jEasyUI memaparkan data besar-besaran
Ciri tatal maya bagi grid data boleh digunakan untuk memaparkan sejumlah besar rekod tanpa halaman. Apabila bar skrol menegak ditatal, datagrid melaksanakan permintaan ajax untuk memuatkan dan memuat semula rekod sedia ada. Keseluruhan proses penyegaran lancar dan tiada kelipan. Dalam tutorial ini, kami akan mencipta grid data dan memuatkan data daripada pelayan menggunakan tatal maya.

Buat DataGrid
Untuk menggunakan ciri tatal maya untuk datagrid, atribut 'view' hendaklah ditetapkan kepada 'scrollview'. Pengguna harus memuat turun scrollview daripada sambungan datagrid dan merujuk fail scrollview dalam pengepala halaman.
<script type="text/javascript" src="http://www.w3cschool.cc/try/jeasyui/datagrid-detailview.js"></script>
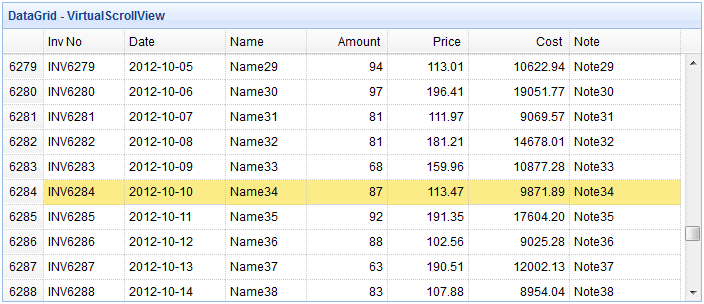
<table id="tt" class="easyui-datagrid" style="width:700px;height:300px" title="DataGrid - VirtualScrollView" data-options="view:scrollview,rownumbers:true,singleSelect:true, url:'datagrid27_getdata.php',autoRowHeight:false,pageSize:50"> <thead> <tr> <th field="inv" width="80">Inv No</th> <th field="date" width="100">Date</th> <th field="name" width="80">Name</th> <th field="amount" width="80" align="right">Amount</th> <th field="price" width="80" align="right">Price</th> <th field="cost" width="100" align="right">Cost</th> <th field="note" width="110">Note</th> </tr> </thead> </table>
Sila ambil perhatian bahawa di sini kita tidak perlu menggunakan atribut penomboran, tetapi atribut pageSize diperlukan supaya apabila melakukan permintaan ajax, datagrid akan mendapat bilangan rekod yang ditentukan daripada pelayan.
Kod sisi pelayan
datagrid27_getdata.php
$page = isset($_POST['page']) ? intval($_POST['page']) : 1;
$rows = isset($_POST['rows']) ? intval($_POST['rows']) : 50;
$items = array();
date_default_timezone_set('UTC');
for($i=1; $i<=$rows; $i++){
$index = $i+($page-1)*$rows;
$amount = rand(50,100);
$price = rand(10000,20000)/100;
$items[] = array(
'inv' => sprintf("INV%04d",$index),
'date' => date('Y-m-d',time()+24*3600*$i),
'name' => 'Name' . $index,
'note' => 'Note' . $index,
'amount' => $amount,
'price' => sprintf('%01.2f',$price),
'cost' => sprintf('%01.2f',$amount*$price)
);
}
$result = array();
$result['total'] = 8000;
$result['rows'] = $items;
echo json_encode($result);Muat turun contoh jQuery EasyUI
jeasyui-datagrid-datagrid27.zip
<🎜







