Aplikasi ringan H5 versi baharu JS
Panggilan komponen aplikasi ringan versi H5
Komponen aplikasi ringan versi H5 merujuk kepada versi mudah alih aplikasi ringan (terbenam dalam klien Weibo) yang disediakan untuk mengakses aplikasi untuk membangkitkan fungsi asli pek ciri JavaScript Weibo.
Membenarkan aplikasi ringan mencapai fungsi seperti mendapatkan status rangkaian semasa, mendapatkan maklumat lokasi, mencetuskan pengimbasan kod QR pelanggan, melihat gambar besar, dll. Ia juga menyediakan beberapa komponen untuk mengakses pihak yang perlu dihubungi, seperti komponen buku alamat yang dikongsi.
Syarat penggunaan
Weibo Android dan iPhone pelanggan rasmi versi 5.3.0 atau ke atas pelayar terbina dalam.
Tetapkan nama domain yang selamat
- Klik Apl Saya di bahagian atas untuk membuka aplikasi ringan yang perlu dikonfigurasikan
- Pilih "Maklumat Aplikasi" dalam navigasi kiri
- Edit maklumat asas aplikasi, isi dalam nama domain selamat dan simpannya
Nota : Nama subdomain yang dikonfigurasikan dengan nama domain selamat juga akan mendapat kebenaran panggilan JSBridge
Perkenalkan fail JS
Untuk menggunakan versi JS5 API, anda perlu memperkenalkan fail JS terlebih dahulu.
Fail JS ini akan menggunakan ruang nama global WeiboJS, yang menyediakan tiga kaedah JS:
- • WeiboJS.init() Tujuan: Mulakan sebelum memanggil Bridge
- • WeiboJS Action Pur.invoke atau komponen
- • WeiboJS.on() Tujuan: Pantau peristiwa Bridge
Perkara berikut diterangkan satu persatu:
WeiboJS.init()
Melalui `init of `window` `Weibo mulakan.
- Senarai parameter:
- `appkey`: Diperlukan, appkey untuk aplikasi ringan
- `debug`: Pilihan, suis nyahpepijat
- `cap masa`: Diperlukan, cap masa digunakan untuk tandatangan :`noncestr
- rentetan rawak yang digunakan untuk tandatangan
- `tandatangan`: Diperlukan, tandatangan yang dikira, sila lihat penghujung dokumen untuk kaedah tandatangan
- `skop`: Diperlukan, senarai API yang perlu dipanggil oleh aplikasi ringan, ialah tatasusunan rentetan
WeiboJS.invoke()
Panggil tindakan jambatan melalui kaedah `invoke` `window.WeiboJS`.
Contohnya:
if (berjaya) {
document.write(' Rangkaian Keadaannya ialah'+params.network_type);
Parameter pertama ialah tindakan yang akan dipanggil, yang kedua ialah senarai parameter, dan yang ketiga ialah fungsi panggil balik.
