jEasyUI mendapat data baris terpilih
Contoh ini menunjukkan cara mendapatkan data baris yang dipilih.

Komponen datagrid mengandungi dua kaedah untuk mendapatkan semula data baris yang dipilih:
getSelected: Dapatkan data baris pertama yang dipilih, jika tiada Jika baris itu dipilih, null dikembalikan, jika tidak rekod dikembalikan.
getSelections: Dapatkan semua data baris yang dipilih dan kembalikan data tatasusunan rekod elemen.
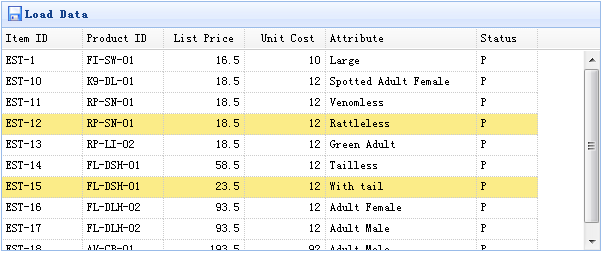
Buat grid data (DataGrid)
<table id="tt" class="easyui-datagrid" style="width:600px;height:250px" url="data/datagrid_data.json" title="Load Data" iconCls="icon-save"> <thead> <tr> <th field="itemid" width="80">Item ID</th> <th field="productid" width="80">Product ID</th> <th field="listprice" width="80" align="right">List Price</th> <th field="unitcost" width="80" align="right">Unit Cost</th> <th field="attr1" width="150">Attribute</th> <th field="status" width="60" align="center">Stauts</th> </tr> </thead> </table>
Gunakan demo
Dapatkan data baris yang dipilih:
var row = $('#tt').datagrid('getSelected');
if (row){
alert('Item ID:'+row.itemid+"\nPrice:"+row.listprice);
}Dapatkan semua baris yang dipilih beritem:
var ids = [];
var rows = $('#tt').datagrid('getSelections');
for(var i=0; i<rows.length; i++){
ids.push(rows[i].itemid);
}
alert(ids.join('\n'));Muat turun contoh jQuery EasyUI
jeasyui-datagrid-datagrid3.zip








