Tambahkan nod pada menu pokok jEasyUI
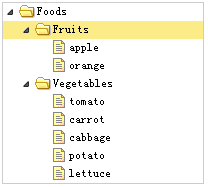
Tutorial ini menunjukkan kepada anda cara melampirkan nod pada Pokok. Kami akan mencipta pokok makanan yang mengandungi nod buah-buahan dan sayur-sayuran, dan kemudian menambah beberapa buah lain pada nod buah sedia ada.

Buat pokok makanan
Mula-mula, kita cipta pokok makanan, kodnya adalah seperti berikut:
<div style="width:200px;height:auto;border:1px solid #ccc;"> <ul id="tt" class="easyui-tree" url="tree_data.json"></ul> </div>
Sila ambil perhatian bahawa komponen pokok ditakrifkan dalam < ; Dalam teg ul> data nod pokok dimuatkan daripada URL "tree_data.json".
Dapatkan nod induk
Kemudian kami pilih nod buah dengan mengklik pada nod dan kami akan menambah beberapa data buah lain. Jalankan kaedah getSelected untuk mendapatkan nod pemprosesan:
var node = $('#tt').tree('getSelected');Hasil pulangan kaedah getSelected ialah objek javascript, yang mempunyai atribut id, teks dan sasaran. Atribut sasaran ialah objek DOM yang merujuk kepada nod yang dipilih dan kaedah penambahannya akan digunakan untuk menambah nod anak.
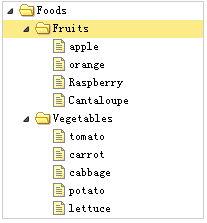
Tambah Nod
var node = $('#tt').tree('getSelected');
if (node){
var nodes = [{
"id":13,
"text":"Raspberry"
},{
"id":14,
"text":"Cantaloupe"
}];
$('#tt').tree('append', {
parent:node.target,
data:nodes
});
}Apabila menambahkan beberapa buah, anda akan melihat:

Seperti yang anda lihat, gunakan pemalam Easyui’s Tree untuk melampirkan Nod tidaklah begitu sukar.
Muat turun contoh jQuery EasyUI
jeasyui-tree-tree3.zip