Senarai tindakan
getNetworkType Dapatkan status rangkaian
- Senarai parameter: Tiada
- Nilai pulangan: `{"network_type": "wwan"}`s, `wwan` or ` represent Mewakili WIFI, `gagal` mewakili tiada rangkaian
getBrowserInfo Mendapat maklumat pelayar asas
- Senarai parameter: Tiada
- Nilai pulangan: `{"clientVersion": "issue Weibo": "5.3. benar, "browserType": "normal"}` Antaranya, `clientVersion` mewakili nombor versi klien, `isWeiboClient` mewakili sama ada klien Weibo semasa ialah, `browserType` mewakili jenis penyemak imbas: normal=normal browser, topnav=bottomless browser, infopage=objek teks melayari Peranti
checkAvailability Semak ketersediaan API
- Senarai parameter: api_list String array, menunjukkan senarai api yang perlu disemak, contohnya: ["getNetworkType", "setBrowserTitle"]
- Nilai pulangan: `{" getNetworkType": true, "setBrowserTitle": true}` jika benar bermakna ada kebenaran untuk memanggil, false bermakna tiada kebenaran untuk memanggil
setBrowserTitle Tetapkan tajuk navigasi teratas
- Senarai parameter
- - Senarai parameter:
- Nilai pulangan: Tiada
- Nota: Tajuk yang ditetapkan oleh kaedah ini mempunyai keutamaan tertinggi
- - Kod ralat:
openMenu membuka menu di penjuru kanan sebelah atas penyemak imbas
- Senarai parameter: Tiada
- Nilai pulangan: `{"selected_title": "1001_pilihan": 1001 Weibo}` di mana selected_code mewakili butang yang sepadan dengan pemilihan pengguna Pengekodan, butang tidak diketahui ialah 0, butang umum ditunjukkan dalam Lampiran 2, selected_title mewakili salinan menu yang dipilih oleh pengguna
setMenuItems Tetapkan menu di penjuru kanan sebelah atas penyemak imbas [Kongsi, tambah ikuti]
- menu: ["shareToWeibo" ,"follow"], nama menu, sehingga 5 item
- kandungan: salinan lalai
- nilai pulangan: tiada
- nota: ikuti pemilik appkey
🎜Contohnya: 🎜.态是' + params.network_type););
setSharingContent Set perkongsian kandungan
- Senarai parameter: {"icon": "", "title": "", "desc": ""} dengan ikon mewakili URL imej, tajuk mewakili tajuk dan desc mewakili salinan
- Nilai pulangan: Tiada
- Nota: Apa yang ditetapkan di sini ialah salinan lalai untuk perkongsian ke platform pihak ketiga
openImage Lihat imej yang lebih besar
- Senarai parameter:
- `: src imej yang dipilih pada masa ini ;
- `url`: src semua imej dalam halaman semasa, digunakan untuk menyokong paparan gelongsor mendatar
- Nilai pulangan: Tiada
- Kod ralat:
- `MS`MISSING_PARA url` dan `url` sekurang-kurangnya Perlu lulus
scanQRCode untuk mengimbas kod QR
- Senarai parameter: Tiada
- Nilai pulangan: `{"hasil": "http" /weibo.com"}`
- Kod Ralat:
- `USER_CANCELLED`: Pengguna membatalkan imbasan
- `SERVICE_FORBIDDEN`: Peranti tidak mempunyai kamera atau pengguna tidak dibenarkan menggunakan kamera
- Kod ralat:
`USER_CANCELLED`: Pengguna membatalkan Pilih gambar
`SERVICE_FORBIDDEN`: Peranti tidak mempunyai kamera atau pengguna tidak dibenarkan memilih gambar . "screen_name": "Bencalie", "avatar_url" : "- "}]`- Kod ralat:
- lokasi
- Nilai pulangan: `{"lat": 100, "panjang": 100}`
- Kod Ralat:
`SERVICE_FORBIDDEN`: Perkhidmatan lokasi tidak tersediaTOLAHAN `: Gagal mendapatkan lokasi
 log masuk guna fungsi log masuk
log masuk guna fungsi log masuk
- `redirect_uri`: Alamat panggilan balik pos log masuk, diperlukan. Dan URL mesti bermula dengan http://apps.weibo.com, URL daripada mana-mana nama domain lain tidak diterima
