jEasyUI mencipta butang pautan
Biasanya, butang dibuat menggunakan elemen <butang> Jadi sebenarnya butang pautan (Butang Pautan) ialah elemen <a>

Untuk mencipta Butang Pautan, anda hanya perlu menambah atribut kelas yang dipanggil 'easyui-linkbutton' pada elemen <a>
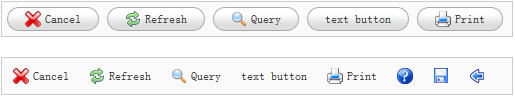
<div style="padding:5px;background:#fafafa;width:500px;border:1px solid #ccc"> <a href="#" class="easyui-linkbutton" iconCls="icon-cancel">Cancel</a> <a href="#" class="easyui-linkbutton" iconCls="icon-reload">Refresh</a> <a href="#" class="easyui-linkbutton" iconCls="icon-search">Query</a> <a href="#" class="easyui-linkbutton">text button</a> <a href="#" class="easyui-linkbutton" iconCls="icon-print">Print</a> </div> <div style="padding:5px;background:#fafafa;width:500px;border:1px solid #ccc"> <a href="#" class="easyui-linkbutton" plain="true" iconCls="icon-cancel">Cancel</a> <a href="#" class="easyui-linkbutton" plain="true" iconCls="icon-reload">Refresh</a> <a href="#" class="easyui-linkbutton" plain="true" iconCls="icon-search">Query</a> <a href="#" class="easyui-linkbutton" plain="true">text button</a> <a href="#" class="easyui-linkbutton" plain="true" iconCls="icon-print">Print</a> <a href="#" class="easyui-linkbutton" plain="true" iconCls="icon-help"></a> <a href="#" class="easyui-linkbutton" plain="true" iconCls="icon-save"></a> <a href="#" class="easyui-linkbutton" plain="true" iconCls="icon-back"></a> </div>
Seperti yang anda lihat , sifat iconCls ialah gaya kelas CSS ikon yang memaparkan imej ikon pada butang.
Kadangkala anda perlu melumpuhkan Butang Pautan atau mendayakannya Kod berikut menunjukkan cara untuk melumpuhkan Butang Pautan:
$(selector).linkbutton('disable'); // call the 'disable' method







