jEasyUI mencipta panel akordion
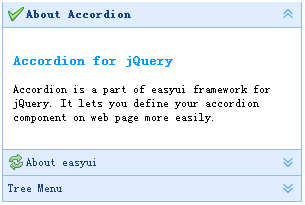
Dalam tutorial ini, anda akan mempelajari tentang panel lipatan easyui (Accordion). Akordion mengandungi satu siri panel. Pengepala semua panel boleh dilihat, tetapi hanya kandungan badan satu panel dipaparkan pada satu masa. Apabila pengguna mengklik pada pengepala panel, kandungan badan panel akan kelihatan, manakala kandungan badan panel lain akan disembunyikan.

Kami akan membuat tiga panel, panel ketiga mengandungi menu pokok.
<div class="easyui-accordion" style="width:300px;height:200px;"> <div title="About Accordion" iconCls="icon-ok" style="overflow:auto;padding:10px;"> <h3 style="color:#0099FF;">Accordion for jQuery</h3> <p>Accordion is a part of easyui framework for jQuery. It lets you define your accordion component on web page more easily.</p> </div> <div title="About easyui" iconCls="icon-reload" selected="true" style="padding:10px;"> easyui help you build your web page easily </div> <div title="Tree Menu"> <ul id="tt1" class="easyui-tree"> <li> <span>Folder1</span> <ul> <li> <span>Sub Folder 1</span> <ul> <li><span>File 11</span></li> <li><span>File 12</span></li> <li><span>File 13</span></li> </ul> </li> <li><span>File 2</span></li> <li><span>File 3</span></li> </ul> </li> <li><span>File2</span></li> </ul> </div> </div>
Muat turun contoh jQuery EasyUI
jeasyui-layout-accordion.zip