"redirect_uri" : encodeURIComponent("http://apps.weibo.com/test/1406758883/2I8KtA/demo/game/yangtuo")
}, fungsi (params, kejayaan , kod) {});
menuItemAvailable Dapatkan item menu yang tersedia
amaran selamat( " Item menu yang diperolehi: " + JSON.stringify(params.available_codes));
});
Versi yang disokong pelanggan: 5.4.5
invokemenu iteminvoke
WeiboJS.on("audioMetersChange", function(params){
SafeAlert("Perubahan volum mikrofon: " + JSON.stringify(params));});});Versi yang disokong oleh pelanggan: 5.4.5
pembayaran Weibo juruwang
Senarai parameter:
sign_type : Jenis tandatangan, pada masa ini hanya menyokong jenis RSA: tandatangan
s Appkey, membezakan perniagaan peniaga yang berbeza id_penjual: id Weibo pedagang out_pay_id: nombor pesanan pedagang, nombor unik tapak web pedagang, 6-64 digit notify_url: alamat pemberitahuan tak segerak alamat halaman pemulangan panggilan balikselesai Nama Produk Total_amount: Jumlah harga produk dalam sen body: Penerangan Produk return Nilai: Tiada
Call Contoh:
weibojs.invoke ("kasir", { sign_type: "RSA", tanda : "", appkey: "",
seller_id: ,
out_pay_id: "",
notify_url:"",
return_url:"",
sub ject:"",
body :""
jumlah_jumlah:,
}, fungsi(param){
safeAlert(JSON.stringify(params));
});
Senarai Kod Status akan berada dalam kod status panggilan balik
action操Ok: Operasi yang berjaya Missing_params: Kekurangan parameter yang diperlukan
ilegal_access: panggilan tidak sah Internal_error: Ralat pemprosesan klien ACTION_NOT_FOUND: Pelanggan tidak menyedari Tindakan inino_result: The clientsequencesUSER_:CANCELed it to Consequence pengguna membatalkan operasiSERVICE_FORBIDDEN: Perkhidmatan yang berkaitan tidak didayakan atau dilarang (seperti perkhidmatan lokasi, kebenaran album foto)
Halaman web memproses nilai kod panggil balik dengan membandingkannya dengan nilai di atas
jika (kod == WeiboJS.STATUS_CODE.NO_RESULT) { // Pelanggan tidak mendapat keputusan}
WeiboJS.on()
Kadangkala orang asli akan menghantar beberapa pemberitahuan acara ke halaman web dan halaman web boleh menerimanya secara terpilih.
WeiboJS.on('networkTypeChanged', function(params){
document.write('Status rangkaian telah berubah:' + params.network_type);
});Senarai acara
networkChangChang Status rangkaian berubah
- Kembalikan hasil: `network_type`: status ditukar, `wwan` atau `wifi` atau `gagal`
menuItem pilihan🜎 Pilih item pelayar🜎 :
`selected_code`: Kod yang sepadan dengan butang yang dipilih oleh pengguna Butang tidak diketahui ialah 0. Lihat Lampiran 2 untuk butang umum `selected_title: Tajuk butang yang dipilih oleh pengguna- .
orientasiTukar acara Putaran skrin
- Syarat penggunaan: Tiada - Hasil pulangan:
`orientasi`: Status orientasi skrin, iaitu nilai window.orientation
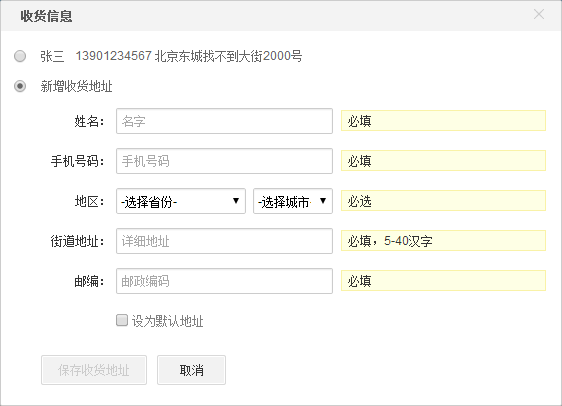
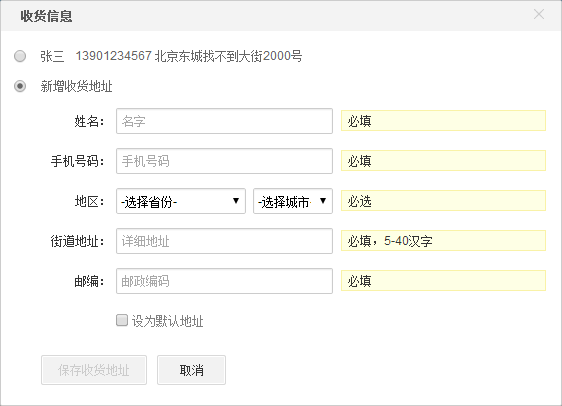
Komponen buku alamat kongsi [memerlukan permohonan untuk putih] Senarai】
Komponen buku alamat kongsi digunakan oleh pihak akses untuk mendapatkan alamat penghantaran pengguna Weibo semasa di Weibo. Ia kini dalam peringkat percubaan dalaman dan tidak terbuka kepada semua pihak akses. Komponen datang dalam dua bentuk:
Versi PC: Versi H5:

Langkah pertama ialah menggunakan komponen buku alamat yang dikongsi Permohonan diperlukan. Sila hantar kunci aplikasi ke wanglei25@staff.weibo.com untuk memohon kebenaran menggunakan komponen ini.
