jEasyUI mencipta kotak lungsur turun pokok
Kotak lungsur pokok (ComboTree) ialah kotak lungsur (ComboBox) dengan struktur pokok berikut (Pokok). Ia boleh digunakan sebagai medan borang dan diserahkan kepada pelayan jauh.
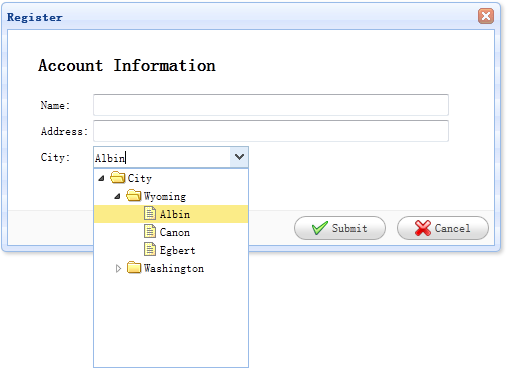
Dalam tutorial ini, kami akan membuat borang pendaftaran dengan nama, alamat, medan bandar. Medan bandar ialah medan ComboTree di mana pengguna boleh menurunkan panel pokok dan memilih bandar tertentu.

Buat borang (Borang)
<div id="dlg" class="easyui-dialog" style="width:500px;height:250px;padding:10px 30px;"
title="Register" buttons="#dlg-buttons">
<h2>Account Information</h2>
<form id="ff" method="post">
<table>
<tr>
<td>Name:</td>
<td><input type="text" name="name" style="width:350px;"/></td>
</tr>
<tr>
<td>Address:</td>
<td><input type="text" name="address" style="width:350px;"/></td>
</tr>
<tr>
<td>City:</td>
<td><select class="easyui-combotree" url="data/city_data.json" name="city" style="width:156px;"/></td>
</tr>
</table>
</form>
</div>
<div id="dlg-buttons">
<a href="#" class="easyui-linkbutton" iconCls="icon-ok" onclick="savereg()">Submit</a>
<a href="#" class="easyui-linkbutton" iconCls="icon-cancel" onclick="javascript:$('#dlg').dialog('close')">Cancel</a>
</div>Seperti yang anda lihat daripada kod di atas, kami mencipta kotak lungsur turun pokok (ComboTree) bernama ' city' ) medan menetapkan atribut url, yang boleh mendapatkan semula data struktur pokok (Pokok) daripada pelayan jauh. Sila ambil perhatian bahawa medan ini mempunyai nama gaya yang dipanggil 'easyui-combotree', jadi kami tidak perlu menulis sebarang kod js, medan kotak lungsur turun pokok (ComboTree) akan dipaparkan secara automatik.
Muat turun contoh jQuery EasyUI
jeasyui-form-form2.zip








