lapisan latar belakang ionik
Kami selalunya perlu menunjukkan atau menyembunyikan lapisan latar belakang pada UI, seperti dalam kotak pop timbul, kotak pemuatan dan lapisan pop timbul lain.
Dalam komponen, anda boleh menggunakan $ionicBackdrop.retain() untuk memaparkan lapisan latar belakang dan menggunakan $ionicBackdrop.release() untuk menyembunyikan lapisan latar belakang.
Setiap kali pengekalan dipanggil, latar belakang akan kekal dipaparkan sehingga keluaran dipanggil untuk menghapuskan lapisan latar belakang.
Contoh
Kod HTML
<body ng-app="starter" ng-controller="actionsheetCtl" > <ion-pane> <ion-content > <h2 ng-click="action()">$ionicBackdrop</h2> </ion-content> </ion-pane> </body>
Kod JavaScript
angular.module('starter', ['ionic'])
.run(function($ionicPlatform) {
$ionicPlatform.ready(function() {
// Hide the accessory bar by default (remove this to show the accessory bar above the keyboard
// for form inputs)
if(window.cordova && window.cordova.plugins.Keyboard) {
cordova.plugins.Keyboard.hideKeyboardAccessoryBar(true);
}
if(window.StatusBar) {
StatusBar.styleDefault();
}
});
})
.controller( 'actionsheetCtl',['$scope','$timeout' ,'$ionicBackdrop',function($scope,$timeout,$ionicBackdrop){
$scope.action = function() {
$ionicBackdrop.retain();
$timeout(function() { //默认让它1秒后消失
$ionicBackdrop.release();
}, 1000);
};
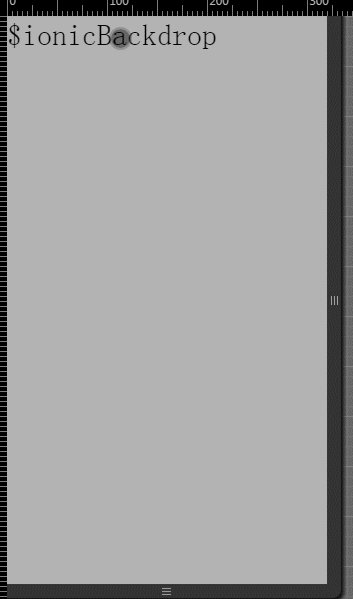
}])Kesan paparan adalah seperti yang ditunjukkan di bawah :