Peta diperibadikan tersuai
Direktori
- 1 Ikhtisar
- 2 Mencapai peta tersuai tersuai1
- 2.2 Kaedah penyuntingan peribadi
- 3
- Gambaran Keseluruhan
Pada masa ini terdapat dua cara untuk menyesuaikan peta diperibadikan:
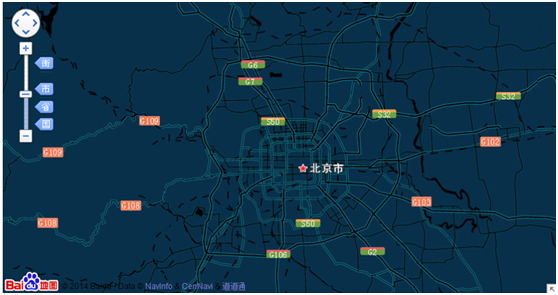
1 Pilih peta melalui templat gaya yang disediakan oleh Peta Baidu, dan kemudian memanggilnya melalui kaedah setMapStyle API JavaScript untuk berkuat kuasa 2 paparan peta sendiri melalui alat pengeditan peta yang diperibadikan Gaya, jana gaya peta json, dan kemudian berkuat kuasa melalui panggilan kaedah API JavaScript. Berikut ialah kesan peta lewat malam: Untuk mencapai peta tersuai tersuai
Kaedah pemilihan templat
Kaedah pemilihan templat adalah mudah dan mudah untuk digunakan digunakan. Langkah-langkahnya adalah seperti berikut:Langkah pertama: Pilih templat:
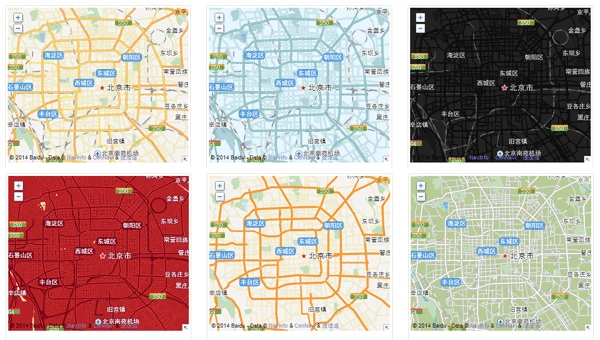
Platform terbuka semasa menyediakan pengguna dengan pelbagai gaya templat Klik pada rajah templat di bawah untuk memasuki halaman templat untuk melihat templat. Pembangun boleh memilih templat yang mereka minati untuk pembangunan.Rajah templat adalah seperti berikut:
Langkah 2: Tetapkan gaya peta:
Antaranya, mapStyle ialah kelas MapStyle, yang dinyatakan dalam bentuk literal objek dan tidak boleh dijadikan instantiated. gaya digunakan untuk menetapkan gaya warna peta asas.

Berikut ialah kaedah tetapan untuk gaya peti peta:
Kod tetapan adalah seperti berikut:
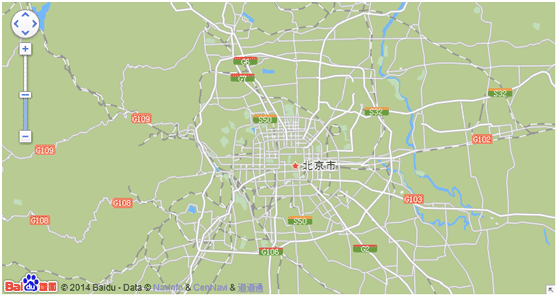
var mapStyle={ style : "*模板英文名称*" } map.setMapStyle(mapStyle);Kesan peta selepas tetapan adalah seperti berikut:

Kaedah penyuntingan diperibadikan
Kaedah ini bermakna pembangun boleh menggunakan editor diperibadikan untuk menukar warna, kecerahan, ketepuan, warna isian label teks, Json konfigurasi gaya json untuk anotasi teks, dsb., dan kemudian buat konfigurasi berkuat kuasa dengan memanggil kaedah API JavaScript. Tangkapan skrin halaman operasi adalah seperti berikut:

Langkah-langkah untuk menggunakan alat penyuntingan diperibadikan adalah seperti berikut:
Langkah 1: Tambah peraturan gaya:
Peraturan gaya ialah perihalan elemen, atribut yang bersatu dan gaya. Gaya peta terdiri daripada banyak Ia adalah gabungan peraturan gaya Terdapat satu peraturan secara lalai semasa mengedit elemen pertama. Pengguna boleh mengubah suai gaya peta berdasarkannya dicipta.
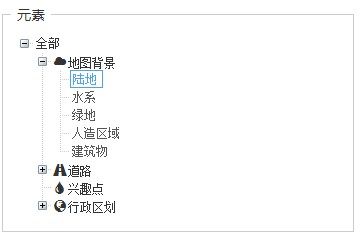
Langkah 2: Pilih elemen
Selepas mencipta peraturan gaya, anda perlu memilih elemen peta yang ingin anda ubah suai. Elemen peta yang boleh diubah suai pada masa ini termasuk yang berikut:

