Modul web Node.js
Modul Web Node.js
Apakah itu pelayan web?
Pelayan web secara amnya merujuk kepada pelayan laman web, yang merujuk kepada program yang berada pada jenis komputer tertentu di Internet Fungsi asas pelayan Web adalah untuk menyediakan perkhidmatan menyemak imbas maklumat Web. Ia hanya perlu menyokong protokol HTTP, format dokumen HTML dan URL, serta bekerjasama dengan pelayar web pelanggan.
Kebanyakan pelayan web menyokong bahasa skrip sebelah pelayan (php, python, ruby), dsb., dan mendapatkan data daripada pangkalan data melalui bahasa skrip dan mengembalikan hasilnya kepada penyemak imbas klien.
Tiga pelayan web paling arus perdana pada masa ini ialah Apache, Nginx dan IIS.
Seni bina aplikasi web

Klien - klien, secara amnya merujuk kepada penyemak imbas, penyemak imbas boleh menghantar permintaan kepada The pelayan meminta data.
Pelayan - Pelayan, secara amnya merujuk kepada pelayan Web, yang boleh menerima permintaan pelanggan dan menghantar data respons kepada pelanggan.
Perniagaan - Lapisan perniagaan mengendalikan aplikasi melalui pelayan Web, seperti berinteraksi dengan pangkalan data, operasi logik, memanggil program luaran, dsb.
Data - Lapisan data, umumnya terdiri daripada pangkalan data.
Gunakan Node untuk mencipta pelayan Web