Langkah kedua ialah pembangunan kod. Komponen buku alamat yang dikongsi menyediakan dua Tindakan untuk membuat panggilan:
Kaedah panggilan versi PC: (Anda juga boleh klik di sini)
1 Dapatkan alamat penghantaran lalai
App.trigger('deliverAddress:default', function(addr. ){ /* fungsi panggil balik*/ });
2 Pilih alamat penghantaran lain (alamat boleh ditambah, dipadam atau diubah suai)
App.trigger('deliverAddress:change', function(addr){ /*. Fungsi panggil balik*/ });
Contoh panggilan versi Web lengkap:
<!DOCTYPE html>
<html>
<head>
<head>
<. >
<title>Versi Web Komponen Buku Alamat</title>
</head>
<body>🎜 <div id="address">Membaca alamat penghantaran...<. /div;;
; dalam pengguna
hingga keluar dari ‐ ‐ out‐' ‐ : Tukar', Alamat Pameran); /html & gt;
Kaedah panggilan versi H5:
1 Dapatkan alamat penghantaran lalai
WeiboJS.invoke("deliverAddress:default", {}, function(addr){ /* callback function*/ });
, pilih alamat penghantaran lain (alamat boleh ditambah, dipadam dan diubah suai)
WeiboJS.invoke("deliverAddress:change", {}, function(addr){ /* callback function*/ });
Lengkap H5 Contoh panggilan edisi: l & lt;! Doctype html
& lt; kongsi & gt; komponen Buku Alamat Versi H5</tajuk></kepala><badan> ;
; Skrip & gt;
Fungsi $ (o) {
Kembalikan dokumen.GetelementByid (O); " A "A" ddress "); s if (addr == null){
' 's ' melalui penggunaan ' melalui ' s ‐ ‐ to ‐ ‐‐‐‐‐ alamat.innerHTML = "Tiada alamat penghantaran lalai";
" + addr.address;
}
}
Dapatkan alamat penghantaran lalai pengguna yang sedang log masuk
WeiboJS.invoke("deliverAddress:default", {}, showAddress
); $('alamat')
< /html>
Panduan bawah Apl Ringan H5 [Perlu memohon senarai putih]
Apl Ringan kini dipaparkan dalam penyemak imbas terbina dalam halaman teks objek dalam klien Weibo (terdapat butang suka di bahagian bawah), yang mempunyai kelemahan tertentu, seperti:
- tidak menyokong perkongsian halaman dalaman. Sebagai contoh, jika terdapat objek dalam aplikasi anda, klik pautan dalam objek dan iframe akan melompat ke URL bukan objek Pada masa ini, jika anda mengklik ke hadapan, anda masih akan berkongsi maklumat objek itu baru masuk.
- Penulisan salinan perkongsian tersuai tidak disokong. Bagi penerbit yang ditimbulkan dengan mengklik ke hadapan, salinan itu ditetapkan dan anda tidak boleh mengubah suainya.
- Kebolehsuaian yang lemah
Pada masa ini, Apl Light menyediakan komponen navigasi bawah H5, yang dilaksanakan dengan HTML+JavaScript Ia hampir sama dengan UI navigasi bawah halaman teks objek semasa, tetapi ia boleh menyokong perkongsian halaman dalaman dan penulisan salinan. Boleh disesuaikan mengikut kehendak. Ia kini dalam peringkat percubaan dalaman dan tidak terbuka kepada semua pihak akses. .
Langkah kedua ialah memperkenalkan JS versi mudah alih komponen aplikasi ringan ke dalam halaman yang perlu menyokong perkongsian halaman dalaman. 
