kotak dialog tersuai jEasyUI
Anda boleh mencipta dialog dengan bar alat dan butang, yang boleh dibuat daripada penanda HTML. Tutorial ini menerangkan cara menambah bar alat dan butang pada kotak dialog tanpa sebarang kod JavaScript.

Buat Dialog
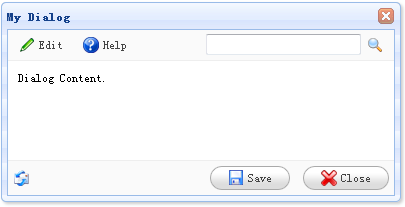
<div id="dd" class="easyui-dialog" title="My Dialog" style="width:400px;height:200px;padding:10px" toolbar="#dlg-toolbar" buttons="#dlg-buttons"> Dialog Content. </div>
Buat Bar Alat
<div id="dlg-toolbar"> <table cellpadding="0" cellspacing="0" style="width:100%"> <tr> <td> <a href="#" class="easyui-linkbutton" iconCls="icon-edit" plain="true">Edit</a> <a href="#" class="easyui-linkbutton" iconCls="icon-help" plain="true">Help</a> </td> <td style="text-align:right"> <input></input><a href="#" class="easyui-linkbutton" iconCls="icon-search" plain="true"></a> </td> </tr> </table> </div>
Buat Butang
<div id="dlg-buttons">
<table cellpadding="0" cellspacing="0" style="width:100%">
<tr>
<td>
<img src="../style/images/email.gif"/>
</td>
<td style="text-align:right">
<a href="#" class="easyui-linkbutton" iconCls="icon-save" onclick="javascript:alert('save')">Save</a>
<a href="#" class="easyui-linkbutton" iconCls="icon-cancel" onclick="javascript:$('#dd').dialog('close')">Close</a>
</td>
</tr>
</table>
</div>Sila ambil perhatian bahawa, Bar alat dan sifat butang dialog juga boleh ditentukan melalui nilai rentetan, yang akan bertindak sebagai pemilih untuk memilih elemen DIV yang sesuai dan menambahkannya pada kedudukan bar alat atau butang (butang).
Muat turun contoh jQuery EasyUI
jeasyui-win-dlg2.zip