Node.js menyediakan modul http Modul http digunakan terutamanya untuk membina pelayan HTTP dan klien, menggunakan Pelayan HTTP. Atau fungsi klien mesti memanggil modul http, kodnya adalah seperti berikut:
var http = require('http');Berikut ialah demonstrasi seni bina pelayan HTTP yang paling asas (menggunakan port 8081), buat fail server.js , kodnya adalah seperti berikut:
var http = require('http');var fs = require('fs');var url = require('url');// 创建服务器http.createServer( function (request, response) {
// 解析请求,包括文件名 var pathname = url.parse(request.url).pathname;
// 输出请求的文件名
console.log("Request for " + pathname + " received.");
// 从文件系统中读取请求的文件内容
fs.readFile(pathname.substr(1), function (err, data) { if (err) {
console.log(err); // HTTP 状态码: 404 : NOT FOUND // Content Type: text/plain
response.writeHead(404, {'Content-Type': 'text/html'}); }else{
// HTTP 状态码: 200 : OK // Content Type: text/plain
response.writeHead(200, {'Content-Type': 'text/html'});
// 响应文件内容
response.write(data.toString()); } // 发送响应数据
response.end(); }); }).listen(8081);// 控制台会输出以下信息console.log('Server running at http://127.0.0.1:8081/'); Seterusnya kami mencipta fail index.htm dalam direktori ini, kodnya adalah seperti berikut:
<html><head><title>Sample Page</title></head><body>Hello World!</body></html>
Laksanakan fail server.js:
$ node server.jsServer running at http://127.0.0.1:8081/
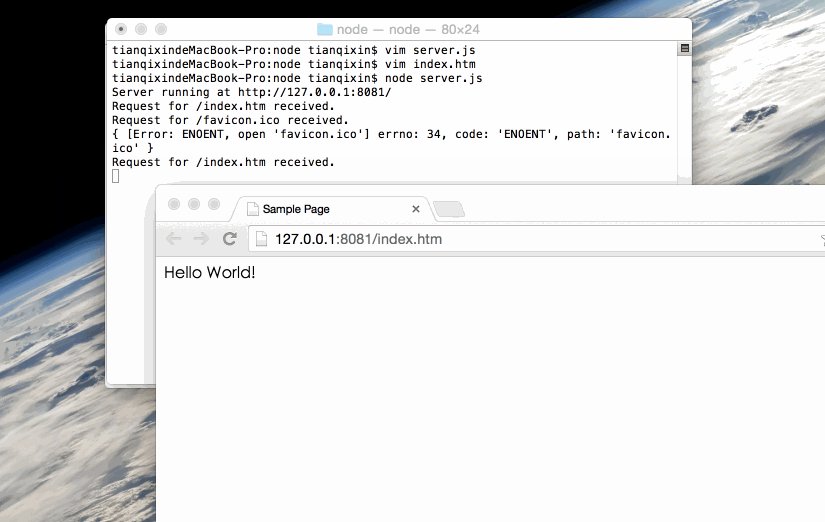
