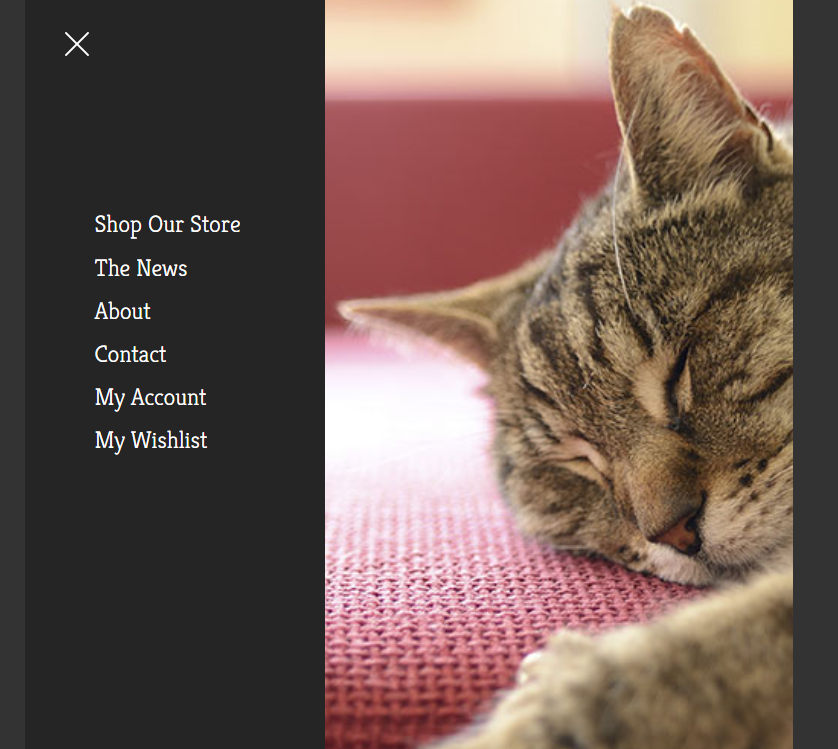
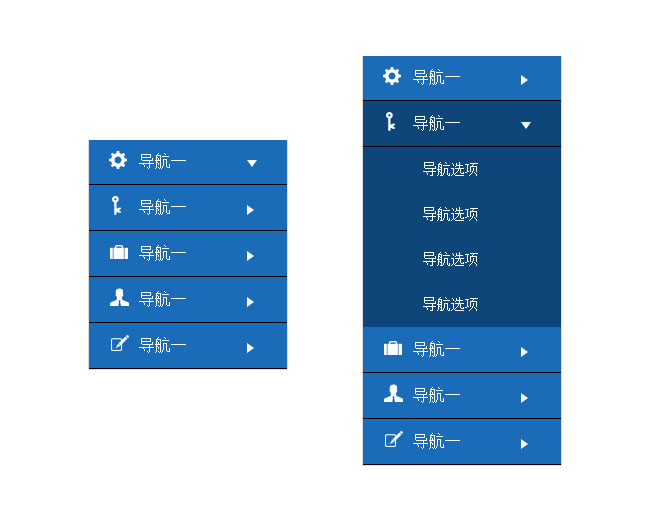
1081Kesan khas animasi lipatan bar navigasi menu sisi

 2510
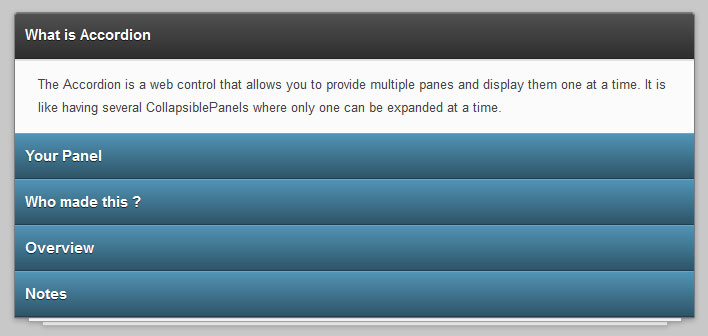
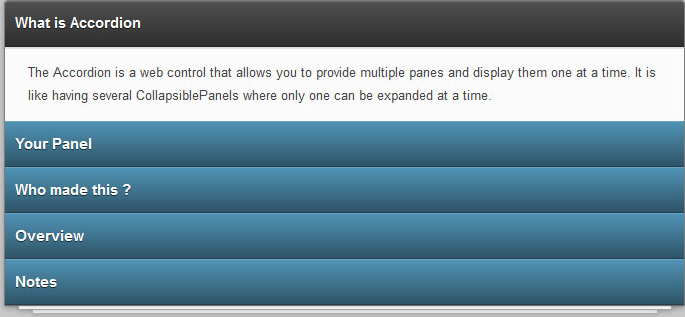
2510Kesan menu lipatan tak terhingga JSON ialah menu navigasi sekunder js dan lajur tahap pertama dan kedua semuanya dijana dengan js.