<script src="http://tjs.sjs.sinajs.cn/open/thirdpart/js/pageapp/mobile/jsapi.js" charset="utf-8"></ skrip>
Pada masa ini, anda boleh melihat komponen secara langsung. Langkah ketiga ialah mengubah suai salinan perkongsian lalai. WeiboJS.invoke('bottomNavigation:info', {
"title" : "Salinan perkongsian saya, tulis apa sahaja yang anda suka, haha"}, function(){});
Contoh lengkap:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />lightly guide </title>
</head>
<body>
<script src="http://tjs.sjs.sinajs.cn/open/thirdpart/js/pageapp/mobile/jsapi.js" charset ="utf-8"></script>
},
Contoh panggilan penuh:
) document.write( JSON.stringify(data))}WeiboJS.invoke("weiboRun", {}, showWeiboRun);
Komponen ganjaran apl ringan
contoh panggilan
WeiboJS.invoke("ganjaran", {"display" : "oid","seller" : ""," oid" : "","show_url" : "","share" : ""}, fungsi (params, kejayaan, kod) { jika (berjaya) { // lakukan sesuatu. } lain { makluman(params .msg); }});
Demo Komponen H5 Aplikasi Ringan
Sila gunakan klien Weibo untuk mengimbas kod QR di bawah untuk melihat Demo demo:

Untuk butiran antara muka yang terlibat dalam Demo, sila rujuk dokumen berikut:
Panduan Akses Aplikasi Pembayaran Weibo: http://open.weibo.com/wiki/Panduan Akses Aplikasi Pembayaran Weibo
Dokumen Antaramuka API Weibo: http://open.weibo.com/wiki/%E5%BE % AE%E5%8D%9AAPI
Lampiran 1. Kaedah tandatangan
Nota: Untuk memastikan keselamatan appcret dan tiket, langkah-langkah berikut perlu dilengkapkan di bahagian pelayan
Panggil antara muka platform terbuka , masukkan kunci aplikasi dan appsecret untuk menjana tiket:
POST https://api.weibo.com/oauth2/js_ticket/generate?client_id=APPKEY&client_secret=APPSECRET
返回值:
{
"result":true,
"appkey":"",
"js_ticket":"", // 获取到的 ticket
"expire_time":7199 // ticket 的有效时间(秒)
}Nota:
Memanggil antara muka ini sekali lagi dalam tempoh sah akan menyebabkan tiket dimuat semula, dan tiket lama akan menjadi tidak sah secara langsung. Oleh itu, pihak ketiga harus menyimpan tiket pada pelayan dan meminta pertukaran antara muka sekali lagi apabila ia hampir tamat tempoh. Hasilkan rentetan tandatangan:
签名字符串 = "jsapi_ticket=[TICKET]&noncestr=[NONCESTR]×tamp=[TIMESTAMP]&url=[URL]"
Nota: Sila kemas kini parameter URL dalam masa nyata mengikut alamat sebenar yang dimuatkan oleh. webview semasa Antaranya:
[TIKET] : Tiket yang diperolehi pada langkah sebelumnya
[NONCESTR]: rentetan rawak, perlu konsisten dengan nilai dalam konfigurasi
[TIMESTAMP]: Cap masa UNIX semasa perlu konsisten dengan nilai dalam konfigurasi
[URL]: URL lengkap halaman semasa (tanpa pengekodan url, tanpa # dan serpihan)
Gunakan algoritma sha1 untuk menjana tandatangan
签名 = sha1(签名字符串)
Lampiran 2, pengekodan menuWeibo: 1001:Kalangan rakan 1001
:
Mesej peribadi: 1003
Kawan WeChat: 1004
Detik: 1005
Kawan Mikro: 1006
Kawan Mikro: 1007
1: 10071: 1007
1: 10071: 1007
Q Q:1010Qzone: 1011SMS : 1101E-mel: 1102Pelayar sistem: 2001Salin pautan: 2002Tetapan saiz fon: 2003
Laman web PHP Cina
Call Contoh:
seller_id: ,
out_pay_id: "",
notify_url:"",
return_url:"",
sub ject:"",
body :""
jumlah_jumlah:,
}, fungsi(param){
safeAlert(JSON.stringify(params));
});
Halaman web memproses nilai kod panggil balik dengan membandingkannya dengan nilai di atas
WeiboJS.on()
Kadangkala orang asli akan menghantar beberapa pemberitahuan acara ke halaman web dan halaman web boleh menerimanya secara terpilih.