Kemudian kami membuka alamat dalam penyemak imbas: http ://127.0.0.1:8081/index.htm, paparan adalah seperti yang ditunjukkan di bawah:

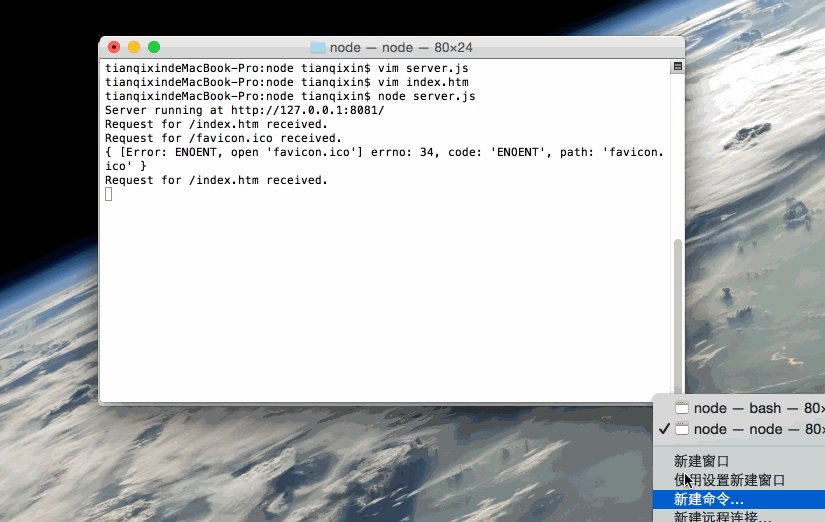
Maklumat output konsol semasa melaksanakan pelayan. js adalah seperti berikut:
Server running at http://127.0.0.1:8081/Request for /index.htm received. # 客户端请求信息
Demonstrasi contoh gif

Gunakan Node untuk mencipta klien Web
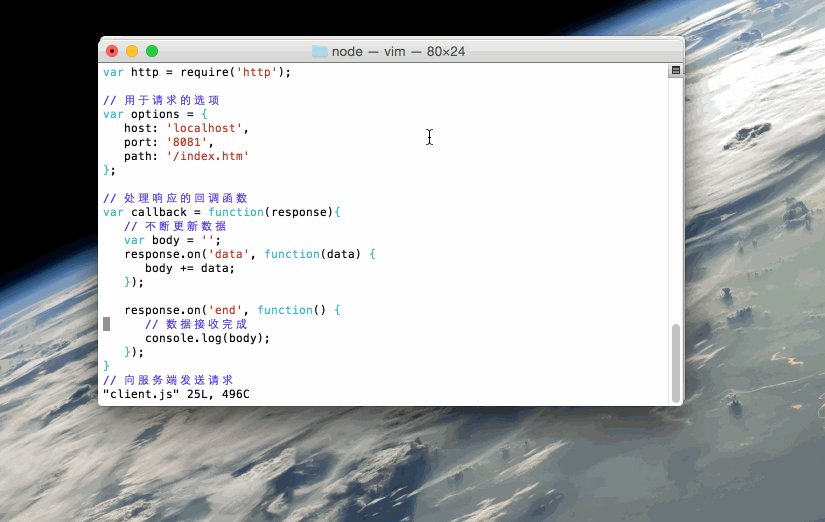
Nod Untuk mencipta klien Web, anda perlu perkenalkan modul http dan buat fail client.js Kodnya adalah seperti berikut:
var http = require('http');// 用于请求的选项var options = {
host: 'localhost',
port: '8081',
path: '/index.htm' };// 处理响应的回调函数var callback = function(response){ // 不断更新数据 var body = '';
response.on('data', function(data) {
body += data; });
response.on('end', function() { // 数据接收完成
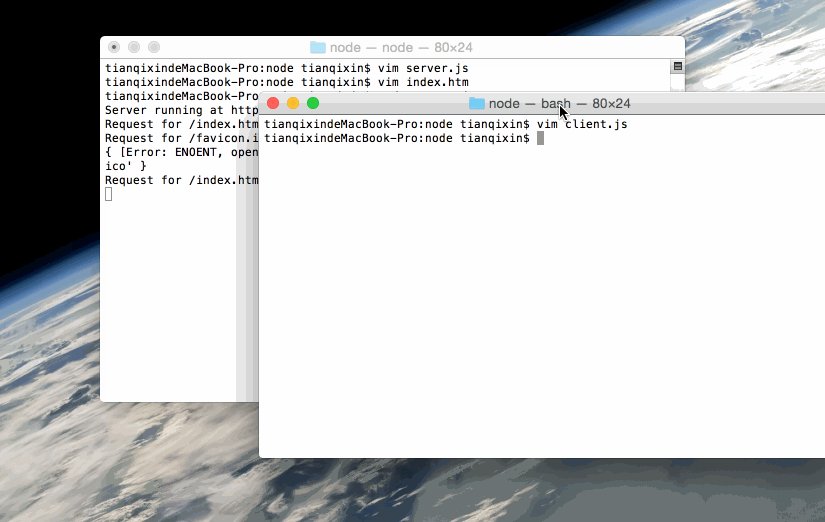
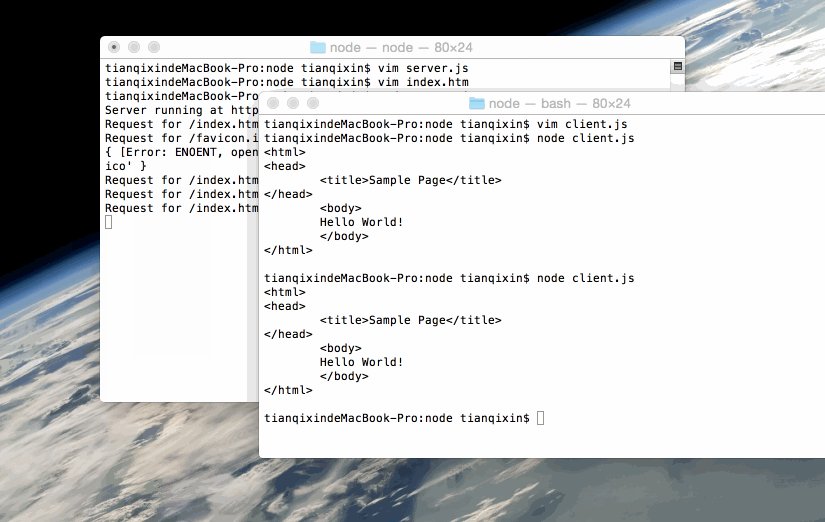
console.log(body); });}// 向服务端发送请求var req = http.request(options, callback);req.end();Buka terminal baharu dan laksanakan fail client.js adalah seperti berikut:
$ node client.js<html><head><title>Sample Page</title></head><body>Hello World!</body></html>
Maklumat output konsol semasa melaksanakan server.js adalah seperti berikut:
Server running at http://127.0.0.1:8081/Request for /index.htm received. # 客户端请求信息
Demonstrasi contoh GIF