Menu pokok jEasyUI memuatkan nod ibu bapa/anak
Biasanya cara untuk mewakili nod pokok adalah dengan menyimpan induk dalam setiap nod. Ini juga dikenali sebagai model senarai bersebelahan. Pemuatan terus data ini ke dalam menu pokok (Pokok) tidak dibenarkan. Tetapi kita boleh menukar menu pokok kepada format data menu pokok standard (Pokok) sebelum memuatkannya. Pemalam Tree menyediakan fungsi pilihan 'loadFilter', yang boleh melaksanakan fungsi ini. Ia memberi peluang untuk menukar sebarang data masuk. Tutorial ini menunjukkan kepada anda cara memuatkan nod ibu bapa/anak ke dalam pepohon menggunakan fungsi 'loadFilter'.

Data nod ibu bapa/anak
[
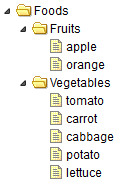
{"id":1,"parendId":0,"name":"Foods"},
{"id":2,"parentId":1,"name":"Fruits"},
{"id":3,"parentId":1,"name":"Vegetables"},
{"id":4,"parentId":2,"name":"apple"},
{"id":5,"parentId":2,"name":"orange"},
{"id":6,"parentId":3,"name":"tomato"},
{"id":7,"parentId":3,"name":"carrot"},
{"id":8,"parentId":3,"name":"cabbage"},
{"id":9,"parentId":3,"name":"potato"},
{"id":10,"parentId":3,"name":"lettuce"}
]Gunakan 'loadFilter' untuk mencipta menu pokok (Pokok)
$('#tt').tree({
url: 'data/tree6_data.json',
loadFilter: function(rows){
return convert(rows);
}
});Pelaksanaan penukaran
function convert(rows){
function exists(rows, parentId){
for(var i=0; i<rows.length; i++){
if (rows[i].id == parentId) return true;
}
return false;
}
var nodes = [];
// get the top level nodes
for(var i=0; i<rows.length; i++){
var row = rows[i];
if (!exists(rows, row.parentId)){
nodes.push({
id:row.id,
text:row.name
});
}
}
var toDo = [];
for(var i=0; i<nodes.length; i++){
toDo.push(nodes[i]);
}
while(toDo.length){
var node = toDo.shift(); // the parent node
// get the children nodes
for(var i=0; i<rows.length; i++){
var row = rows[i];
if (row.parentId == node.id){
var child = {id:row.id,text:row.name};
if (node.children){
node.children.push(child);
} else {
node.children = [child];
}
toDo.push(child);
}
}
}
return nodes;
}Muat turun contoh jQuery EasyUI
jeasyui-tree-tree6.zip