Antaranya, latar belakang peta terutamanya merangkumi elemen satah dalam peta, seperti tanah, sistem air, ruang hijau, kawasan buatan manusia, bangunan bertingkat tinggi , dsb.;
Jalan terbahagi kepada lebuh raya dan lebuh raya nasional, jalan utama bandar, jalan umum, kereta api bawah tanah dan laluan kereta api
Tempat menarik merujuk kepada elemen titik dalam peta, seperti bank, sekolah, restoran, hotel; , dsb., yang terdiri daripada label teks dan ikon.
Bahagian pentadbiran termasuk penandaan sempadan negara, sempadan wilayah dan unit pentadbiran seperti wilayah, bandar, daerah dan daerah.
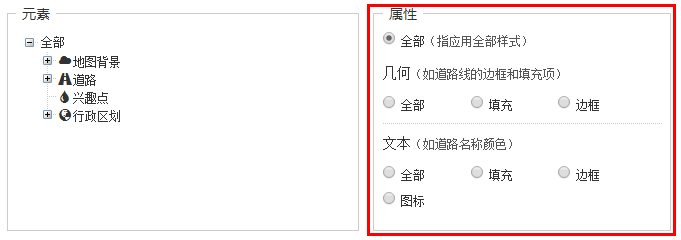
Langkah 3: Pilih atribut
Elemen seperti jalan terdiri daripada elemen teks dan baris Atribut digunakan untuk menentukan sama ada untuk mengubah suai teks atau sempadan dan mengisi warna garisan sempadan jalan yang akan diubah suai:

Langkah 4: Pilih gaya
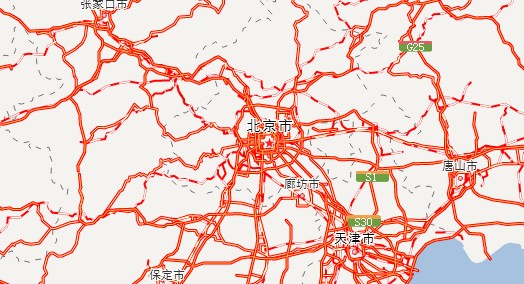
Selepas memilih atribut, langkah seterusnya ialah memilih gaya yang akan diubah suai Jika anda ingin menetapkan warna jalan jidar kepada merah, lakukan seperti berikut:

Kesan pratonton adalah seperti berikut :

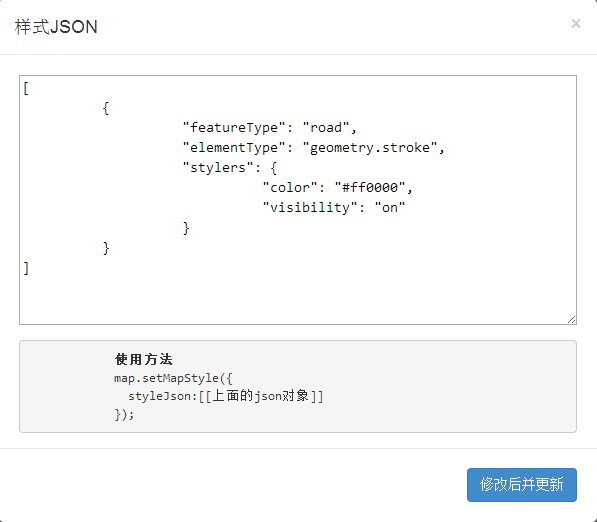
Langkah 5: Tetapkan gaya peta
Untuk menggunakan gaya peta yang disunting ke tapak web anda dahulu, anda perlu dapatkan gaya json dari paparan json (gambar di bawah),


Kod tetapan adalah seperti berikut:
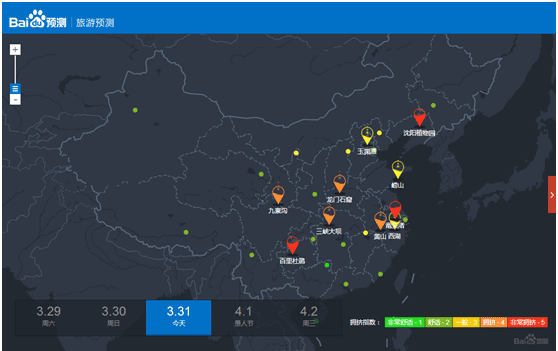
var mapStyle={ style : "mapbox" } map.setMapStyle(mapStyle);Kes kejayaan peta yang diperibadikan
Berikut ialah peta asas yang digunakan oleh Baidu Travel Forecast tanpa POI ini hanya menunjukkan Ramalan Sempadan warna gelap, menjadikan peta Paparan maklumat ramalan lebih jelas.