document.write('Status rangkaian telah berubah:' + params.network_type);
});
Senarai acara
networkChangChang Status rangkaian berubah
- Kembalikan hasil:- `network_type`: status ditukar, `wwan` atau `wifi` atau `gagal`
menuItem pilihan🜎 Pilih item pelayar🜎 :
`selected_code`: Kod yang sepadan dengan butang yang dipilih oleh pengguna Butang tidak diketahui ialah 0. Lihat Lampiran 2 untuk butang umum `selected_title: Tajuk butang yang dipilih oleh pengguna- .
orientasiTukar acara Putaran skrin
- Syarat penggunaan: Tiada - Hasil pulangan:
`orientasi`: Status orientasi skrin, iaitu nilai window.orientationKomponen datang dalam dua bentuk:
Versi PC:Versi H5:

Langkah pertama ialah menggunakan komponen buku alamat yang dikongsi Permohonan diperlukan. Sila hantar kunci aplikasi ke wanglei25@staff.weibo.com untuk memohon kebenaran menggunakan komponen ini.
Langkah kedua ialah pembangunan kod. Komponen buku alamat yang dikongsi menyediakan dua Tindakan untuk membuat panggilan:
Kaedah panggilan versi PC: (Anda juga boleh klik di sini)
1 Dapatkan alamat penghantaran lalai
App.trigger('deliverAddress:default', function(addr. ){ /* fungsi panggil balik*/ });
2 Pilih alamat penghantaran lain (alamat boleh ditambah, dipadam atau diubah suai)
App.trigger('deliverAddress:change', function(addr){ /*. Fungsi panggil balik*/ });
Contoh panggilan versi Web lengkap:
<html>
<head>
<head>
<. >
<title>Versi Web Komponen Buku Alamat</title>
</head>
<body>🎜 <div id="address">Membaca alamat penghantaran...<. /div;;
; dalam pengguna
hingga keluar dari ‐ ‐ out‐' ‐ : Tukar', Alamat Pameran); /html & gt;
Kaedah panggilan versi H5:
1 Dapatkan alamat penghantaran lalai
WeiboJS.invoke("deliverAddress:default", {}, function(addr){ /* callback function*/ });
, pilih alamat penghantaran lain (alamat boleh ditambah, dipadam dan diubah suai)
WeiboJS.invoke("deliverAddress:change", {}, function(addr){ /* callback function*/ });
Lengkap H5 Contoh panggilan edisi: l & lt;! Doctype html
; Skrip & gt;
Fungsi $ (o) {
Kembalikan dokumen.GetelementByid (O); " A "A" ddress "); s if (addr == null){
' 's ' melalui penggunaan ' melalui ' s ‐ ‐ to ‐ ‐‐‐‐‐ alamat.innerHTML = "Tiada alamat penghantaran lalai";
" + addr.address;
}
}
Dapatkan alamat penghantaran lalai pengguna yang sedang log masuk
WeiboJS.invoke("deliverAddress:default", {}, showAddress
); $('alamat')
< /html>
Panduan bawah Apl Ringan H5 [Perlu memohon senarai putih]
Apl Ringan kini dipaparkan dalam penyemak imbas terbina dalam halaman teks objek dalam klien Weibo (terdapat butang suka di bahagian bawah), yang mempunyai kelemahan tertentu, seperti:
- tidak menyokong perkongsian halaman dalaman. Sebagai contoh, jika terdapat objek dalam aplikasi anda, klik pautan dalam objek dan iframe akan melompat ke URL bukan objek Pada masa ini, jika anda mengklik ke hadapan, anda masih akan berkongsi maklumat objek itu baru masuk.
- Penulisan salinan perkongsian tersuai tidak disokong. Bagi penerbit yang ditimbulkan dengan mengklik ke hadapan, salinan itu ditetapkan dan anda tidak boleh mengubah suainya.
