penggunaan UI jQuery
Sebaik sahaja anda memuat turun UI jQuery, anda akan mendapat arkib zip yang mengandungi fail berikut:
/css//development-bundle//js/index.html
di web Menggunakan jQuery UI
Buka index.html dalam editor teks dan anda akan melihat bahawa terdapat beberapa fail luaran yang dirujuk: Tema, jQuery dan UI jQuery. Biasanya, anda perlu merujuk tiga fail ini dalam halaman anda untuk menggunakan widget UI jQuery dan bahagian interaktif:
<link rel="stylesheet" href="css/themename/jquery-ui.custom.css" /> <script src="js/jquery.min.js"></script> <script src="js/jquery-ui.custom.min.js"></script>
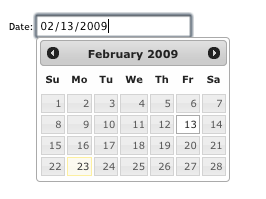
Setelah anda merujuk fail yang diperlukan ini, anda boleh menambahkannya pada Tambah beberapa widget jQuery anda pada muka surat. Contohnya, untuk membuat widget datepicker, anda akan menambah kotak input teks pada halaman dan kemudian memanggil .datepicker(), seperti berikut:
HTML:
JavaScript:

Sebagai contoh demo widget UI jQuery dan widget interaktif, lawati Contoh UI jQuery.








