pengesahan borang jEasyUI
Tutorial ini akan menunjukkan kepada anda cara mengesahkan borang. Rangka kerja easyui menyediakan pemalam validatebox untuk mengesahkan borang. Dalam tutorial ini, kami akan membuat borang hubungan dan menggunakan pemalam validatebox untuk mengesahkan borang. Anda kemudian boleh menyesuaikan borang ini untuk memenuhi keperluan anda.

Buat borang
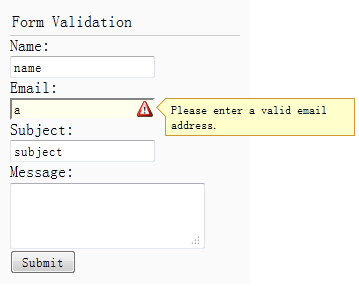
Mari buat borang hubungan mudah dengan nama, e-mel, subjek dan medan mesej:
<div style="padding:3px 2px;border-bottom:1px solid #ccc">Form Validation</div> <form id="ff" method="post"> <div> <label for="name">Name:</label> <input class="easyui-validatebox" type="text" name="name" required="true"></input> </div> <div> <label for="email">Email:</label> <input class="easyui-validatebox" type="text" name="email" required="true" validType="email"></input> </div> <div> <label for="subject">Subject:</label> <input class="easyui-validatebox" type="text" name="subject" required="true"></input> </div> <div> <label for="message">Message:</label> <textarea name="message" style="height:60px;"></textarea> </div> <div> <input type="submit" value="Submit"> </div> </form>
Mari tambahkan Gaya dinamakan easyui- validatebox ke teg input, jadi teg input akan menggunakan pengesahan berdasarkan atribut validType.
Halang penyerahan borang apabila borang tidak sah
Apabila pengguna mengklik butang hantar borang, kami harus menghalang borang daripada diserahkan jika borang itu tidak sah.
$('#ff').form({
url:'form3_proc.php',
onSubmit:function(){
return $(this).form('validate');
},
success:function(data){
$.messager.alert('Info', data, 'info');
}
});Jika borang tidak sah, mesej akan dipaparkan.
Muat turun contoh jQuery EasyUI
jeasyui-form-form3.zip