- Kebolehsuaian yang lemah
Pada masa ini, Apl Light menyediakan komponen navigasi bawah H5, yang dilaksanakan dengan HTML+JavaScript Ia hampir sama dengan UI navigasi bawah halaman teks objek semasa, tetapi ia boleh menyokong perkongsian halaman dalaman dan penulisan salinan. Boleh disesuaikan mengikut kehendak. Ia kini dalam peringkat percubaan dalaman dan tidak terbuka kepada semua pihak akses. .

<script src="http://tjs.sjs.sinajs.cn/open/thirdpart/js/pageapp/mobile/jsapi.js" charset="utf-8"></ skrip>
WeiboJS.invoke('bottomNavigation:info', {
"title" : "Salinan perkongsian saya, tulis apa sahaja yang anda suka, haha"}, function(){});
Contoh lengkap:
<html>
<head>
<meta charset="utf-8" />lightly guide </title>
</head>
<body>
<script src="http://tjs.sjs.sinajs.cn/open/thirdpart/js/pageapp/mobile/jsapi.js" charset ="utf-8"></script>
},
Contoh panggilan penuh:
Komponen ganjaran apl ringan
contoh panggilan
WeiboJS.invoke("ganjaran", {"display" : "oid","seller" : ""," oid" : "","show_url" : "","share" : ""}, fungsi (params, kejayaan, kod) {
});
Demo Komponen H5 Aplikasi Ringan
Sila gunakan klien Weibo untuk mengimbas kod QR di bawah untuk melihat Demo demo:

Untuk butiran antara muka yang terlibat dalam Demo, sila rujuk dokumen berikut:
Panduan Akses Aplikasi Pembayaran Weibo: http://open.weibo.com/wiki/Panduan Akses Aplikasi Pembayaran Weibo
Dokumen Antaramuka API Weibo: http://open.weibo.com/wiki/%E5%BE % AE%E5%8D%9AAPI
Lampiran 1. Kaedah tandatangan
Nota: Untuk memastikan keselamatan appcret dan tiket, langkah-langkah berikut perlu dilengkapkan di bahagian pelayan
Panggil antara muka platform terbuka , masukkan kunci aplikasi dan appsecret untuk menjana tiket:
POST https://api.weibo.com/oauth2/js_ticket/generate?client_id=APPKEY&client_secret=APPSECRET
返回值:
{
"result":true,
"appkey":"",
"js_ticket":"", // 获取到的 ticket
"expire_time":7199 // ticket 的有效时间(秒)
}Nota:
Memanggil antara muka ini sekali lagi dalam tempoh sah akan menyebabkan tiket dimuat semula, dan tiket lama akan menjadi tidak sah secara langsung. Oleh itu, pihak ketiga harus menyimpan tiket pada pelayan dan meminta pertukaran antara muka sekali lagi apabila ia hampir tamat tempoh. Hasilkan rentetan tandatangan:
签名字符串 = "jsapi_ticket=[TICKET]&noncestr=[NONCESTR]×tamp=[TIMESTAMP]&url=[URL]"
Nota: Sila kemas kini parameter URL dalam masa nyata mengikut alamat sebenar yang dimuatkan oleh. webview semasa Antaranya:
[TIKET] : Tiket yang diperolehi pada langkah sebelumnya [NONCESTR]: rentetan rawak, perlu konsisten dengan nilai dalam konfigurasi [TIMESTAMP]: Cap masa UNIX semasa perlu konsisten dengan nilai dalam konfigurasi [URL]: URL lengkap halaman semasa (tanpa pengekodan url, tanpa # dan serpihan)
Gunakan algoritma sha1 untuk menjana tandatangan
签名 = sha1(签名字符串)Lampiran 2, pengekodan menu
Weibo: 1001:Kalangan rakan 1001
:
Mesej peribadi: 1003
Kawan WeChat: 1004
Detik: 1005
Kawan Mikro: 1006
Kawan Mikro: 1007
1: 10071: 1007
1: 10071: 1007
Q Q:1010Qzone: 1011SMS : 1101E-mel: 1102Pelayar sistem: 2001Salin pautan: 2002Tetapan saiz fon: 2003







