tetingkap dan susun atur jEasyUI
Komponen reka letak boleh dibenamkan dalam tetingkap. Kita boleh mencipta tetingkap susun atur yang kompleks tanpa menulis sebarang kod js. Rangka kerja jquery-easyui membantu kami membuat dan mengubah saiz di latar belakang.
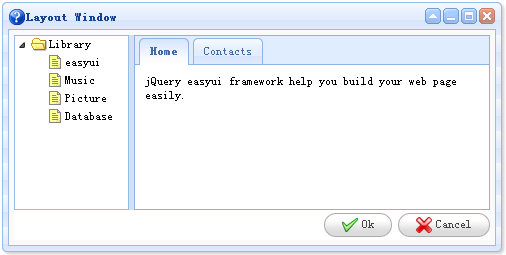
Sebagai contoh, kami mencipta tetingkap (tetingkap), yang mengandungi dua bahagian, satu diletakkan di sebelah kiri dan satu di sebelah kanan. Di sebelah kiri tetingkap kami mencipta menu pokok, dan di sebelah kanan tetingkap kami mencipta bekas tab.

<div class="easyui-window" title="Layout Window" icon="icon-help" style="width:500px;height:250px;padding:5px;background: #fafafa;"> <div class="easyui-layout" fit="true"> <div region="west" split="true" style="width:120px;"> <ul class="easyui-tree"> <li> <span>Library</span> <ul> <li><span>easyui</span></li> <li><span>Music</span></li> <li><span>Picture</span></li> <li><span>Database</span></li> </ul> </li> </ul> </div> <div region="center" border="false" border="false"> <div class="easyui-tabs" fit="true"> <div title="Home" style="padding:10px;"> jQuery easyui framework help you build your web page easily. </div> <div title="Contacts"> No contact data. </div> </div> </div> <div region="south" border="false" style="text-align:right;height:30px;line-height:30px;"> <a class="easyui-linkbutton" icon="icon-ok" href="javascript:void(0)">Ok</a> <a class="easyui-linkbutton" icon="icon-cancel" href="javascript:void(0)">Cancel</a> </div> </div> </div>
Lihat kod di atas, kami hanya menggunakan tag HTML dan tetingkap reka letak yang kompleks akan dipaparkan. Ini ialah rangka kerja jquery-easyui, ringkas dan berkuasa.
Muat turun contoh jQuery EasyUI
jeasyui-win-win3.zip








