jEasyUI menambah fungsi pertanyaan
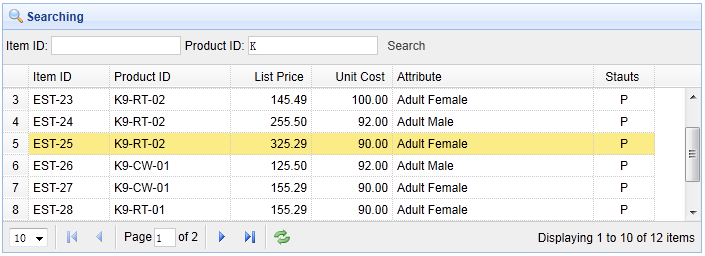
Contoh ini menunjukkan cara mendapatkan data daripada pangkalan data dan memaparkannya dalam grid data (datagrid). Kemudian tunjukkan cara mencari dan memaparkan hasil berdasarkan kata kunci carian yang dimasukkan oleh pengguna.

Buat grid data (DataGrid)
Buat grid data (datagrid) dengan fungsi paging, dan kemudian tambahkan bar alat padanya.
<table id="tt" class="easyui-datagrid" style="width:600px;height:250px" url="datagrid24_getdata.php" toolbar="#tb" title="Load Data" iconCls="icon-save" rownumbers="true" pagination="true"> <thead> <tr> <th field="itemid" width="80">Item ID</th> <th field="productid" width="80">Product ID</th> <th field="listprice" width="80" align="right">List Price</th> <th field="unitcost" width="80" align="right">Unit Cost</th> <th field="attr1" width="150">Attribute</th> <th field="status" width="60" align="center">Stauts</th> </tr> </thead> </table>
Bar alat ditakrifkan seperti berikut:
<div id="tb" style="padding:3px"> <span>Item ID:</span> <input id="itemid" style="line-height:26px;border:1px solid #ccc"> <span>Product ID:</span> <input id="productid" style="line-height:26px;border:1px solid #ccc"> <a href="#" class="easyui-linkbutton" plain="true" onclick="doSearch()">Search</a> </div>
Apabila pengguna memasukkan nilai pertanyaan dan menekan butang pertanyaan, fungsi 'doSearch' akan dipanggil:
function doSearch(){
$('#tt').datagrid('load',{
itemid: $('#itemid').val(),
productid: $('#productid').val()
});
}Panggilan kod di atas Kaedah 'beban' digunakan untuk memuatkan datagrid baharu. Kita perlu menghantar parameter 'itemid' dan 'productid' ke pelayan.
Kod sisi pelayan
include 'conn.php';
$page = isset($_POST['page']) ? intval($_POST['page']) : 1;
$rows = isset($_POST['rows']) ? intval($_POST['rows']) : 10;
$itemid = isset($_POST['itemid']) ? mysql_real_escape_string($_POST['itemid']) : '';
$productid = isset($_POST['productid']) ? mysql_real_escape_string($_POST['productid']) : '';
$offset = ($page-1)*$rows;
$result = array();
$where = "itemid like '$itemid%' and productid like '$productid%'";
$rs = mysql_query("select count(*) from item where " . $where);
$row = mysql_fetch_row($rs);
$result["total"] = $row[0];
$rs = mysql_query("select * from item where " . $where . " limit $offset,$rows");
$items = array();
while($row = mysql_fetch_object($rs)){
array_push($items, $row);
}
$result["rows"] = $items;
echo json_encode($result);Muat turun contoh jQuery EasyUI
jeasyui-datagrid-datagrid24.zip








