Kotak lungsur format jEasyUI
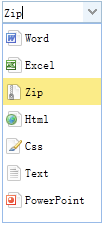
Tutorial ini menunjukkan kepada anda cara membuat kotak lungsur turun (Combobox) ringkas yang memaparkan item imej dalam kotak lungsur turun. Anda boleh menggunakan fungsi pemformat pada kotak kombo untuk memberitahunya cara memformat setiap item.

Buat kotak lungsur turun imej (Combobox)
<input id="cc" style="width:100px" url="data/combobox_data.json" valueField="id" textField="text"> </input>
$('#cc').combobox({
formatter:function(row){
var imageFile = 'images/' + row.icon;
return '<img class="item-img" src="'+imageFile+'"/><span class="item-text">'+row.text+'</span>';
}
});Muat turun contoh jQuery EasyUI
jeasyui-form-form4.zip








