jEasyUI mencipta grid hartanah
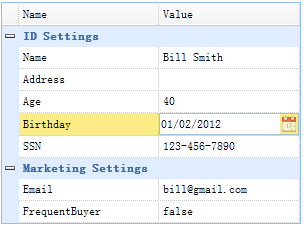
Grid sifat dilengkapi dengan butang kembangkan/runtuhkan terbina dalam untuk mengumpulkan baris dengan mudah. Anda hanya boleh membuat senarai hierarki sifat boleh diedit.

Tetapkan HTML
<table id="tt" class="easyui-propertygrid" style="width:300px" url="propertygrid_data.json" showGroup="true" scrollbarSize="0" ></table>
Sediakan data json
[
{"name":"Name","value":"Bill Smith","group":"ID Settings","editor":"text"},
{"name":"Address","value":"","group":"ID Settings","editor":"text"},
{"name":"Age","value":"40","group":"ID Settings","editor":"numberbox"},
{"name":"Birthday","value":"01/02/2012","group":"ID Settings","editor":"datebox"},
{"name":"SSN","value":"123-456-7890","group":"ID Settings","editor":"text"},
{"name":"Email","value":"bill@gmail.com","group":"Marketing Settings","editor":{
"type":"validatebox",
"options":{
"validType":"email"
}
}},
{"name":"FrequentBuyer","value":"false","group":"Marketing Settings","editor":{
"type":"checkbox",
"options":{
"on":true,
"off":false
}
}}
]Seperti yang anda lihat, penciptaan grid sifat tidak memerlukan sebarang kod javascript . Anda hanya boleh memanjangkan jenis editor dengan memanjangkannya.
Muat turun contoh jQuery EasyUI
jeasyui-datagrid-datagrid20.zip








