Buat susun atur kompleks dengan jEasyUI
Panel membolehkan anda membuat reka letak tersuai untuk pelbagai tujuan. Dalam contoh ini, kami menggunakan pemalam panel dan susun atur untuk membuat kotak mesej msn.

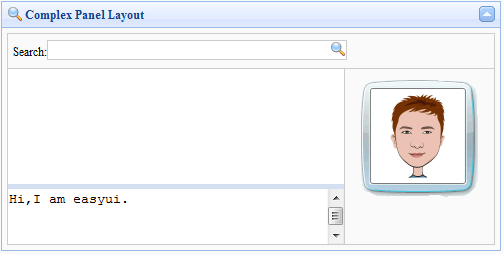
Kami menggunakan berbilang susun atur dalam panel kawasan. Kami meletakkan kotak input pertanyaan di bahagian atas kotak mesej dan gambar aksara di sebelah kanan. Di kawasan tengah, kami menetapkan atribut split kepada true untuk memotong bahagian ini kepada dua bahagian, membolehkan pengguna menukar saiz panel kawasan.
Berikut ialah semua kod:
<div class="easyui-panel" title="Complex Panel Layout" iconCls="icon-search" collapsible="true" style="padding:5px;width:500px;height:250px;"> <div class="easyui-layout" fit="true"> <div region="north" border="false" class="p-search"> <label>Search:</label><input></input> </div> <div region="center" border="false"> <div class="easyui-layout" fit="true"> <div region="east" border="false" class="p-right"> <img src="../style/images/msn.gif"/> </div> <div region="center" border="false" style="border:1px solid #ccc;"> <div class="easyui-layout" fit="true"> <div region="south" split="true" border="false" style="height:60px;"> <textarea style="border:0;width:100%;height:100%;resize:none">Hi,I am easyui.</textarea> </div> <div region="center" border="false"> </div> </div> </div> </div> </div> </div> </div>
Kami tidak perlu menulis sebarang kod javascript, ia mempunyai fungsi yang sangat berkuasa untuk mereka bentuk antara muka pengguna.
Muat turun contoh jQuery EasyUI
jeasyui-layout-panel.zip








