jEasyUI mencipta subgrid
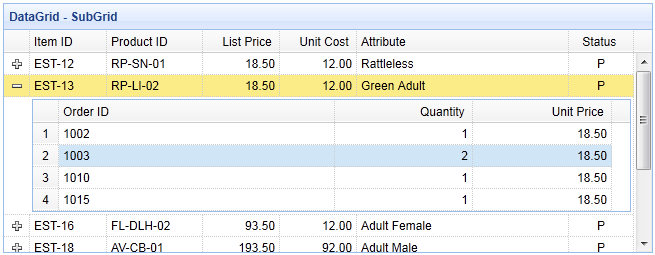
Menggunakan paparan terperinci grid data, pengguna boleh mengembangkan baris untuk memaparkan butiran tambahan. Sebarang kandungan boleh dimuatkan sebagai baris terperinci, subgrid juga boleh dimuatkan secara dinamik. Tutorial ini akan menunjukkan kepada anda cara membuat subgrid di atas grid utama.

Langkah 1: Buat grid utama
<table id="dg" style="width:700px;height:250px" url="datagrid22_getdata.php" title="DataGrid - SubGrid" singleSelect="true" fitColumns="true"> <thead> <tr> <th field="itemid" width="80">Item ID</th> <th field="productid" width="100">Product ID</th> <th field="listprice" align="right" width="80">List Price</th> <th field="unitcost" align="right" width="80">Unit Cost</th> <th field="attr1" width="220">Attribute</th> <th field="status" width="60" align="center">Status</th> </tr> </thead> </table>
Langkah 2: Sediakan paparan terperinci untuk menunjukkan subgrid
Untuk menggunakan paparan terperinci, ingat untuk menambah paparan terperinci dalam pengepala halaman Fail skrip paparan dirujuk secara dalaman.
<script type="text/javascript" src="http://www.w3cschool.cc/try/jeasyui/datagrid-detailview.js"></script>
$('#dg').datagrid({
view: detailview,
detailFormatter:function(index,row){
return '<div style="padding:2px"><table class="ddv"></table></div>';
},
onExpandRow: function(index,row){
var ddv = $(this).datagrid('getRowDetail',index).find('table.ddv');
ddv.datagrid({
url:'datagrid22_getdetail.php?itemid='+row.itemid,
fitColumns:true,
singleSelect:true,
rownumbers:true,
loadMsg:'',
height:'auto',
columns:[[
{field:'orderid',title:'Order ID',width:100},
{field:'quantity',title:'Quantity',width:100},
{field:'unitprice',title:'Unit Price',width:100}
]],
onResize:function(){
$('#dg').datagrid('fixDetailRowHeight',index);
},
onLoadSuccess:function(){
setTimeout(function(){
$('#dg').datagrid('fixDetailRowHeight',index);
},0);
}
});
$('#dg').datagrid('fixDetailRowHeight',index);
}
});Apabila pengguna mengklik butang kembangkan ('+'), acara 'onExpandRow' akan dicetuskan. Kami mencipta subgrid baharu dengan tiga lajur. Ingat untuk memanggil kaedah 'fixDetailRowHeight' pada grid utama apabila data subgrid berjaya dimuatkan atau apabila saiz ditukar.
Langkah 3: Kod sisi pelayan
datagrid22_getdata.php
$result = array();
include 'conn.php';
$rs = mysql_query("select * from item where itemid in (select itemid from lineitem)");
$items = array();
while($row = mysql_fetch_object($rs)){
array_push($items, $row);
}
echo json_encode($items);datagrid22_getdetail.php
include 'conn.php';
$itemid = mysql_real_escape_string($_REQUEST['itemid']);
$rs = mysql_query("select * from lineitem where itemid='$itemid'");
$items = array();
while($row = mysql_fetch_object($rs)){
array_push($items, $row);
}
echo json_encode($items);Muat turun contoh jQuery EasyUI
<🎜 - datagrid-datagrid22.zip








