bar alat tetingkap tersuai jEasyUI
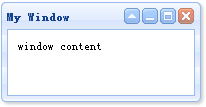
Secara lalai, tetingkap mempunyai empat alatan: boleh dilipat, boleh diminimumkan, boleh dimaksimumkan dan boleh ditutup. Sebagai contoh, kami mentakrifkan tetingkap berikut:
<div id="win" class="easyui-window" title="My Window" style="padding:10px;width:200px;height:100px;"> window content </div>

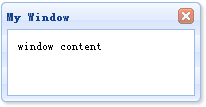
Jika anda perlu menyesuaikan alat, tetapkan alat kepada benar atau palsu. Sebagai contoh, kami ingin menentukan tetingkap yang hanya mempunyai alat yang boleh ditutup. Anda harus menetapkan mana-mana alat lain kepada palsu. Kita boleh menentukan atribut alat dalam markup atau melalui kod jQuery. Kini kami menggunakan kod jQuery untuk mentakrifkan tetingkap:
$('#win').window({
collapsible:false,
minimizable:false,
maximizable:false
});
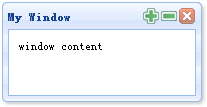
Jika kami ingin menambah alatan tersuai pada tetingkap, kami boleh menggunakan atribut alatan. Sebagai contoh demonstrasi, kami menambah dua alatan pada tetingkap:
$('#win').window({
collapsible:false,
minimizable:false,
maximizable:false,
tools:[{
iconCls:'icon-add',
handler:function(){
alert('add');
}
},{
iconCls:'icon-remove',
handler:function(){
alert('remove');
}
}]
});
Muat turun contoh jQuery EasyUI
jeasyui-win-win2.zip








