jEasyUI menetapkan warna latar belakang baris secara bersyarat
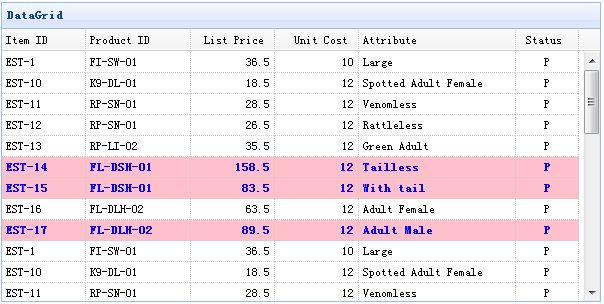
Tutorial ini akan menunjukkan kepada anda cara menukar gaya baris komponen datagrid berdasarkan beberapa syarat. Apabila nilai listprice lebih daripada 50, kami akan menetapkan warna yang berbeza untuk baris tersebut.

Fungsi rowStyler datagrid direka untuk membolehkan anda menyesuaikan gaya baris. Kod berikut menunjukkan cara menukar gaya baris:
<table id="tt" title="DataGrid" style="width:600px;height:250px" url="data/datagrid_data.json" singleSelect="true" fitColumns="true"> <thead> <tr> <th field="itemid" width="80">Item ID</th> <th field="productid" width="80">Product ID</th> <th field="listprice" width="80" align="right">List Price</th> <th field="unitcost" width="80" align="right">Unit Cost</th> <th field="attr1" width="150">Attribute</th> <th field="status" width="60" align="center">Stauts</th> </tr> </thead> </table>
$('#tt').datagrid({
rowStyler:function(index,row){
if (row.listprice>50){
return 'background-color:pink;color:blue;font-weight:bold;';
}
}
});Seperti yang anda lihat, kami menetapkan warna latar belakang kepada merah jambu dan warna teks kepada biru berdasarkan beberapa syarat .
Muat turun contoh jQuery EasyUI
jeasyui-datagrid-datagrid18.zip








