Lapisan data pengguna
Direktori
- 1 Lapisan data pengguna
- 2 Muat naik data pengguna

4
Pendapatan data pengguna
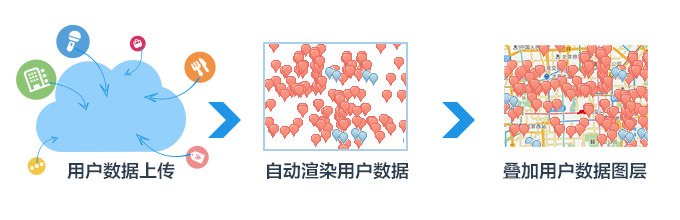
API Peta Baidu boleh menjadikan data lokasi yang dimuat naik oleh pengguna ke awan LBS menjadi lapisan dalam masa nyata, dan kemudian tindih pada peta melalui objek CustomLayer. Pada masa ini, LBS Cloud menyokong pengguna untuk menyimpan data POI Selain koordinat longitud dan latitud, medan yang disimpan juga termasuk nama, alamat dan maklumat atribut lain. Kelas CustomLayer menyediakan antara muka untuk membaca data awan LBS, dan secara automatik memaparkan data pengguna untuk menjana lapisan data Ia juga menyediakan fungsi mengklik lapisan tindanan untuk mengembalikan data POI. Proses umum adalah seperti berikut:
Muat naik data pengguna
Terdapat dua cara untuk memuat naik data pengguna, iaitu kaedah muat naik antara muka HTTP dan kaedah anotasi visual. 1. Kaedah muat naik antara muka HTTP: Kaedah antara muka HTTP terlebih dahulu memerlukan ruang storan data (kotak data), dan kemudian memuat naik data POI pengguna. Apabila membuat ruang storan dan poi, permintaan POST dihantar Anda boleh menggunakan pemalam Postman di bawah pelayar chrome untuk menghantar permintaan secara visual. 2. Kaedah anotasi visual: Selepas memasuki halaman penyuntingan storan awan, pengguna menetapkan mod anotasi untuk memasukkan data POI. Kaedah ini dicirikan oleh kesederhanaan dan intuitif, tetapi tidak cekap apabila jumlah data adalah besar.//根据daboxId创建自定义图层,用户可用自己创建的geotableid替换30960
var customLayer=new BMap.CustomLayer({
geotableId: 30960,
q: '', //检索关键字
tags: '', //空格分隔的多字符串
filter: '' //过滤条件,参考http://developer.baidu.com/map/lbs-geosearch.htm#.search.nearby
});🎜🎜🎜Kaedah menambah lapisan yang ditentukan pengguna pada peta adalah sama seperti menambah objek Tilelayer, iaitu: 🎜🎜🎜map.addTileLayer(customLayer);//添加自定义图层🎜🎜🎜
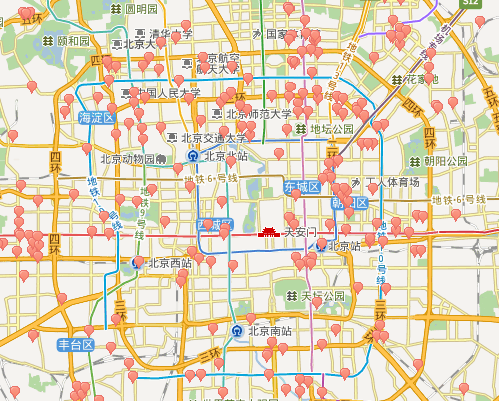
Berikut ialah kesan paparan menindih lapisan titik jualan tiket kereta api Beijing pada peta:

Contoh paparan pitted data pengguna, sila alaminya.
Acara lapisan data pengguna
JSAPIv1.5 menyediakan peristiwa lapisan data klik pengguna dan menyokong maklumat pemulangan tentang titik POI yang diklik. Kodnya adalah seperti berikut:
customLayer.addEventListener('onhotspotclick',callback);//单击图层事件
function callback(e)//单击热点图层
{
var customPoi = e.customPoi, //获取poi对象
str = [];
str.push("address = " + customPoi.address);
str.push("phoneNumber = " + customPoi.phoneNumber);
var content = '<p style="width:280px;margin:0;line-height:20px;">地址:' + customPoi.address + '<br>电话:' + customPoi.phoneNumber + '</p>';
var searchInfoWindow = new BMapLib.SearchInfoWindow(map, content, { //带检索的信息窗口
title: customPoi.title, //标题
width: 290, //宽度
height: 40, //高度
panel : "panel", //检索结果面板
enableAutoPan : true, //自动平移
enableSendToPhone: true, //是否显示发送到手机按钮
searchTypes :[
BMAPLIB_TAB_SEARCH, //周边检索
BMAPLIB_TAB_TO_HERE, //到这里去
BMAPLIB_TAB_FROM_HERE //从这里出发
]
});
var point = new BMap.Point(customPoi.point.lng, customPoi.point.lat);
searchInfoWindow.open(point);}
}Pendapatan data pengguna
Selain memaparkan data milik pengguna, antara muka pengambilan JSAPI juga boleh digunakan untuk mendapatkan data sendiri. Jenis carian yang disokong termasuk: carian dalam bandar, carian kawasan segi empat tepat dan carian kawasan bulat. Berikut menggunakan pengambilan bulatan sebagai contoh untuk menggambarkan cara mendapatkan semula data sendiri dalam kawasan bulatan. Mula-mula, gunakan tetikus untuk melukis kawasan bulat:
var drawingManager = new BMapLib.DrawingManager(map, {
//使用鼠标工具需要引入鼠标工具开源库DrawingManager_min.js及样式文件DrawingManager_min.css
isOpen: false, //是否开启绘制模式
enableDrawingTool: false, //是否显示工具栏
drawingToolOptions: {
anchor: BMAP_ANCHOR_TOP_RIGHT, //位置
offset: new BMap.Size(5, 5), //偏离值
scale: 0.8 //工具栏缩放比例
}
});
drawingManager.setDrawingMode(BMAP_DRAWING_CIRCLE);
drawingManager.open();Tempoh carian sekeliling dalam fungsi panggil balik acara bulatan tetikus:
drawingManager.addEventListener('circlecomplete', function(e) {
circle = e;
var radius= parseInt(e.getRadius()); //检索半径必须是整型
var center= e.getCenter();
drawingManager.close();
if (customLayer) {
map.removeTileLayer(customLayer);
}
localSearch.searchNearby(' ', center,radius,{customData:{databoxId: 4032}});//用新创建的databoxid替换该值
});Berikut adalah hasil carian untuk mencari jualan tiket kereta api titik sekitar Zhongguancun Gambar:

Contoh pengambilan data pengguna, sila alaminya.








