jEasyUI mencipta grid pokok yang kompleks
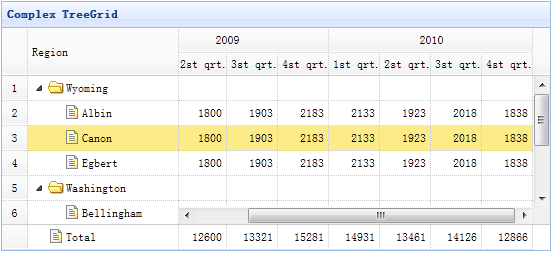
TreeGrid boleh memaparkan hamparan dengan berbilang lajur dan data kompleks dalam ruang terhad. Tutorial ini menunjukkan cara menyusun data jadual dalam grid berpecah dan pengepala berbilang baris untuk mengatur data biasa.

Buat TreeGrid
<table title="Complex TreeGrid" class="easyui-treegrid" style="width:550px;height:250px" url="data/treegrid2_data.json" rownumbers="true" showFooter="true" idField="id" treeField="region"> <thead frozen="true"> <tr> <th field="region" width="150">Region</th> </tr> </thead> <thead> <tr> <th colspan="4">2009</th> <th colspan="4">2010</th> </tr> <tr> <th field="f1" width="50" align="right">1st qrt.</th> <th field="f2" width="50" align="right">2st qrt.</th> <th field="f3" width="50" align="right">3st qrt.</th> <th field="f4" width="50" align="right">4st qrt.</th> <th field="f5" width="50" align="right">1st qrt.</th> <th field="f6" width="50" align="right">2st qrt.</th> <th field="f7" width="50" align="right">3st qrt.</th> <th field="f8" width="50" align="right">4st qrt.</th> </tr> </thead> </table>
Seperti yang anda lihat, Treegrid digunakan sama seperti Datagrid. Sila gunakan atribut 'beku' untuk mentakrifkan lajur beku, dan atribut 'colspan' dan 'rowspan' bagi lajur untuk menentukan pengepala berbilang baris.
Muat turun contoh jQuery EasyUI
jeasyui-tree-treegrid2.zip