 3428
3428Kesan penukaran animasi menu akordion menegak CSS3 3D

 1640
1640CSS3+HTML5 Kesan penukaran animasi menu akordion menegak 3D

 2994
2994Kesan menu navigasi empat peringkat kiri jQuery ialah kesan halaman web menu navigasi empat peringkat kiri menegak gaya Win8 Ia menggunakan ikon fon dan tahap kedua muncul apabila tetikus meluncur ke sebelah kanan.

 639
639Kesan menu lungsur akordion menegak jQuery ialah kod berdasarkan jQuery dan Bootstrap untuk mencipta menu lungsur akordion menegak mengecut dan bertukar Klik kandungan teks label untuk mengecil dan menukar kod kesan.

 1010
1010Kod menu lipat akordion menegak jQuery ialah kod menu lipat akordion yang praktikal. Klik untuk mengecil dan mengembangkan submenu.

 1709
1709Kandungan paparan klik tab menegak jQuery ialah kesan akordion jQuery melipat dan mengembangkan kesan tab.

 913
913Kesan paparan susut akordion menegak React.js ialah kesan paparan kandungan susut akordion menegak berdasarkan dom React.

 2150
2150Kod menu akordion pokok jQuery boleh menggunakan kesan akordion menegak ini untuk melengkapkan kesan navigasi tapak web korporat umum atau tapak web pusat beli-belah boleh menggunakan kesan ini Di sebelah kiri adalah navigasi menegak yang disyorkan oleh tapak web Cina.

 1734
1734Kesan pengiklanan jquery yang kodnya sangat mudah difahami Ia boleh dilipat atau dikecilkan dengan mengklik padanya. Pemboleh ubah $('.main').css('left','-262px'); Ianya mudah dan selesa.

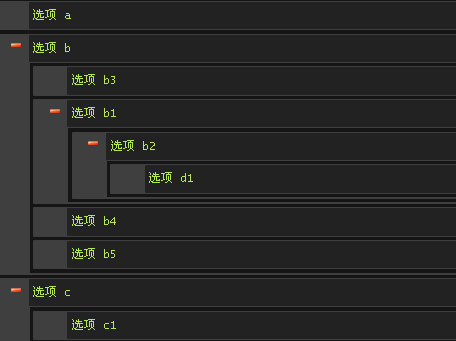
 3106
3106Pertanyaan boleh digunakan untuk menyeret dan melepaskan kod kesan khas pepohon struktur pepohon menu Ia berdasarkan jQuery plug-in sortable-lists.min.js untuk mencapai pengisihan dan secara automatik mengenal pasti dan meletakkannya hierarki. Ia sangat sesuai untuk pelarasan mudah struktur menu. Hanya seret dan lepaskannya.

 792
792Kesan tontonan penukaran gambar berpusing CSS3 3D Rubik's Cube ialah imej yang dipilih tetikus, yang secara automatik boleh merealisasikan kesan khas animasi kiub berputar 360 darjah yang menakjubkan.

 680
680Kesan borang log masuk CSS3 dengan ruang letak terapung ialah halaman borang log masuk dengan pemegang tempat terapung dan kesan butang penunjuk.

 681
681Kesan khas yang boleh diseret secara mendatar untuk menukar gambar ialah kesan khas web dengan butang anak panah kiri dan kanan yang turut menyokong penyeretan mendatar senarai gambar untuk melihat kesannya.

 786
786Menu navigasi iframe terbenam jQuery ialah bar navigasi lungsur turun menegak kiri dengan templat halaman latar belakang menu navigasi iframe terbenam.

 1116
1116Kod album gambar topeng pop timbul jQuery ke bawah ialah kod album gambar jQuery yang dilaksanakan berdasarkan pemalam lapisan pop timbul SimpleModal.

 1098
1098Kesan kabur tetikus CSS3 untuk imej lain ialah meletakkan tetikus pada salah satu imej Imej pada kedudukan tetikus akan menjadi jelas, dan imej lain akan menjadi kabur, yang boleh menyerlahkan imej yang diambil.

