grid data jatuh turun penapis jEasyUI
Persamaan komponen grid data lungsur (Combogrid) dan komponen kotak lungsur (Combobox) ialah, selain kedua-duanya mempunyai panel lungsur turun, kedua-duanya berasaskan pada grid data (Datagrid). Komponen grid data lungsur (Combogrid) boleh menapis, halaman dan mempunyai beberapa fungsi grid data (Datagrid) lain. Tutorial ini menunjukkan kepada anda cara menapis rekod data dalam komponen Combogrid.

Buat grid data lungsur turun (Combogrid)
<input id="cg" style="width:150px">
$('#cg').combogrid({
panelWidth:500,
url: 'form5_getdata.php',
idField:'itemid',
textField:'productid',
mode:'remote',
fitColumns:true,
columns:[[
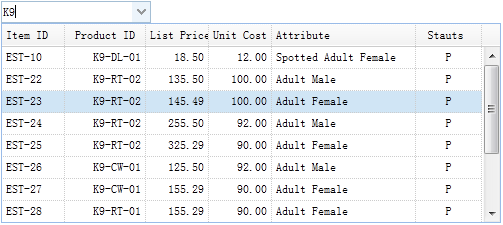
{field:'itemid',title:'Item ID',width:60},
{field:'productid',title:'Product ID',align:'right',width:80},
{field:'listprice',title:'List Price',align:'right',width:60},
{field:'unitcost',title:'Unit Cost',align:'right',width:60},
{field:'attr1',title:'Attribute',width:150},
{field:'status',title:'Stauts',align:'center',width:60}
]]
});Komponen grid data lungsur turun (Combogrid) harus mentakrifkan sifat 'idField' dan 'textField'. Sifat 'idField' menyimpan nilai komponen dan sifat 'textField' memaparkan mesej teks dalam kotak teks input. Komponen Combogrid boleh menapis rekod dalam mod 'tempatan' atau 'jauh'. Dalam mod jauh, apabila pengguna memasukkan aksara ke dalam kotak teks input, combogrid akan menghantar parameter 'q' ke pelayan jauh.
Kod sisi pelayan
$q = isset($_POST['q']) ? strval($_POST['q']) : '';
include 'conn.php';
$rs = mysql_query("select * from item where itemid like '%$q%' or productid like '%$q%'");
$rows = array();
while($row = mysql_fetch_assoc($rs)){
$rows[] = $row;
}
echo json_encode($rows);Muat turun contoh jQuery EasyUI
jeasyui-form-form5.zip








