jEasyUI menambah tab secara dinamik
Tab boleh ditambah dengan mudah menggunakan jQuery EasyUI. Anda hanya perlu memanggil kaedah 'tambah'.
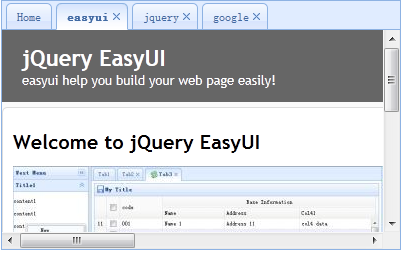
Dalam tutorial ini, kami akan menggunakan iframe untuk menambah Tab yang muncul pada halaman secara dinamik. Apabila mengklik butang Tambah, tab baharu akan ditambah. Jika tab sudah wujud, ia akan diaktifkan.

Langkah 1: Cipta Tab
<div style="margin-bottom:10px">
<a href="#" class="easyui-linkbutton" onclick="addTab('google','http://www.google.com')">google</a>
<a href="#" class="easyui-linkbutton" onclick="addTab('jquery','http://jquery.com/')">jquery</a>
<a href="#" class="easyui-linkbutton" onclick="addTab('easyui','http://jeasyui.com/')">easyui</a>
</div>
<div id="tt" class="easyui-tabs" style="width:400px;height:250px;">
<div title="Home">
</div>
</div>Kod html ini sangat mudah, kami mencipta Tab dengan panel tab bernama 'Home'. Sila ambil perhatian bahawa kami tidak perlu menulis sebarang kod js.
Langkah 2: Laksanakan fungsi 'addTab'
function addTab(title, url){
if ($('#tt').tabs('exists', title)){
$('#tt').tabs('select', title);
} else {
var content = '<iframe scrolling="auto" frameborder="0" src="'+url+'" style="width:100%;height:100%;"></iframe>';
$('#tt').tabs('add',{
title:title,
content:content,
closable:true
});
}
}Kami menggunakan kaedah 'wujud' untuk menentukan sama ada tab itu sudah wujud dan mengaktifkan tab jika ia sudah wujud. Jika ia tidak wujud, panggil kaedah 'tambah' untuk menambah panel tab baharu.
Muat turun contoh jQuery EasyUI
jeasyui-layout-tabs2.zip








